参考文档
小程序开发·指南·框架·API等
小程序介绍·开发·注册·主体信息·支付
小程序·开发支持
开发者社区
小程序·云开发
小程序是一门MVVM框架吗?
我们开发小程序的时候,发现它也是视图层和逻辑层的分离,跟我们的三大框架有很多类似的地方。但是,微信小程序使用的是MINA框架,和VUE,React这些MVVM前端框架类似。
MINA(Miniapp Is Not App)框架是微信开发小程序的框架。它的目标是通过尽可能的简单、高效的方式让开发者可以在微信中开发具有原生App体验的服务。
MINA框架中,整个小程序内容分为两个层次:视图层(渲染层)和逻辑层;视图层包括结构层和表现层,小程序提供图层描述语言规范WXML和WXSS;控制小程序页面的样貌;规定它的结构和样式;而逻辑层负责小程序的数据处理等等;小程序提供了基于JavaScript的逻辑层框架。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。
MINA框架
MINA框架结合了MVVM框架的特性;MINA框架还提供一套基础的组件和丰富的微信原生API。还有一个页面管理功能,管理了整个小程序的页面路由,可以做到无缝切换,并给页面完成的生命周期。开发者需要做的只是将页面的数据、方法、生命周期函数注册进框架中,其他的一切复杂操作都交给框架处理。
不管什么框架都好,它最大的特点就是让我们开发者必须按照特定的方式编写代码
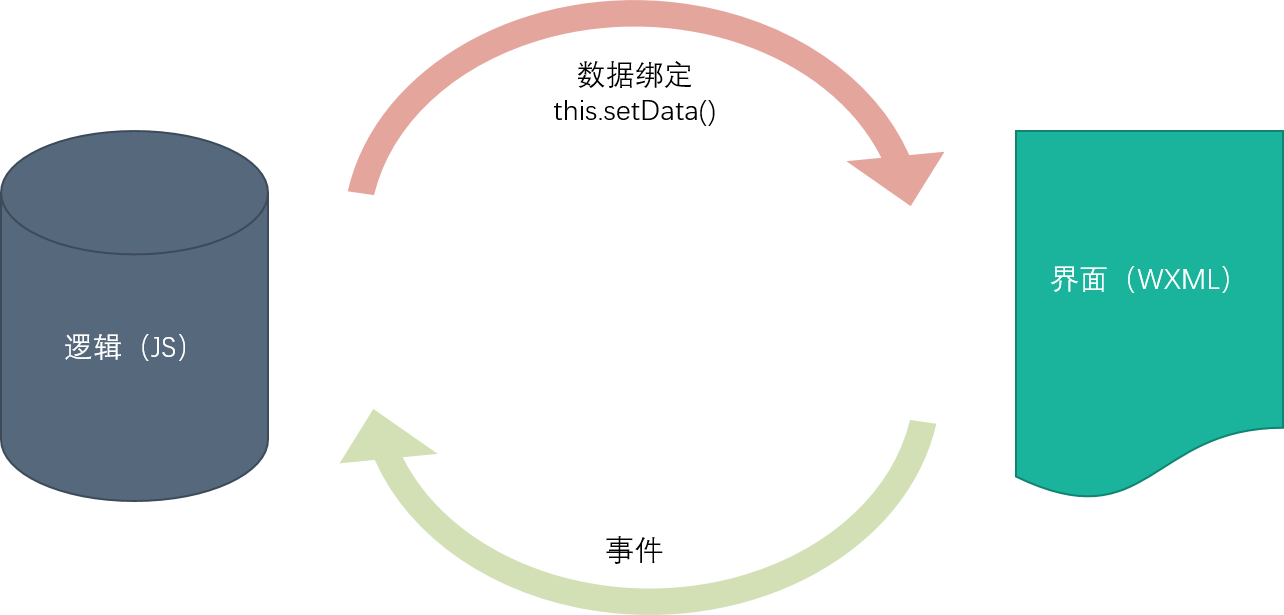
数据流

通过图片可以看出:小程序是单向数据绑定,这点和react是一样的,react是state存储状态,最后我们通过this.setState({})来改变状态,而小程序将数据存储在data里面,如果需要改变数据,则需要this.setData({})来改变数据
验证小程序是单向数据绑定
- 小程序的数据从当前页面对象的data数据中来
// pages/demo/demo.js
Page({
/**
* 页面的初始数据
*/
data: {
msg:'如何改变小程序的data的数据'
}
})
- 在小程序中,如果将数据绑定到哪就使用
{{}}的语法,这种语法叫做mustache,在vue我们可以知道,{{}}里面是一个插值表达式,也就是一个js语句。
<!--pages/demo/demo.wxml-->
<text>{{msg}}</text>
- 那么,如果是数据的双向绑定,一般我们改变input,而data数据也随之跟着变化,比如
v-model,*ngModel实现的双向绑定,而小程序没有类似指令
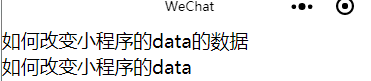
<input type='text' value='{{msg}}' focus></input>
- 当我们改变输入框的内容,可以看出data的数据并没有发生改变

- 所以我们只能像react那样绑定一个事件
<input type='text' value='{{msg}}' focus bindinput='changeMsg'></input>
- 处理函数改变数据
changeMsg(e){
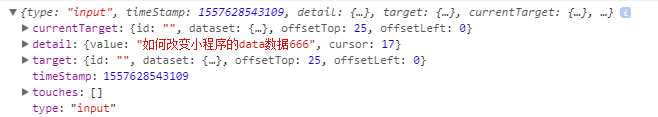
console.log(e)
this.setData({
msg: e.detail.value
})
},

我们一般还用到target和currentTarget里面的dataset,选择哪个,看你是否要事件委托;而target是冒泡
渲染列表数据
虽然小程序跟react都是单向数据绑定,但是它自己也想vue和ng那样有自己的指令,比如我们渲染列表数据wx:for;默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
登录注册功能
wxml的结构,注意登录注册按钮要设置form-type="submit"提交表单,这样才能获取表单的值
<!--pages/login/login.wxml-->
<form bindsubmit="loginHandle">
<view class="container">
<view class="header">
<image src="../../images/sign.png" mode="aspectFit"/>
</view>
<view class="inputs">
<input
class="username"
name="username"
placeholder="请输入用户名"
value="{{ username }}"/>
<input
class="password"
type="password"
name="password"
placeholder="请输入密码"
value="{{ password }}"/>
</view>
<view class="buttons">
<button type="primary" form-type="submit">登陆</button>
<button type="default" form-type="submit">注册</button>
</view>
</view>
</form>
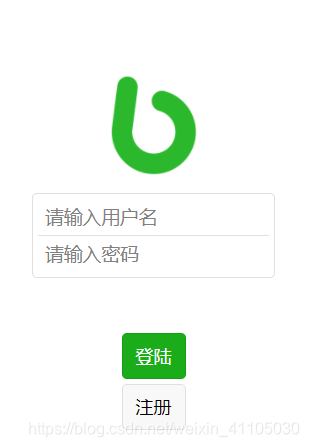
样式和图片自己准备,因为我们这里主要实现登录注册功能,大概的界面如下

当点击登录注册按钮的时候我们即可获取数据
Page({
data: {
username:'',
password:''
},
loginHandle(e){
console.log(e.detail.value)
},
})
接下来就可以根据我们的数据库进行后台验证登录了
我们也可以使用微信用户信息进行登录
- open-type:getUserInfo:获取用户信息,可以从bindgetuserinfo回调中获取到用户信息
- bindgetuserinfo:用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
data: {
userInfo: {},
hasUserInfo: false
},
getUserInfo(e){
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
我们可以利用这些信息进行登录