
想做这样的效果,思路:、
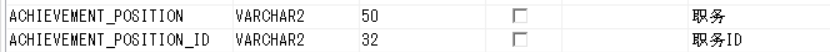
1.数据库表应该这样建立:

注:不仅保存名称、还有id.
2.前台页面写法
<td>
<input class="easyui-combobox" name="achievement_position_id"
id="achievement_position_id" value='${(m.achievement_position_id)!}' data-options="panelHeight:200,width:200,required:true" />
<input type="hidden" name="achievement_position" id="achievement_position" value='${(m.achievement_position)!}'/>
</td>3.字典表

"select PARAMKEY as id ,PARAMNAME as text ,id as paramId from DT_BASE_PARAM where STATE=0 and pid=(select id from DT_BASE_PARAM where PARAMKEY='"+paramkey+"' and STATE=0) order by SEQ asc";返回json字符串。
4.js写法
$(function(){
//绑定职务
bindPosition('achievement_position_id','achievement_position');
});function bindPosition(id,txtid){
var url;
//1 施工标段 2,监理标段 , 3,设计标段
if("${segment_typeid!}"=="1"){
url='${MH}/param/bingkeyComList/position13';
}else if("${segment_typeid!}"=="2"){
url="${MH}/param/bingkeyComList/position14";
}else if("${segment_typeid!}"=="3"){
url="${MH}/param/bingkeyComList/position12";
}else if("${segment_typeid!}"=="4"){
url='${MH}/param/bingkeyComList/position13';
}
$("#"+id).combobox({
url:url,
valueField: 'id',
textField: 'text',
disabled: false,
required:true,
panelHeight:200,
editable:false,
//注册事件
filter: function(q, row){
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) == 0;
},
onSelect:function(node) {
$('#'+txtid).val(node.text);
}
});
}5.combobox会根据id值绑定对应的值(比如id值为51,而url远程获取的数据有ID为51,则显示51对应的项目总监;否则只显示51)