Bootstrap datetimepicker日期时间选择器
1、概述
bootstrap有两种日历插件。datepicker和datetimepicker,后者是前者的拓展,完全可以放弃datepicker,只关注datetimepicker即可,前者能选取到年月日,后者可以选择年月日时分秒。
Bootstrap datetimepicker API官网:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm;
暂时只有datepicker的在线调试,测试网址:https://uxsolutions.github.io/bootstrap-datepicker
注:datepicker插件调用的是.datepicker()方法,datetimepicker插件调用的是.datetimepicker()方法,测试时候注意。
2、开发步骤:
2.1、下载所需datetimepicker的css和js文件,支持中文的js,在下载的文件夹下/js/locales/bootstrap-datetimepicker.zh-CN.js
地址:https://github.com/smalot/bootstrap-datetimepicker/archive/master.zip
2.2、引入文件(自行下载bootstrap和jquery相关文件):
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-datetimepicker.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js"></script>2.3、定义文本框,为了防止自定义文本框内容可以在input里加readonly属性。
<input type="text" readonly id="datetimepicker" placeholder="点击编辑时间">2.4、调用
<script type="text/javascript">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language:'zh-CN',//添加中文的js后可以写这个
});
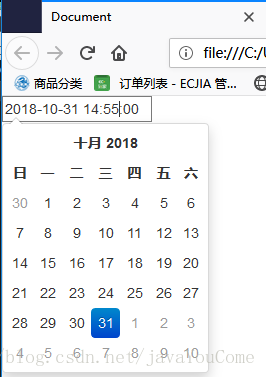
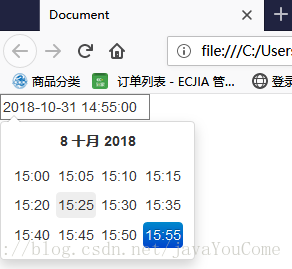
</script>2.5测试
全部测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-datetimepicker.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js"></script>
</head>
<body>
<input type="text" readonly id="datetimepicker" placeholder="编辑时间">
</body>
<script type="text/javascript">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
language:'zh-CN'
});
</script>
</html>3.选项。
format的格式参考:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
其他选项和API可参考官网的说明或在线测试的地址测试选项
官网:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
在线测试:https://uxsolutions.github.io/bootstrap-datepicker
(完)