一、执行JS脚本。
示例一,执行js脚本触发一个alert弹出框。
相关脚本代码如下:
# coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
time.sleep(1)
driver.execute_script("window.alert('这是一个alert弹框。');") # 注意这里的分号是英文输入法的分号,不能用中文
示例二,执行js脚本来控制浏览器竖向滚动条
打开百度贴吧,然后拖动滚动条到左侧 “地区"
# coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://tieba.baidu.com/index.html")
time.sleep(1)
target_elem = driver.find_element_by_link_text("地区")
driver.execute_script("return arguments[0].scrollIntoView();",target_elem) # 用目标元素参考去拖动
#driver.execute_script("scroll(0,2400)") # 这个是第二种方法,比较粗劣,大概的拖动
二、 处理Alert弹窗
Selenium方法去处理网页Alert弹窗,和处理iframe类似,都是通过switch_to方法。这里还是没有找到合适的alert弹窗网站,我们就自己创建一个吧,前面文章介绍了如何通过执行JS来增加一个弹窗。
相关脚本代码如下:
# coding=utf-8
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
time.sleep(1)
driver.execute_script("window.alert('这是一个测试Alert弹窗');")
time.sleep(2)
driver.switch_to_alert().accept() # 点击弹出里面的确定按钮
#driver.switch_to_alert().dismiss() # 点击弹出上面的X按钮注意:
driver.switch_to_alert().accept()
这是一个老方法,在有些编辑器(后面会介绍一款Python的IDE工具)会提示这个方法划横线,说明在最新Selenium在Pyhton支持包里,这个方法被丢弃,虽然还是可以用,现在新的方法是switch_to.alert(),用这个最新方法,我测试了下,无法模拟点击确定和点击关闭弹窗按钮,所以这个地方选择了旧的方法switch_to_alert()
三、alert、window以及操作
window,浏览器窗口,点击一个链接之后可能会打开一个新的浏览器窗口,跟之前的窗口是平行关系(alert跟窗口是父子关系,或者叫从属关系,alert必须依托于某一个窗口),有自己的地址栏、最大化、最小化按钮等。。
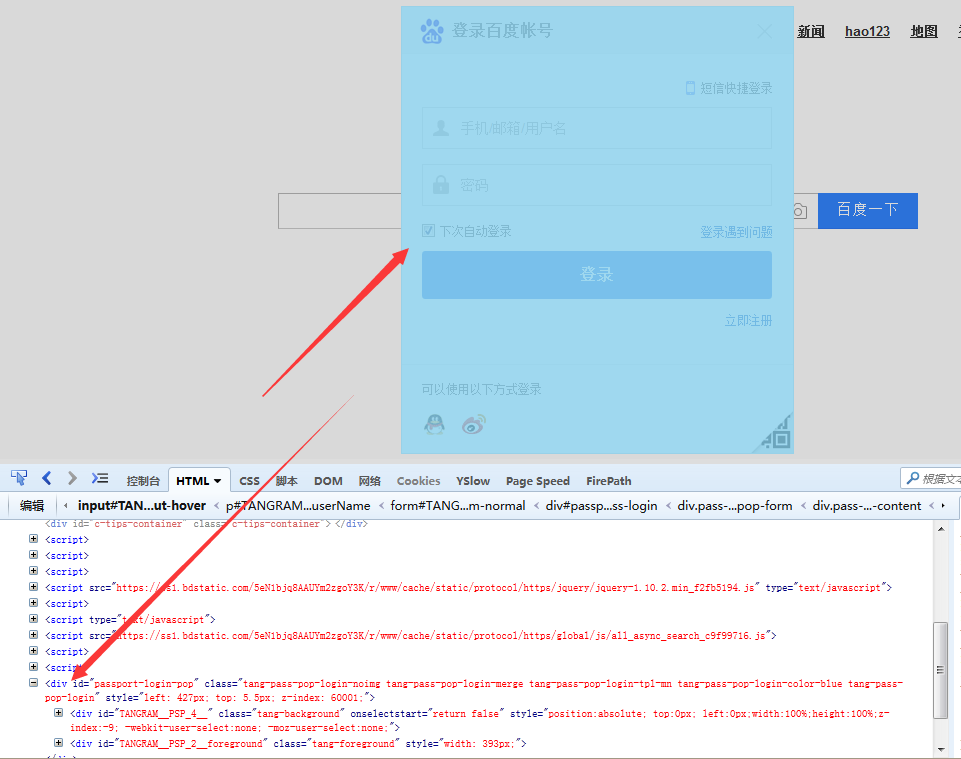
div伪装对话框,是通过网页元素伪装成对话框,,在网页中用firebug能够获取到其的元素,如下图:
alert,selenium提供了相应的类来进行处理。
selenium.webdriver.common.alert.Alert(driver)
先列出Alert的所有操作:
Alert(driver).accept() # 等同于点击“确认”或“OK”
Alert(driver).dismiss() # 等同于点击“取消”或“Cancel”
Alert(driver).authenticate(username,password) # 验证,针对需要身份验证的alert,目前还没有找到特别合适的示例页面
Alert(driver).send_keys(keysToSend) # 发送文本,对有提交需求的prompt框(上图3)
Alert(driver).text # 获取alert文本内容,对有信息显示的alert框
示例代码:
示例1:switch_to.alert , accept() , text
测试链接http://sahitest.com/demo/alertTest.htm
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('http://sahitest.com/demo/alertTest.htm')
driver.find_element_by_name('b1').click()
a1 = driver.switch_to.alert # 通过switch_to.alert切换到alert
sleep(1)
print a1.text # text属性输出alert的文本
a1.accept() # alert“确认”
sleep(1)
driver.quit()
结果
Alert Message
1
示例2:Alert(driver) , dismiss()
测试链接http://sahitest.com/demo/confirmTest.htm
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.alert import Alert
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('http://sahitest.com/demo/confirmTest.htm')
driver.find_element_by_name('b1').click()
a1 = Alert(driver) # 直接实例化Alert对象
sleep(1)
print a1.text # text属性输出alert的文本
a1.dismiss() # alert“取消”
sleep(1)
driver.quit()
结果
Some question?
1
示例3:switch_to.alert , send_keys(keysToSend)
测试链接http://sahitest.com/demo/promptTest.htm
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('http://sahitest.com/demo/promptTest.htm')
driver.find_element_by_name('b1').click()
a1 = driver.switch_to.alert # 通过switch_to.alert切换到alert
sleep(1)
print a1.text # text属性输出alert的文本
a1.send_keys('send some words to alert!') # 往prompt型alert中传入字符串
sleep(1)
a1.accept()
print driver.find_element_by_name('t1').get_attribute('value')
driver.quit()
结果
Some prompt?
send some words to alert!
authenticate(username,password)方法没有找到合适的示例网页,不在这里写示例代码,不过用法是和send_keys一样,不过是传入两个参数而已。并且这种框很少出现,便不做更多研究。
3.window操作
window类似于alert,不过与原window是平行的,所以只需要切换到新的window上便可以操作该window的元素。
driver.switch_to.window(window_handle)
而window是通过window句柄handle来定位的。而selenium提供了两个属性方法来查询window句柄:
driver.current_window_handle
driver.window_handles
用以上两个属性获取到当前窗口以及所有窗口的句柄,就可以切换到其他的window了。
示例代码:
测试链接http://sahitest.com/demo/index.htm
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.alert import Alert
driver = webdriver.Firefox()
driver.maximize_window()
driver.get('http://sahitest.com/demo/index.htm')
current_window = driver.current_window_handle # 获取当前窗口handle name
driver.find_element_by_link_text('Window Open Test With Title').click()
all_windows = driver.window_handles # 获取所有窗口handle name
# 切换window,如果window不是当前window,则切换到该window
for window in all_windows:
if window != current_window:
driver.switch_to.window(window)
print driver.title # 打印该页面title
driver.close()
driver.switch_to.window(current_window) # 关闭新窗口后切回原窗口,在这里不切回原窗口,是无法操作原窗口元素的,即使你关闭了新窗口
print driver.title # 打印原页面title
driver.quit()
结果:
With Title
Sahi Tests
这里有一些注意事项:
只能通过window的name来切换窗口,但window的name不是你想象的窗口title之类的,而是一串字符串,如‘{976ae257-19be-4b32-a82e-4ba5063ed0a2}’,所以你用title、url之类的想切window是不可能的
关闭了新窗口之后,driver并不会自动跳转回原窗口,而是需要你switch回来,直接去定位窗口元素会报NoSuchElementException
3.div类对话框
div类对话框是普通的网页元素,通过正常的find_element就可以定位并进行操作。不在这里进行详述。注意设置一定的等待时间,以免还未加载出来便进行下一步操作,造成NoSuchElementException报错。