新建movie-detail

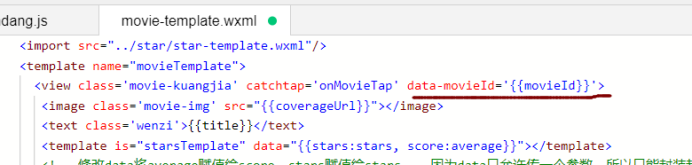
.在点击电影的地方获取id号 ,定义一个catchtap=''事件当点击这个catchtap=''时实行跳转

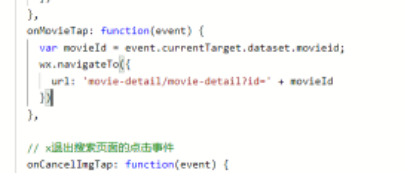
编写onMovieTap

在movie-detail.js中onload函数中获取数据,然后用console.log()输出一下看下是否成功

点击电影时输出了电影的id,成功

发送请求获取电影详细信息,接口为https://douban.uieee.com/v2/movie/subject/

调用utils.js

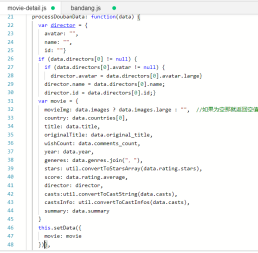
调用回调函数processDoubanData: function

运行一下,数据获取成功

加载数据的函数,再给movie附一个初始值


在utils里面定义convertToCastString和convertToCastInfos方法
- 将它输出一下,才能在detail.js里面调用

- 在processDoubanData方法中打印一下看是否成功

点击电影时弹出下面的资料代表ok了

编写详情页面了,在这里先提一下,我们在获取图片时都会给图片一个class用来限制图片的大小,但是在用api来获取网上的图片时,我们就需要用到image里面的缩放模式和裁剪模式来调节图片了,详细说明在开发者文档里面有,再亲手试一下他们的区别。
- 在 more-movie.js的onPullDownRefresh下拉刷新方法里面加多一条this.data.totalCount=0;让他在下拉刷新时将数据编号变为0。

- 编写movie-detail.wxml的布局并且获取movie里面的数据



在“更多”页面more-movie.js里面添加这个方法,使得在更多页面的电影列表里面点击电影时也跳转到详情页面

在电影首页的js里面也加入



剩下的就是详情页面的css排布了




