版权声明:hxt未经允许不可转载 https://blog.csdn.net/weixin_42979840/article/details/83867811

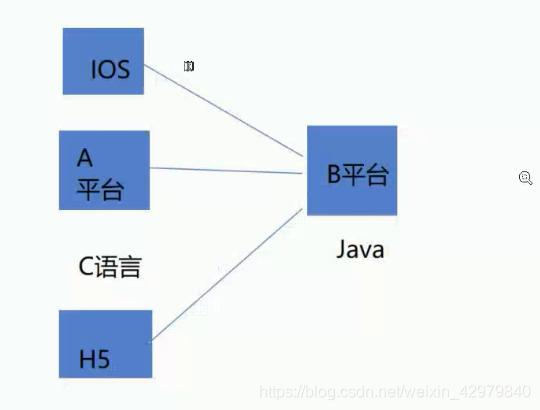
因为在不同平台,进行交互,为了打成能够顺利进行交互,所以必须采用一种格式进行交互
所以采用最简单的类型是使用字符串,传递字符串的方式,避免了去解析的效果,因为不能够随便的字符串,所以字符串必须要有格式,一种规定,所以这里就引入了json,统一数据的交换格式
json基于js的一种轻量级的数据交换格式,很适合前端的web开发
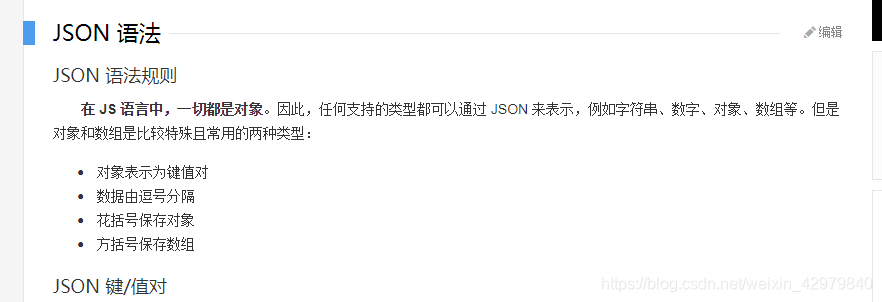
json的语法,只有四中格式,及其简单
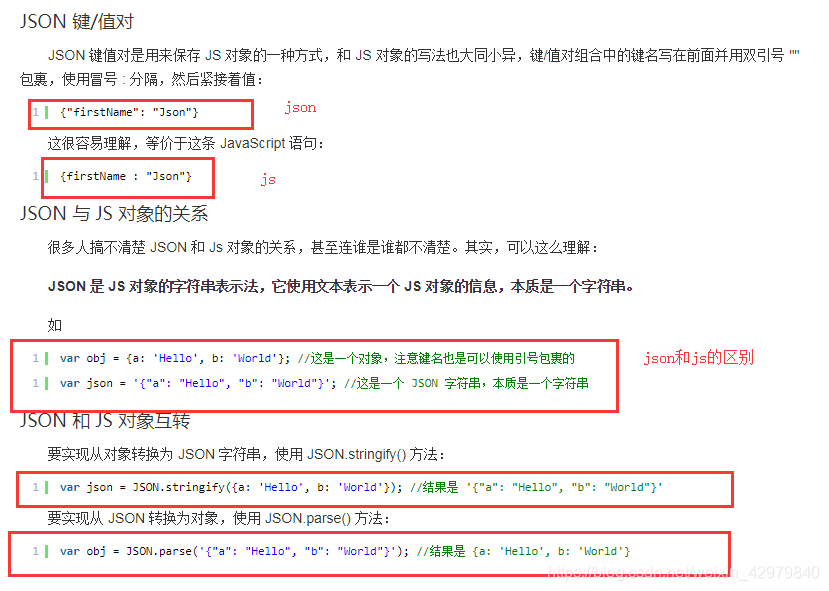
使用了键值对,这个跟java的集合中map集合有点相似,也是采用键值对
每个元素之间,使用逗号进行隔开
使用花括号保存对象
使用[]进行保存数组
{
"msg":"login successs",
"status_nu":"200",
"userlist":[{"user":"zhangsan","age":"20"},{"user":"hxt","age":"22"}]
}

json实例后面定义了一个数组,在数组中使用{}进行包括,一切皆对象



编辑好json可以放入servlet的输出流中,让ajax进行读取获取数据

因为编辑json格式有点麻烦,所以我们可以到maven的中央仓库下载gson的工具
下载完成gson之后
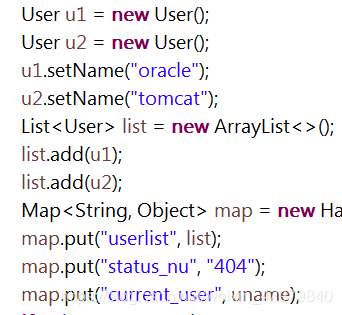
只需要实例化gson类,创建gson的实例,调用gson实例的toJson方法,在toJson()方法中可以放入对象,或者是集合


对于map的相似性,我们就可以很好得利用gson



toJson方法放回json串,是一串字符串
使用json可以节省开发,使用了统一的标准