1. 关于定位
- 我们可以使用 css 的 position 属性来设置元素的定位类型
postion 的设置项如下
| 设置项 | 释义 |
|---|---|
| relative | 生成相对定位元素 元素所占据的文档流的位置不变 元素本身相对文档流的位置进行偏移 |
| absolute | 生成绝对定位元素 元素脱离文档流 不占据文档流的位置 可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位 如果找不到,则相对于 body 元素进行定位 |
| fixed | 生成固定定位元素 元素脱离文档流 不占据文档流的位置 可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位 |
| static | 默认值,没有定位 元素出现在正常的文档流中 相当于取消定位属性或者不设置定位属性 |
简单地说
- relative
- 相对定位
- 不脱离文档流
- 相对于自己本身的位置进行定位
- absolute
- 绝对定位
- 脱离文档流
- 位置相对于已定位的父级
- 如果没有父级,或父级没有定位,那么相对于文档 (body)的 00 点
- fixed
- 固定定位
- 脱离文档流
- 位置相对于浏览器窗口 进行定位
少废话,上例子
例 1
<!-- 例1 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
</body>
</html><!-- 例1.1 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
}- 效果截图 1

<!-- 例1.2 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
margin:0 200px; /* 加了这句 */
}- 效果截图 2

<!-- 例1.3 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
/* 通过 position: 设置元素的定位
relative: 相对定位
以元素本身位置为参考点进行偏移
不会脱离文档流 */
position: relative;
left: 300px;
top: 100px;
}- 效果截图 3

<!-- 例1.4 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
margin:0 200px;
/* 通过 position: 设置元素的定位
relative: 相对定位
以元素本身位置为参考点进行偏移
不会脱离文档流 */
position: relative;
left: 300px;
top: 100px;
}- 效果截图 4

例 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="wrap">
<div class="box2">box2</div>
</div>
</body>
</html>*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.wrap{
width: 500px;
height: 300px;
margin: 0 100px;
border: 2px solid;
/* position: relative; 添加定位属性,若加上这一句,效果见交过截图 6 */
}
.box1{
background: red;
margin:0 200px;
position: relative;
left: 200px;
top: 100px;
}
.box2{
background: green;
/* 设置绝对定位
position: absolute;
以有定位属性的父级为参考点进行偏移,
如果父级元素没有定位属性,继续向上一级元素找
如果找到,就以该级元素为参考进行偏移,
如果找不到,一直想向上寻找,直到 body 为止
会脱离文档流,不占文档位置 */
position: absolute;
left: 100px;
top: 100px;
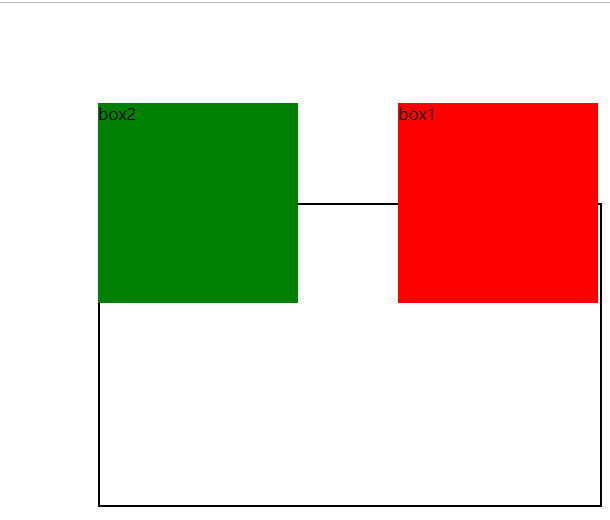
}- 效果截图 5

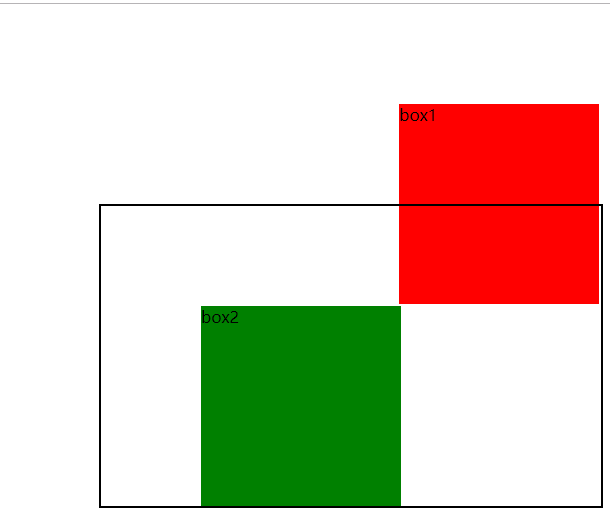
- 效果截图 6

2. 定位元素的特性
- 绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
3. 定位元素的层级
- 定位元素是浮动在正常的文档流之上的
- 可以用 z-index 属性来设置元素的层级
少废话,上例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
position: relative;
left: 100px;
top: 100px;
/* 设置定位的层级 谁在后面定位谁就在上面
改变层级使用 z-index:
z-index: 2; 加上这句,效果见效果截图 8 */
}
.box2{
background: green;
position: absolute;
left: 100px;
top: 100px;
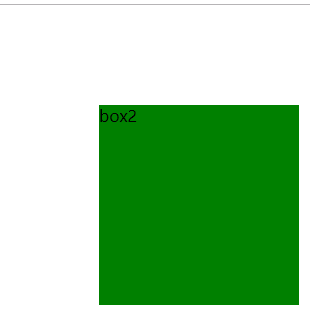
}- 效果截图 7

- 效果截图 8

参考:北京图灵学院的 Web 前端公开课