三、vue之router
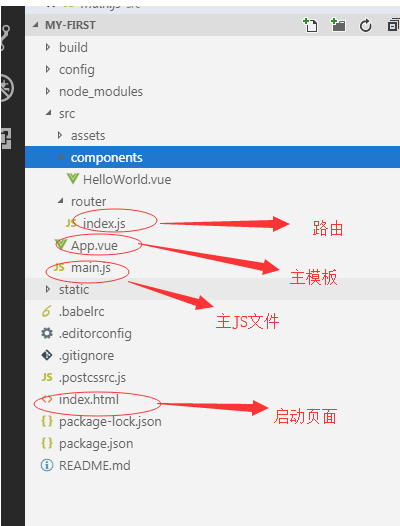
此时vue的脚手架、创建项目已经完成。
。。。

vue的运行流程
index.html-->main.js-->App.vue-->router/index.js
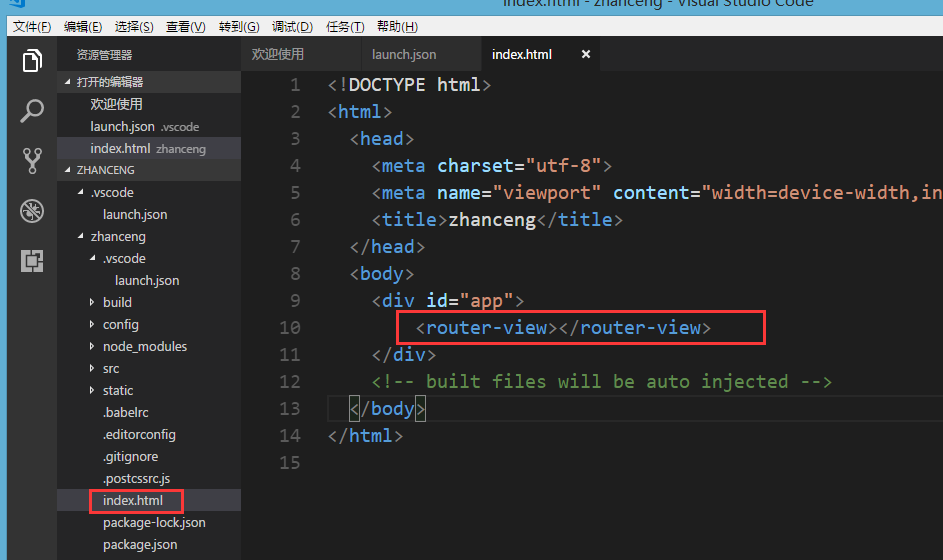
1. 首先项目的启动页面是index.html , 在里面有一个id="app"的div
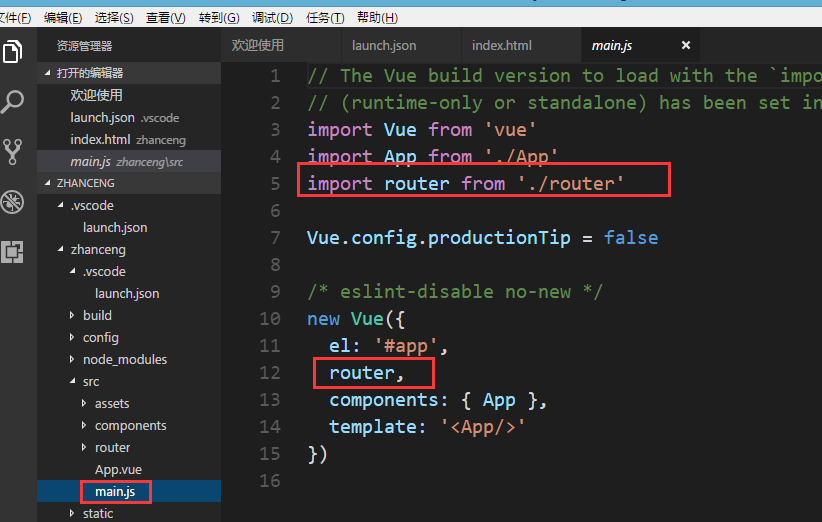
项目启动的时候,会加载main.js,在main.js会实例化vue, 实例化vue的时候,会指定路由,模板,组件,以及挂载点信息,

2.main.js(核心文件)

3.router--index.js(路由组件)
项目启动的时候,会加载router中定义定义的路由信息,定义如下

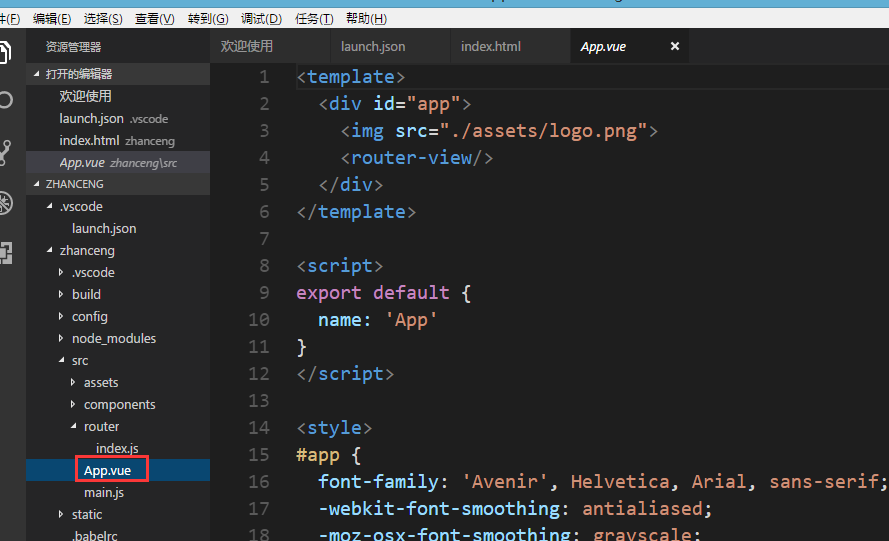
4.App.vue(项目入口文件)
页面路由跳转到HelloWorld的时候,会把HelloWorld组件加载到App.vue页面中显示,APP.VUE代码

这样就完成了整个页面的启动和加载的流程...