引擎版本 v2.0.9
小怪的思考
在上一篇文章中,小怪采用了用脸摩擦墙的方法,成功越过障碍,抓到玩家。目的是实现了,但是小怪认为,这是及其不雅观的。
于是它在夜黑风高之时,偷偷的勘探了地形,并描绘了地图。
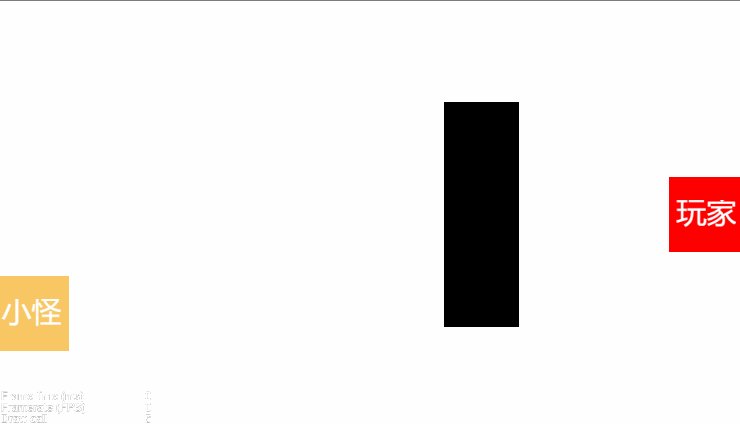
实际地图

抽象
// 地图数据,0是地板,1是墙
this.map = [
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 1, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 1, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 1, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
];
好了,有了地图数据,小怪就可以先寻找到障碍物的边界,绕过去。
代码实现
think () {
// 取最小值大些,取最大值小些,好比较
let minX = 99;
let minY = 99;
let maxX = -1;
let maxY = -1;
// 寻找障碍物的最大包围圈,遍历
for (let i = 0; i < this.map.length; i++) {
let m = this.map[i];
for (let j = 0; j < m.length; j++) {
if (m[j] == 1) {
if (i < minX) {
minX = i;
}
if (i > maxX) {
maxX = i;
}
if (j < minY) {
minY = j;
}
if (j > maxY) {
maxY = j;
}
}
}
}
// 打印观察下
console.log(minX,minY,maxX,maxY);
},
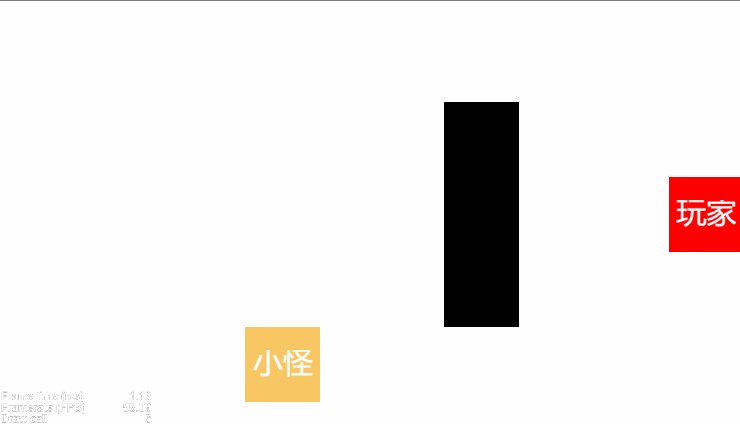
 一不小心成功了!
一不小心成功了!
所以,小怪决定绕过这个障碍,它选择先向上或者向下到没障碍的位置,然后一口气过去。
也就是说只要知道两个点位。
 代码实现
代码实现
let dis1 = Math.abs(this.mIndex.x - maxX);
let dis2 = Math.abs(this.mIndex.x - minX);
// 取小的
if (dis1 < dis2) {
this.point1 = cc.v2(maxX + 1, this.mIndex.y);
} else {
this.point1 = cc.v2(minX - 1, this.mIndex.y);
}
console.log(this.point1);
// 然后取第二个点
this.point2 = cc.v2(this.point1.x, this.pIndex.y);
console.log(this.point2);

然后只要走过去就好了。
goAim () {
// 计算下时间
let time1 = 0.5 * Math.abs(this.mIndex.x - this.point1.x);
let time2 = 0.5 * Math.abs(this.pIndex.y - this.point1.y);
let time3 = 0.5 * Math.abs(this.pIndex.x - this.point2.x);
let m1 = cc.moveTo(time1,this.convertToPoints(this.point1.x, this.point1.y));
let m2 = cc.moveTo(time2,this.convertToPoints(this.point2.x, this.point2.y));
let m3 = cc.moveTo(time3,this.convertToPoints(this.pIndex.x, this.pIndex.y));
this.me.runAction(cc.sequence(m1,m2,m3));
},
// 转化坐标
convertToPoints (dx, dy) {
let y = 300 - 100 * dx;
let x = 100 * dy - 450;
return cc.v2(x, y);
}
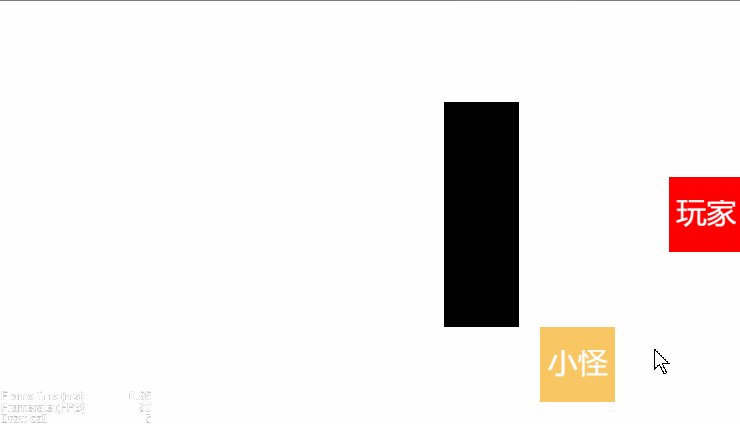
 换个位置试试
换个位置试试
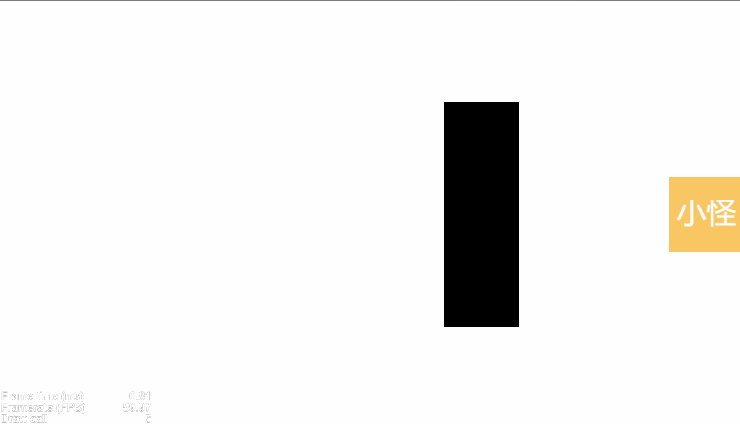
 完美
完美
 哇咔咔,再也不用用脸蹭墙啦!
哇咔咔,再也不用用脸蹭墙啦!
O(∩_∩)O~~