
图片可以是一个背景图片,也可以是个图片标签
没有学过定位,所以用背景图片.

里面有一个a 标签. 也给它一个 圆角属性

或者,给它一个 溢出隐藏

写出 a 标签后, 让它消失

让它滑入后出来----滑入谁? 滑入一个已经渲染出来的元素,而不能滑入已经消失的a 上

分析后最佳的对象就是 最外面的盒子


实际上,这个图片应该是一个图片标签. 使用定位来实现
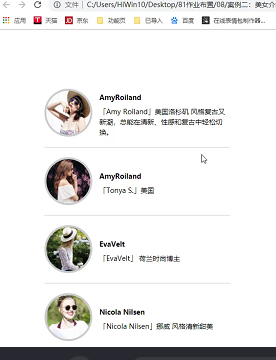
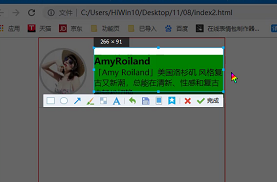
作业2
人物介绍




根据此条,分析出,有一个padding.






中线对齐


在进行 相关 滑入的设计.
作业三 鲜花介绍



清除浮动,以免布局,塌陷.保证盒子布局 然后 引入图片
写里面的鲜花展示盒



考虑点击的范围.是a 的点击区域是全部的 大盒子 写一下他的

作业四







横排显示

(高度塌陷了.)

圆角属性

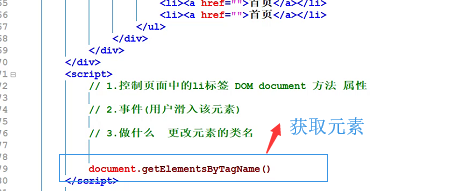
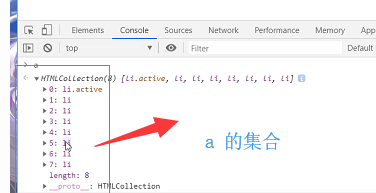
扩展一下, 用js 来写
active


1 DOM : document 方法属性
2 事件 : 如滑入事件, 点击事件,
3做什么. 实现什么目的

太长了 . 新的模式 用变量.

使用的时候 直接使用 a
滑入事件的实现

事件
for 循环.

执行函数 获取结果

随堂笔记,仅供复习.