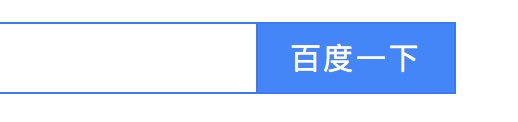
输入框和按钮同一行,但是对不齐问题
#search_input {
width: 540px;
height: 36px;
box-sizing: border-box;
border: 1px solid #2d78f4;
/*vertical-align: top;*/
}
#search_button {
width:100px;
height:36px;
color:#ffffff;
background-color:#3385ff;
font-size: 15px;
border: 1px solid #2d78f4;
margin-left:-5px;
letter-spacing: 1px;
/*vertical-align: top;*/
}
发生错位效果图
解决方法:将上面代码块中的vertical-align: top;放开即可。