在设置UI的过程中,可能会出现适配用户的屏幕造成屏幕尺寸比例改变的情况,如果对屏幕没有做良好的适配的话可能导致看不见UI或者UI不在原来的位置,这时候就需要使用NGUI的锚点Anchor功能
1.随便创建一个UIRoot
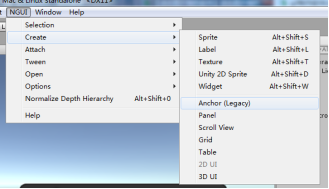
2.选择锚点

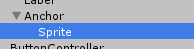
3.将需要固定的UI元素设置为锚点的儿子关系

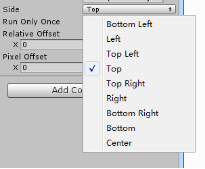
4.在锚点的slide属性选择锚点的位置(譬如血条可以放在左上角,小地图右上角)

做了如上的设置后当屏幕变化时,UI元素和锚点的相对位置永远不变
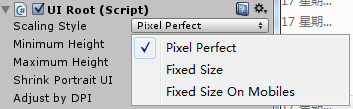
如果想要屏幕变化后UI也跟着一起变化还可设置UIRoot的属性

设置为Pixel Perfext以使屏幕在变化时UI按照一致的比例放大
设置为FixedSize固定尺寸即可以使屏幕在变化时UI大小不变
当其想要根据父物体变化时,组合元素也有自己的组合锚点属性,
最好不要元素之间即做了锚点适配,又把整个元素拖到锚点下