(一)项目准备
其他
2019-06-03 09:58:05
阅读次数: 0
一、项目描述
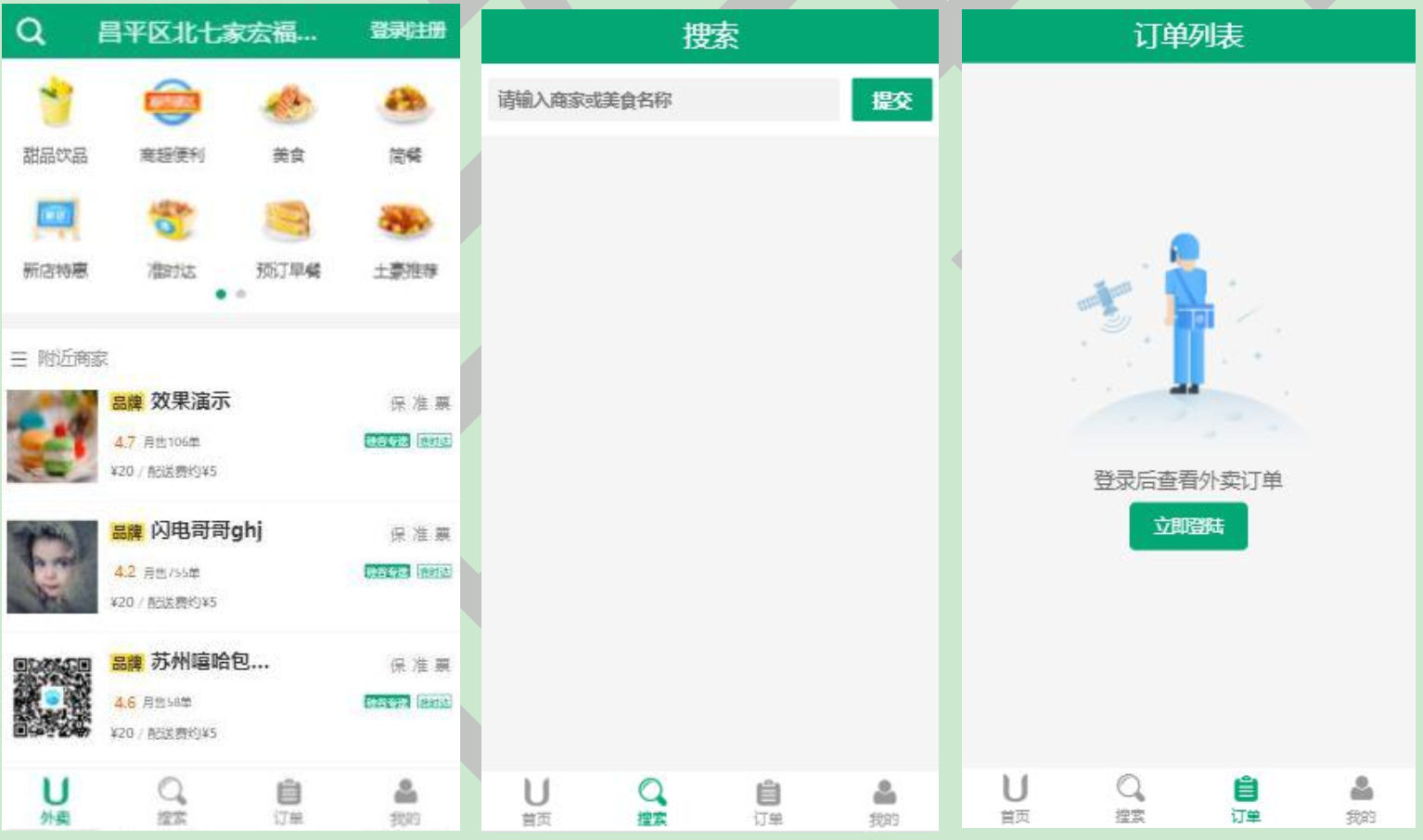
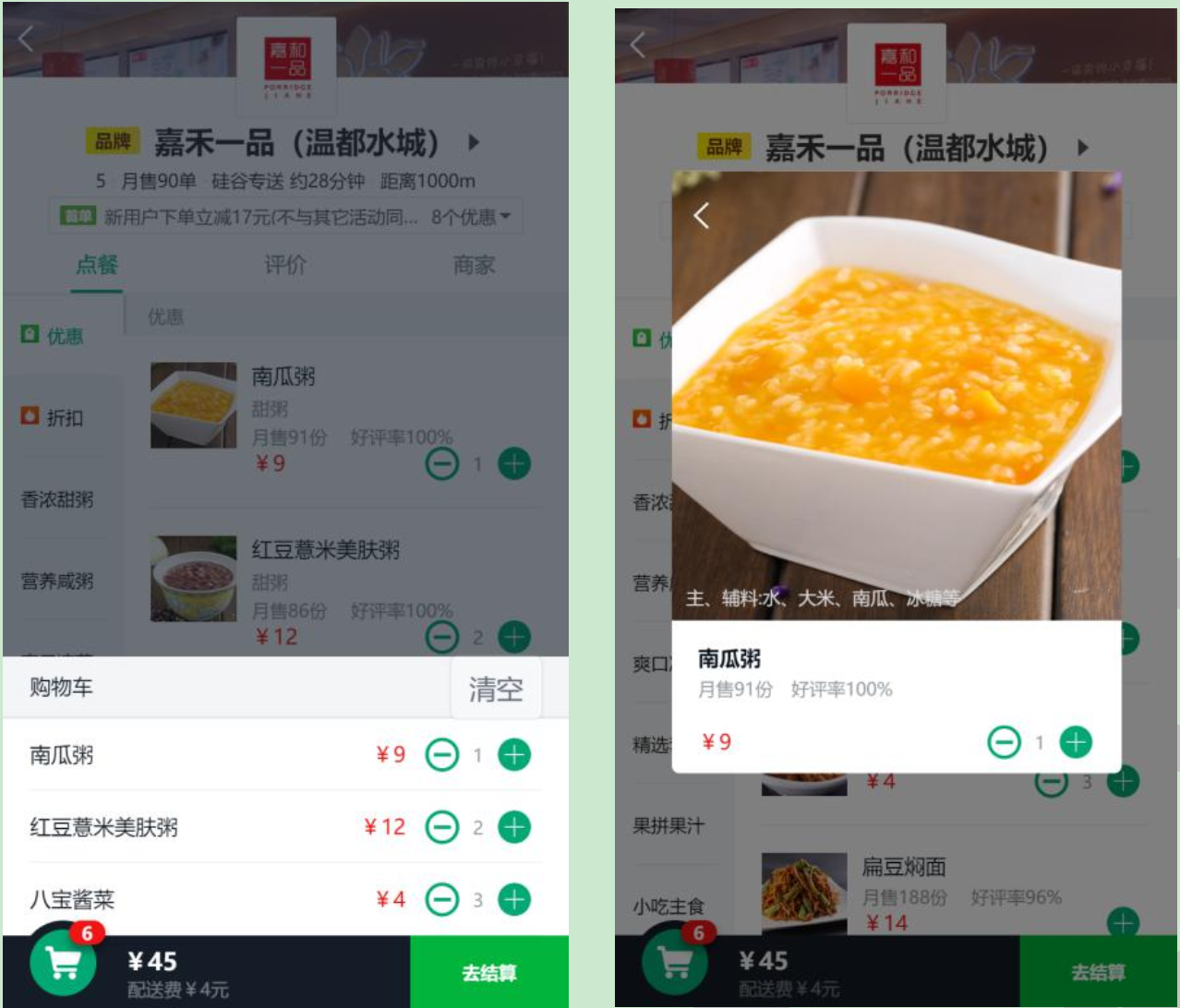
- 此项目为外卖 Web App (SPA)
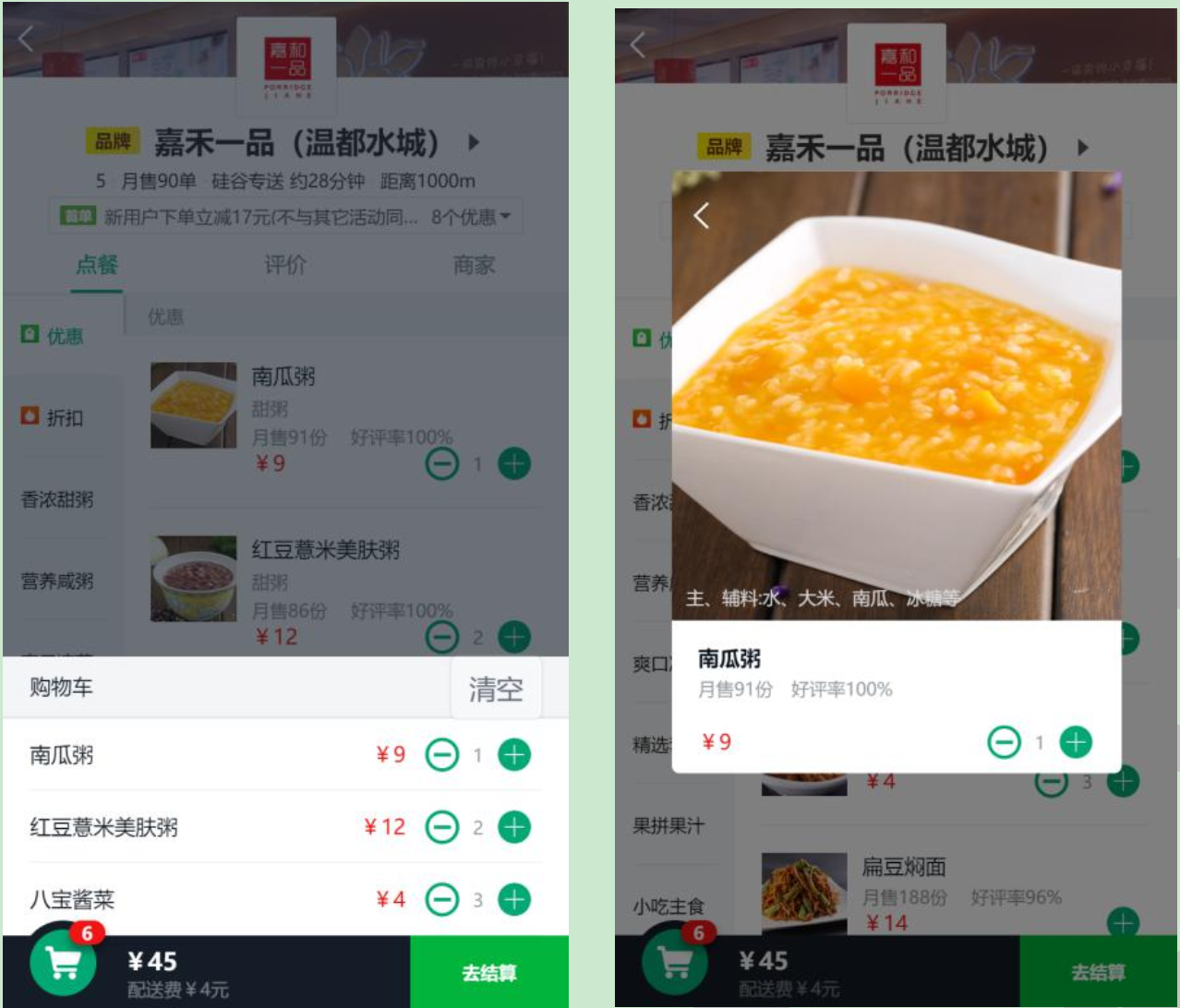
- 包括商家, 商品, 购物车, 用户等多个子模块
- 使用 Vue 全家桶+ES6+Webpack 等前端最新最热的技术
- 采用模块化、 组件化、 工程化的模式开发
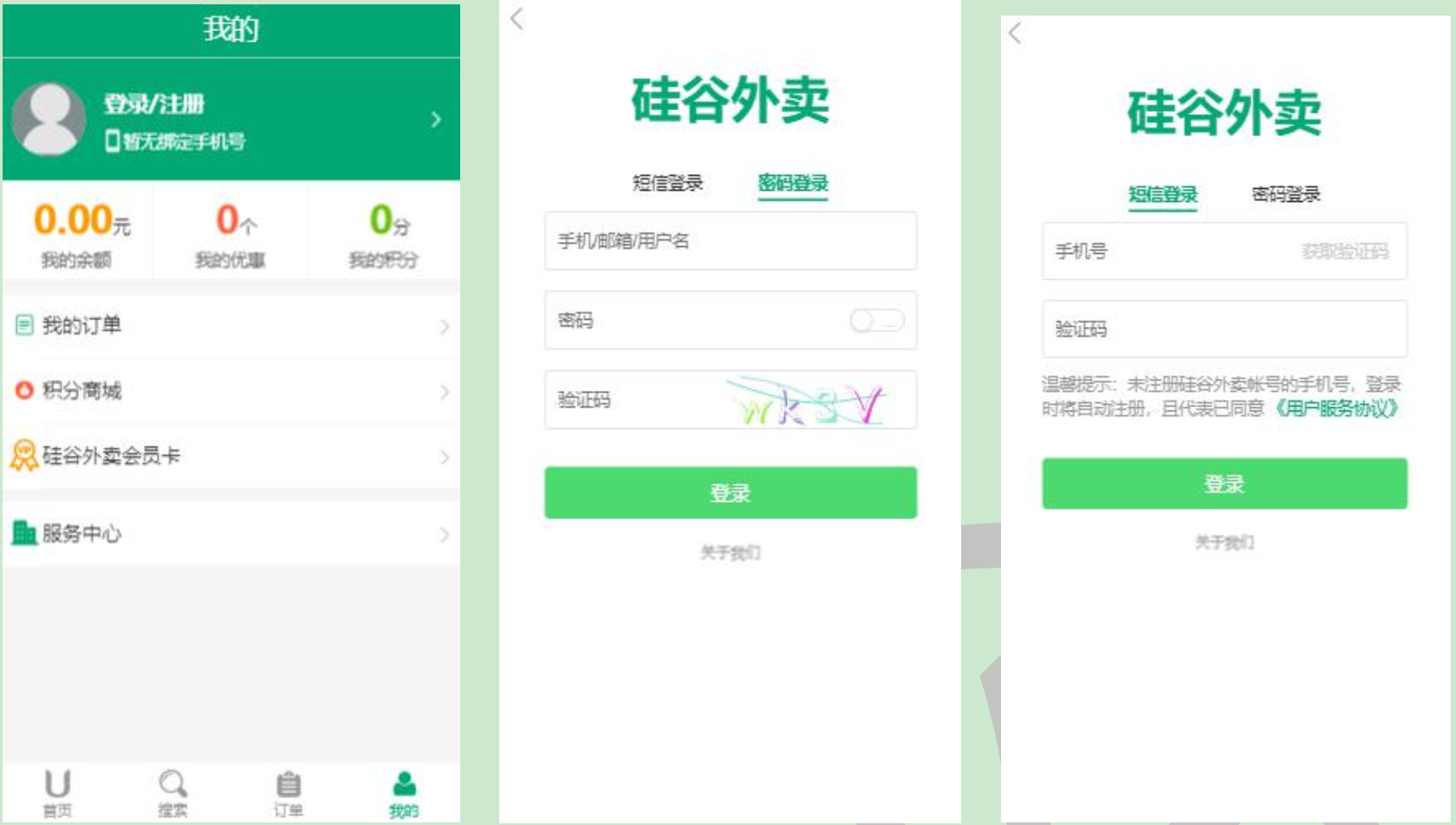
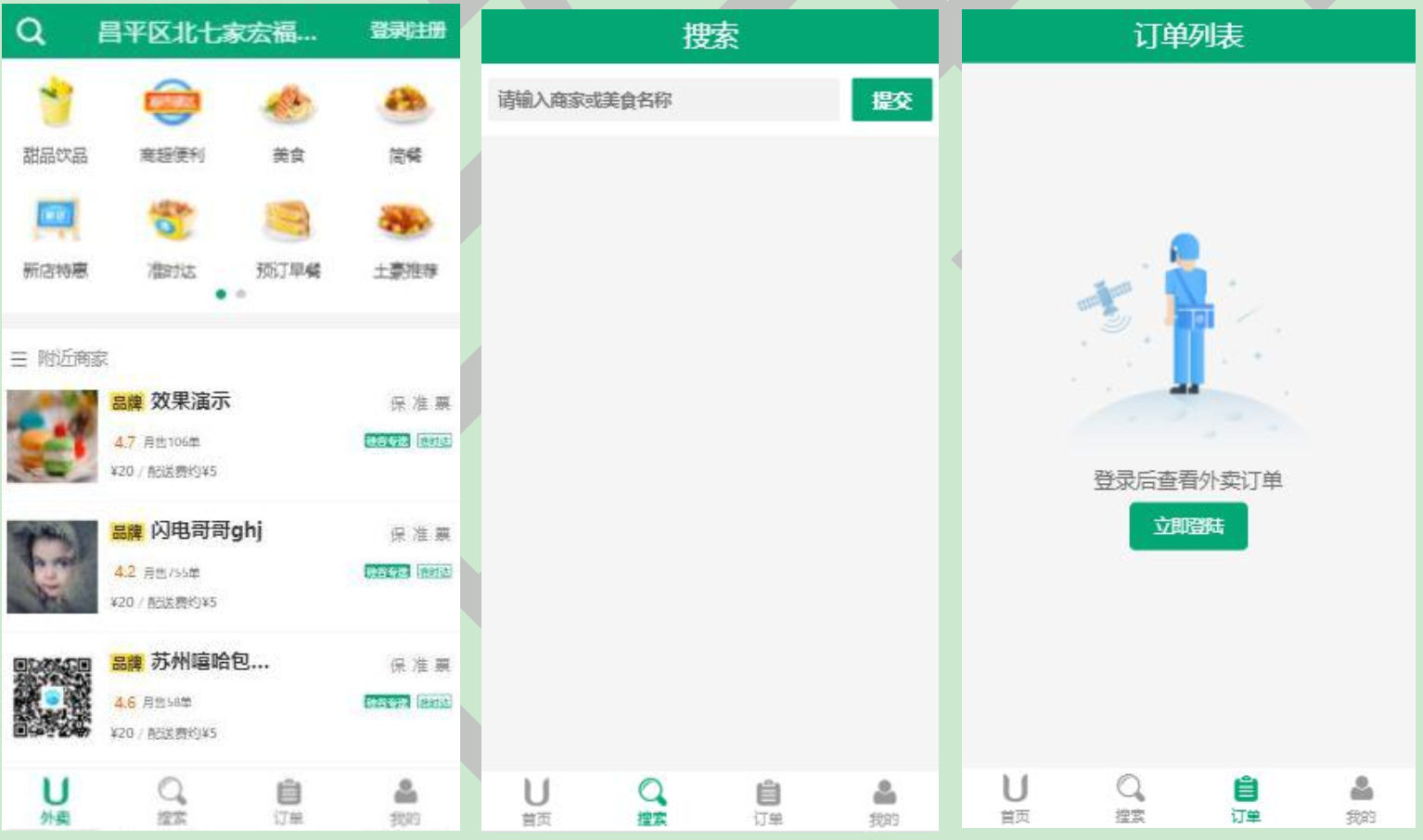
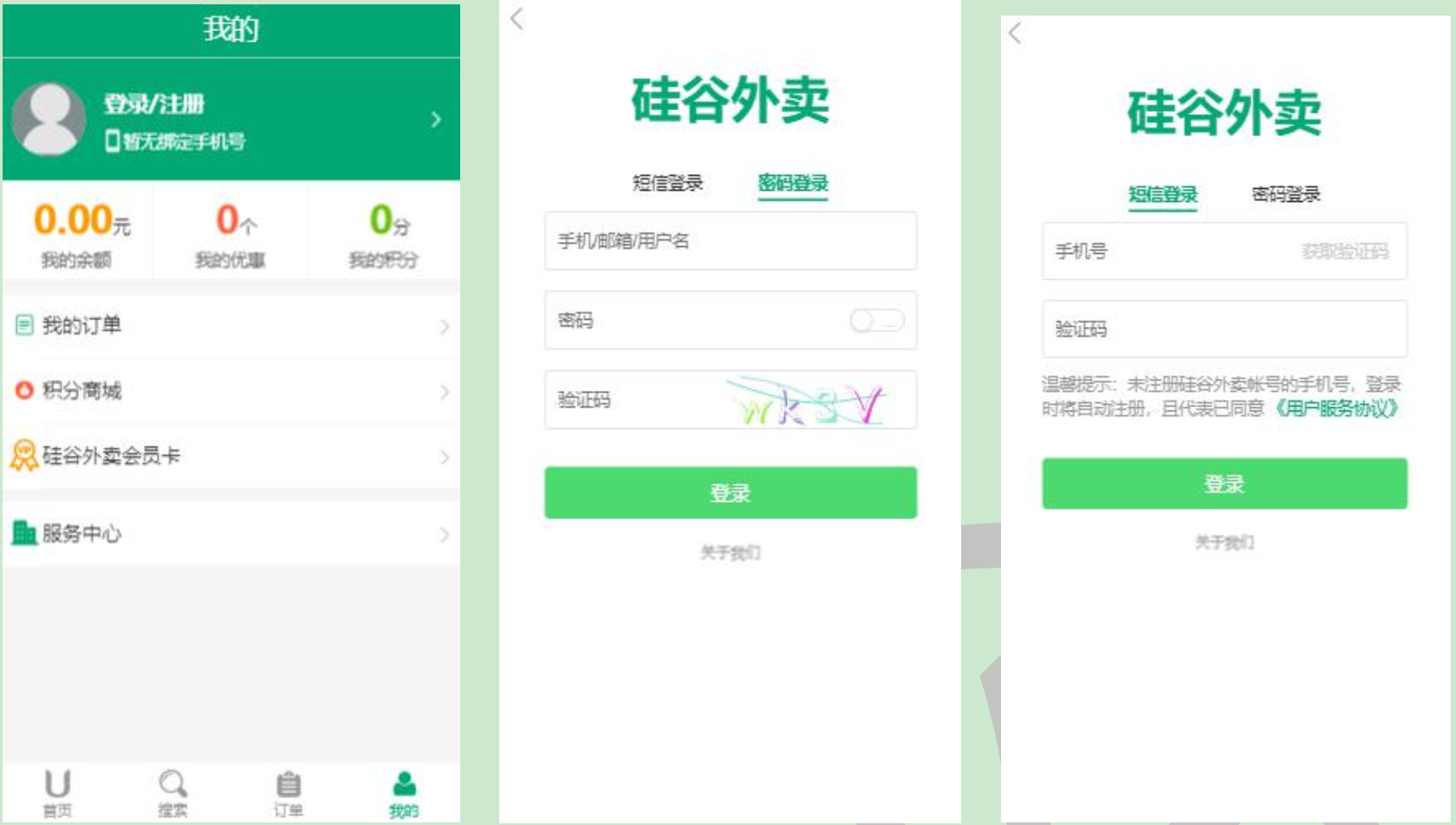
二、项目功能界面




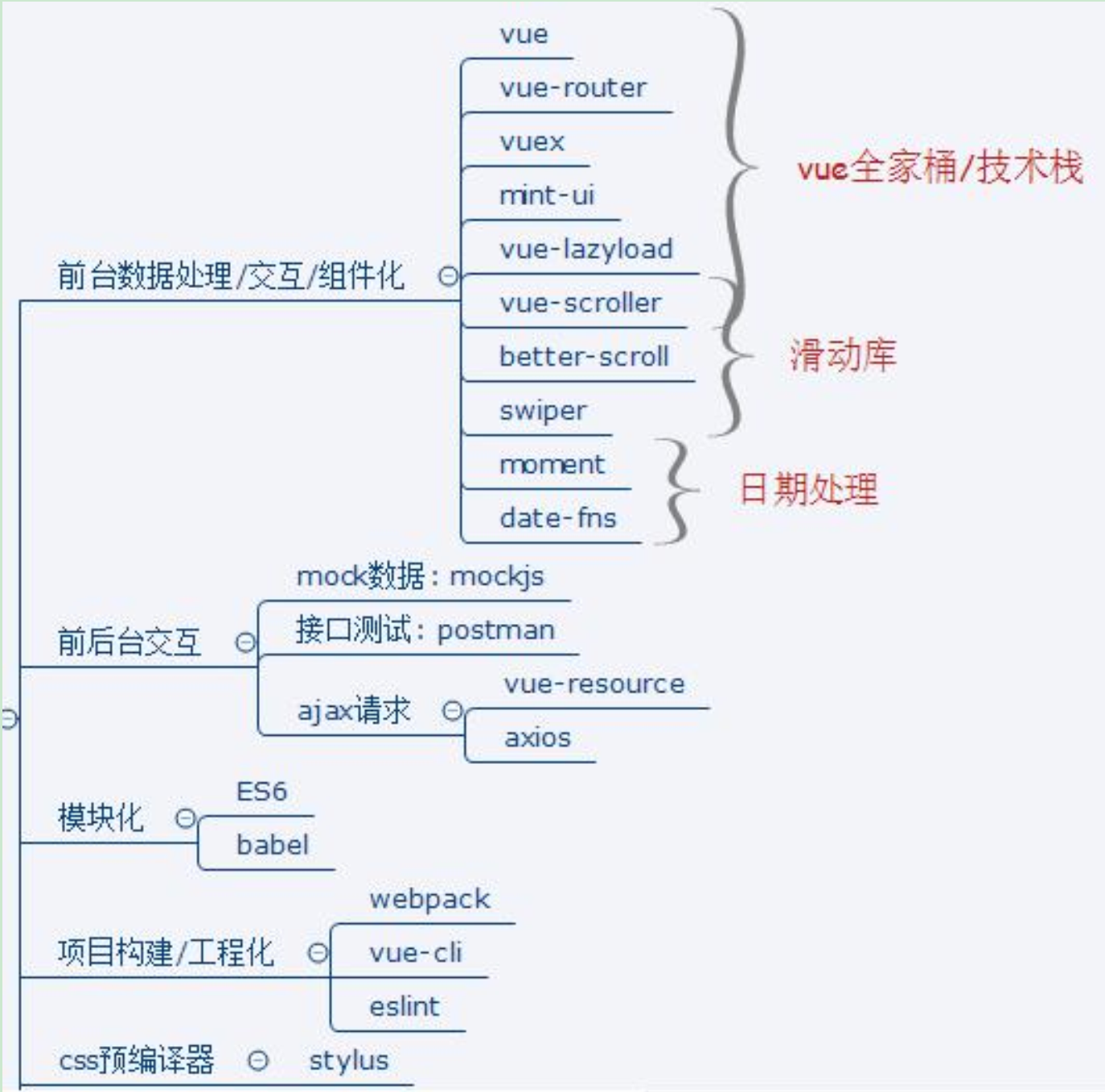
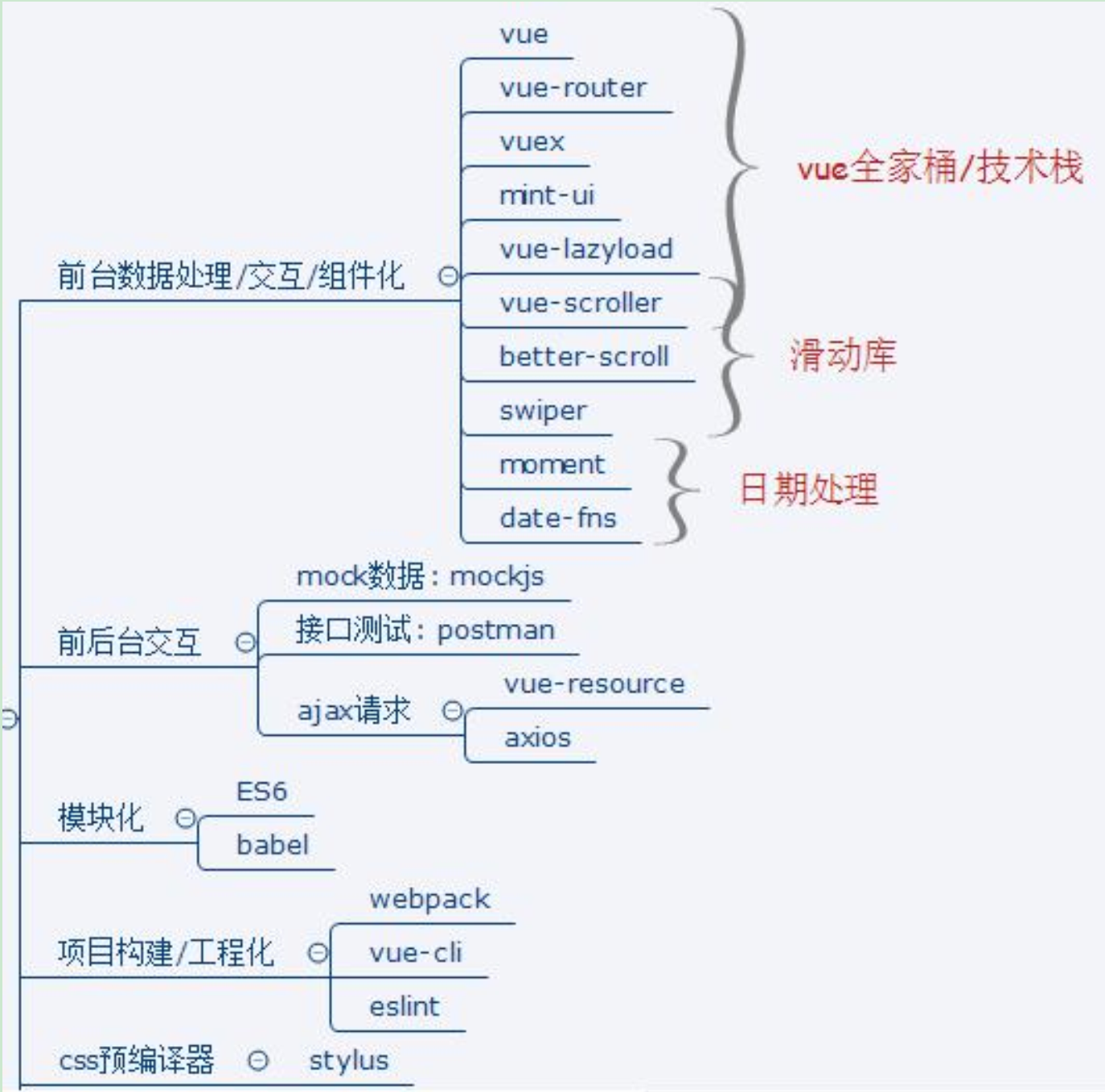
三、技术选型

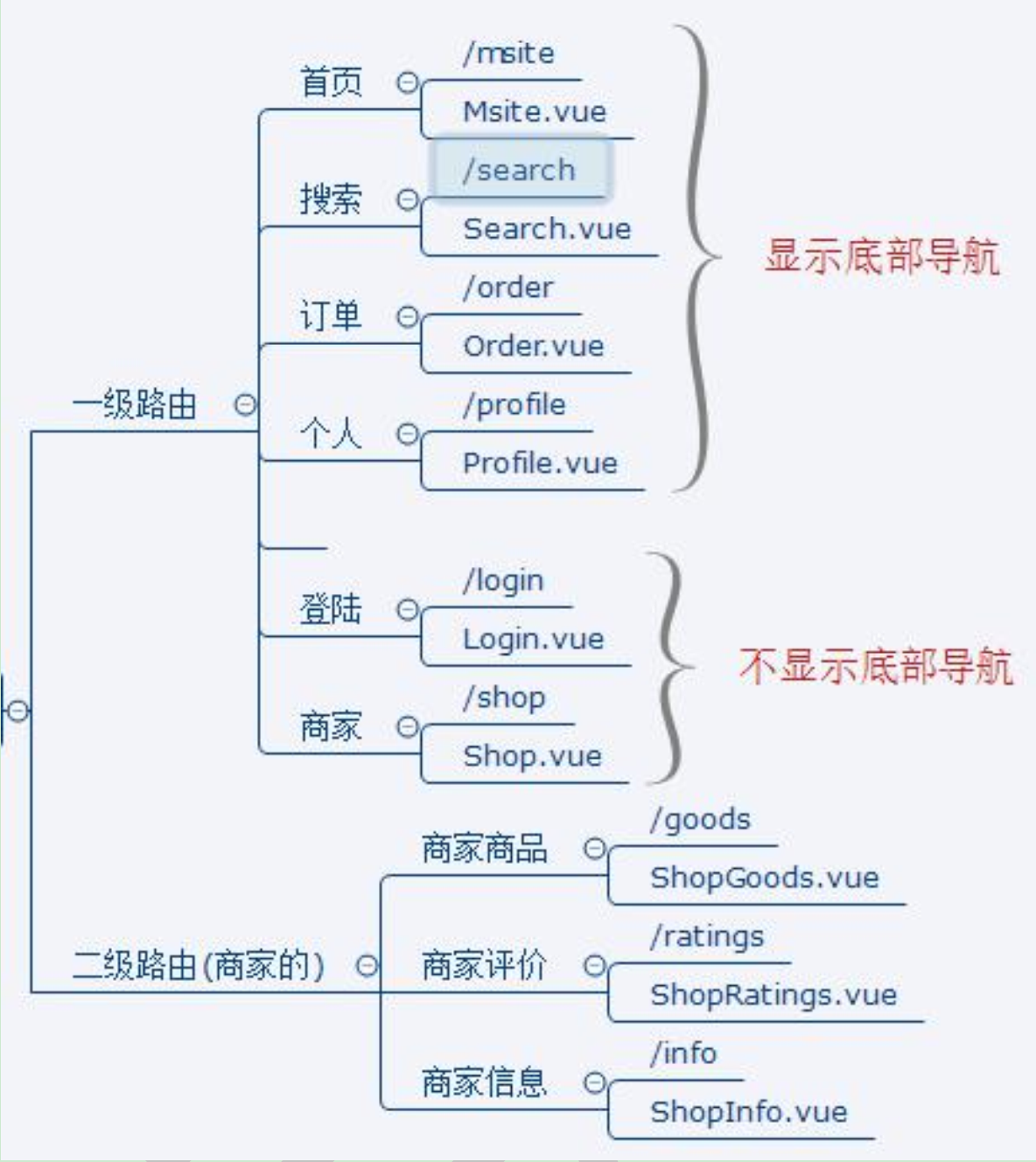
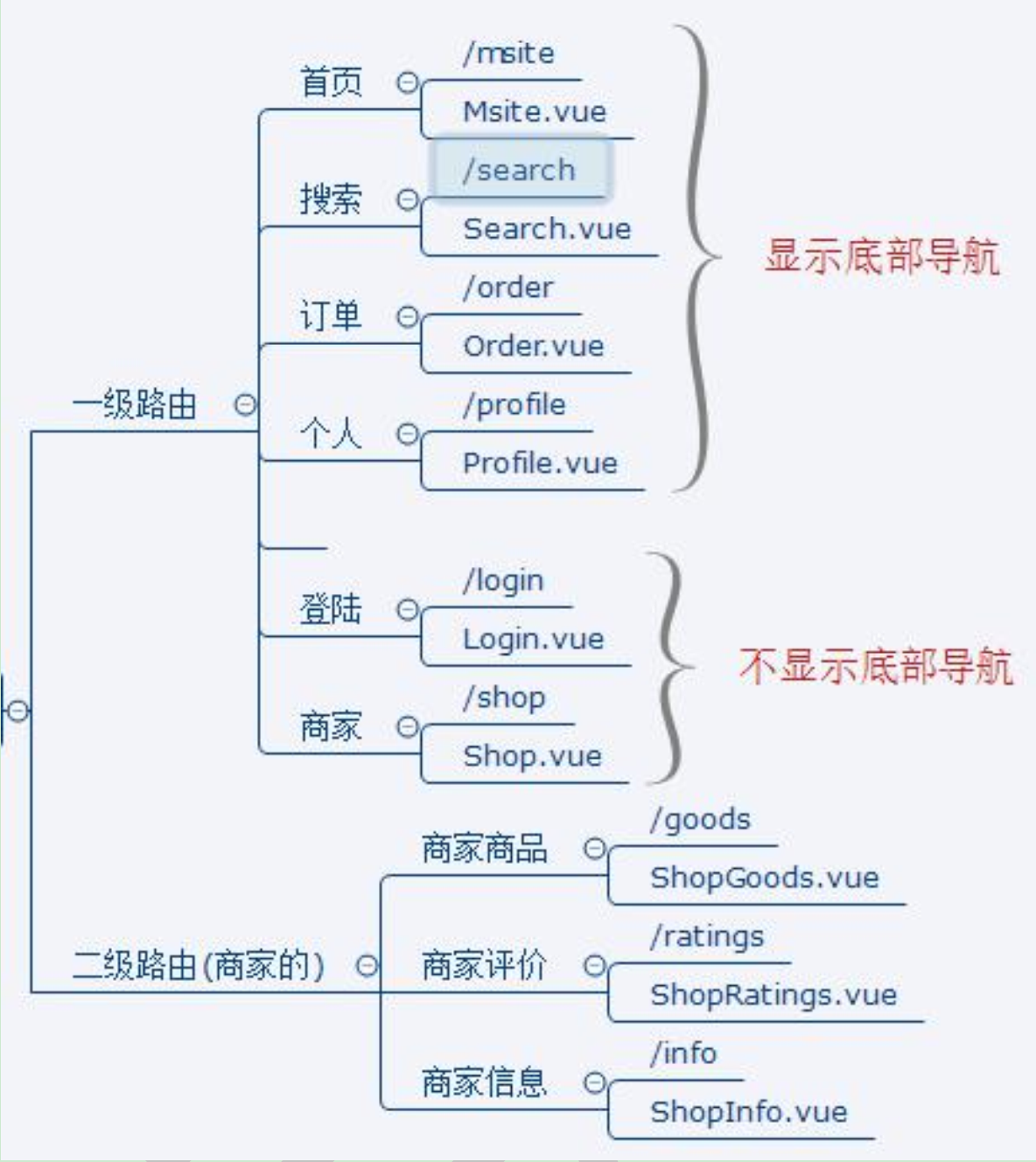
四、前端路由

五、API接口

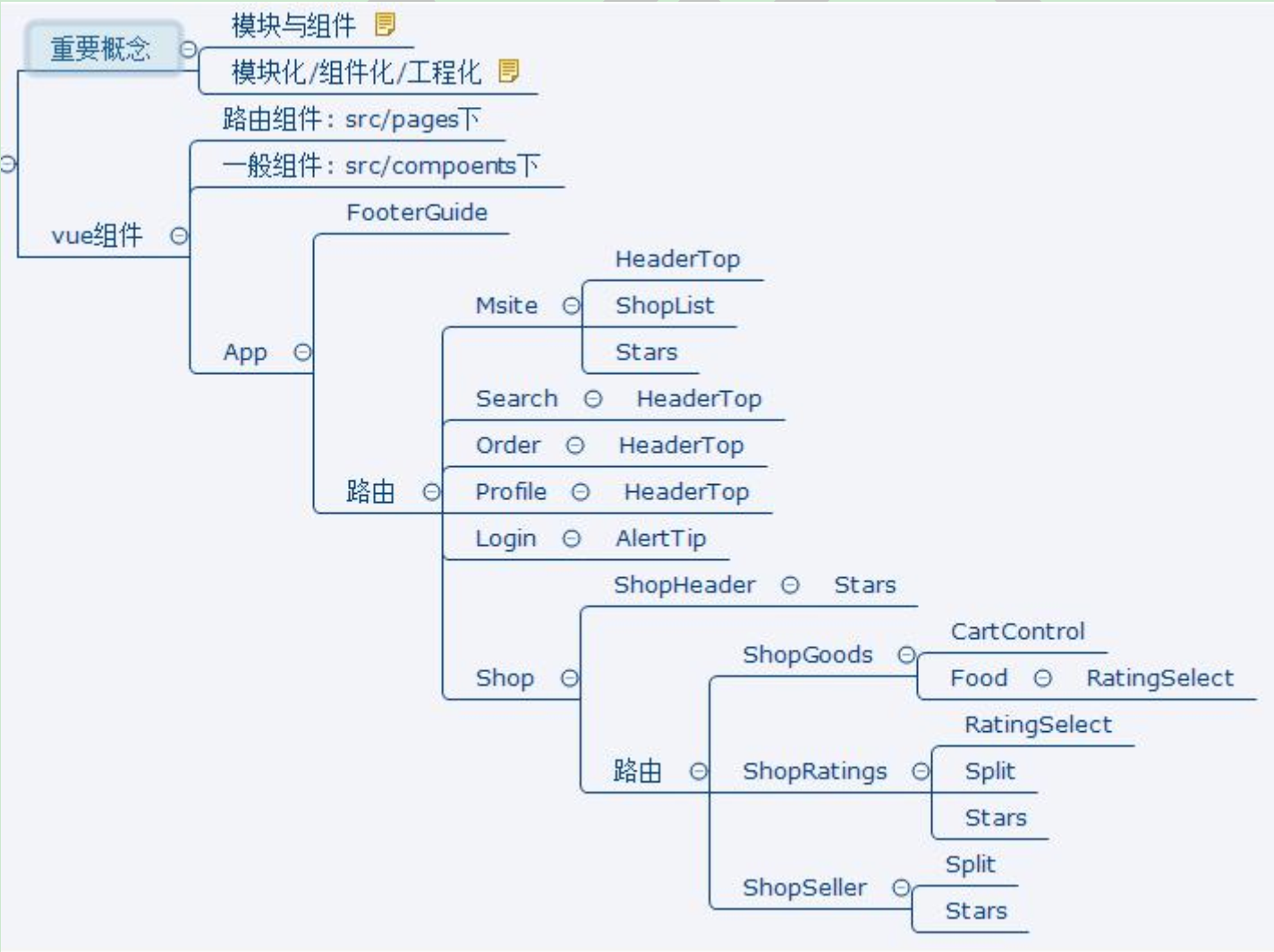
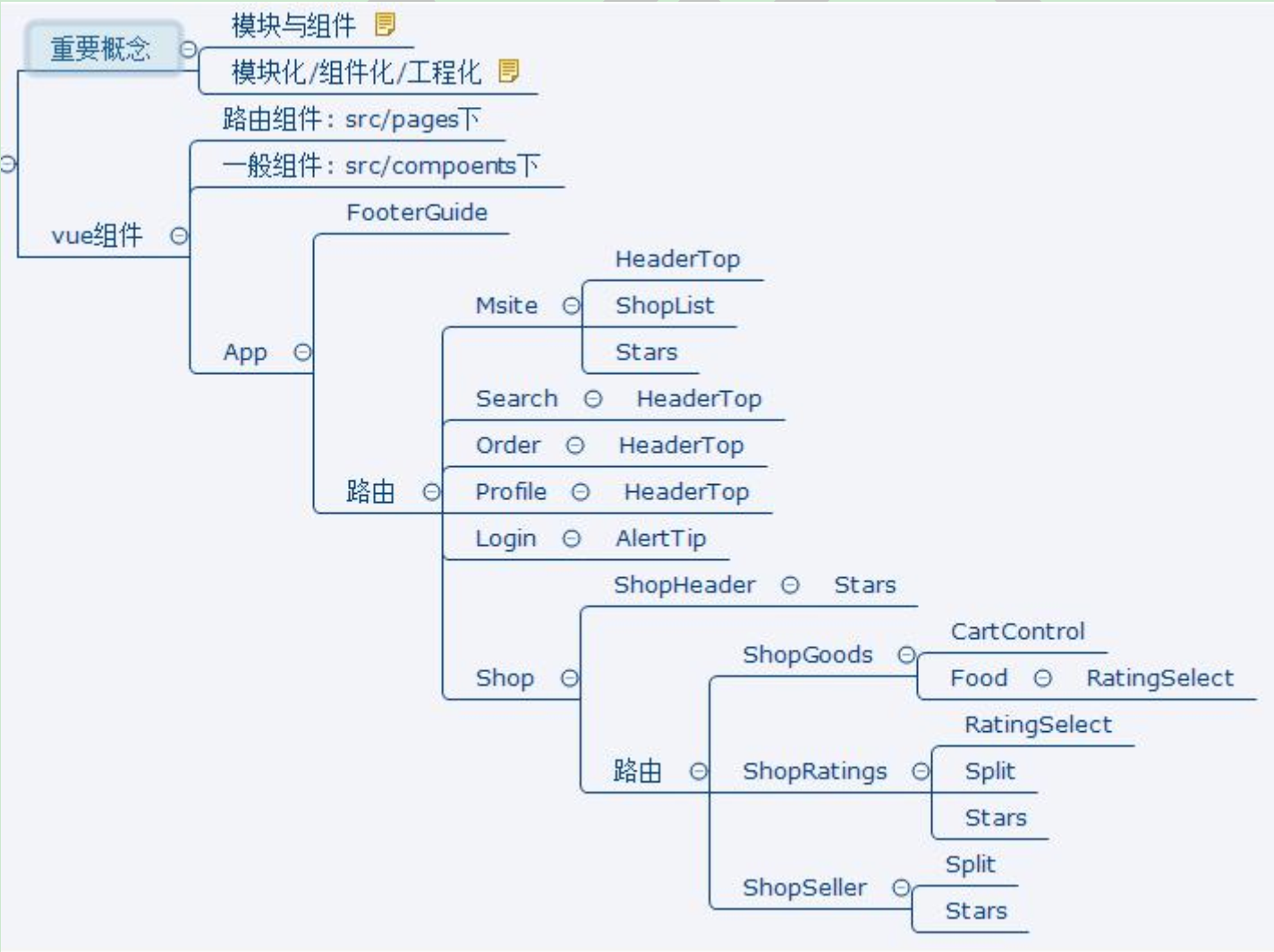
六、项目Vue组件

七、你能从此项目中学到什么
7.1 流程及开发方法
- 熟悉一个项目的开发流程
- 学会组件化、 模块化、 工程化的开发模式
- 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
- 学会模拟 json 后端数据, 实现前后端分离开发
- 学会 ES6+eslint 的开发方式
- 掌握一些项目优化技巧
7.2 Vue 插件或第三方库
- 学会使用 vue-router 开发单页应用
- 学会使用 axios/vue-resource 与后端进行数据交互
- 学会使用 vuex 管理应用组件状态
- 学会使用 better-scroll/vue-scroller 实现页面滑动效果
- 学会使用 mint-ui 组件库构建界面
- 学会使用 vue-lazyload 实现图片惰加载
- 学会使用 mockjs 模拟后台数据接口
7.3 样式/布局/效果相关
- 学会使用 stylus 编写模块化的 CSS
- 学会使用 Vue.js 的过渡编写酷炫的交互动画
- 学会制作并使用图标字体
- 学会解决移动端 1px 边框问题
- 学会移动端经典的 css sticky footer 布局
- 学会 flex 弹性布局
转载自www.cnblogs.com/mxsf/p/10965841.html