版权声明:本文为Mryang博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/kese7952/article/details/90378422
JQuery案例
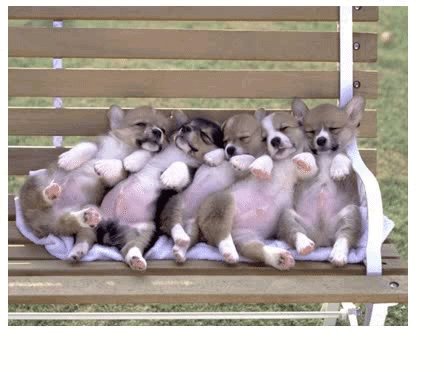
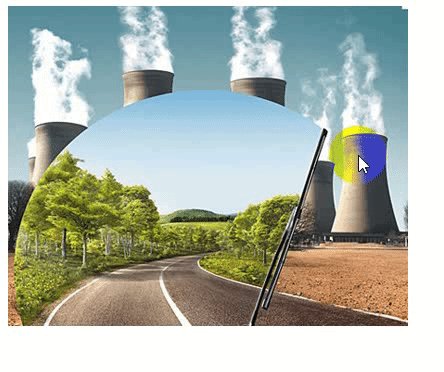
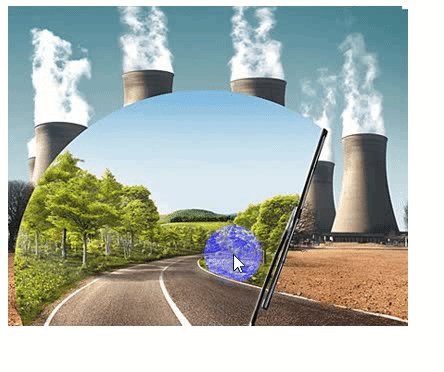
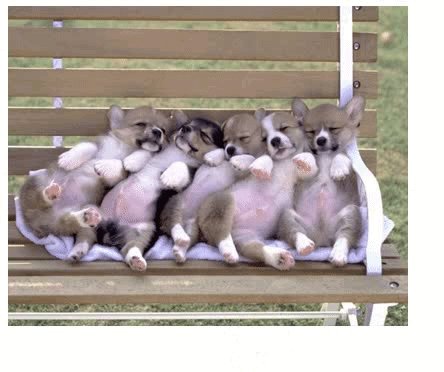
1.鼠标经过图片切换
运行效果图

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>鼠标经过图片切换</title>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(function(){
//从哪下手写程序? 从事件着手
/*$('img').mouseover(function(){
$(this).attr('src','images/3.jpg');
}).mouseout(function(){
$(this).attr('src','images/1.jpg');
});*/
//如果hover 里边鼠标经过和离开时一样的事件指令,那么可以写一个
//如果hover事件不同
$('img').hover(function(){
$(this).attr('src','images/3.jpg');
},function(){
$(this).attr('src','images/1.jpg');
});
});
</script>
</head>
<body>
<img src="img/1.jpg" height="320" width="400" alt="" />
</body>
</html>Img素材


jQuery控制css类选择器的切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>类的切换</title>
<style>
div{
width:200px;
height:200px;
background: #ccc;
}
.box{
border:1px solid #000;
}
.changeColor{
border:1px solid #000;
background:pink;
}
</style>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(function(){
$('button:eq(0)').click(function(){
$('div').addClass('box');
});
$('button:eq(1)').click(function(){
$('div').removeClass('box');
});
$('button:eq(2)').click(function(){
$('div').toggleClass('changeColor');
})
})
</script>
</head>
<body>
<button>添加类</button>
<button>移除类</button>
<button>切换类</button>
<div></div>
</body>
</html>淘宝商品菜单展示
运行效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>淘宝商品展示</title>
<style>
*{
margin:0;
padding:0;
list-style: none;
}
div{
width:600px;
margin:50px auto;
border:1px solid #000;
padding:10px;
}
div ul{
overflow: hidden;
}
div li{
float:left;
width:200px;
height: 30px;
text-align: center;
line-height: 30px;
}
div p{
width:200px;
height:30px;
line-height: 30px;
text-align: center;
border:1px solid #000;
margin:0 auto;
cursor: pointer;
}
</style>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(function(){
$('li:gt(2):not(:last)').hide();
//点击显示
$('p').click(function(){
$('li:gt(2):not(:last)').slideToggle(500);
//如果点击的时候,当前是‘显示所有内容’ 就变为 ‘隐藏所有内容’ 否则‘显示所有内容’
if( $('p').html() == '显示所有内容' ){
$('p').html('隐藏所有内容');
}else{
$('p').html('显示所有内容');
}
});
})
</script>
</head>
<body>
<div>
<ul>
<li>佳能</li>
<li>索尼</li>
<li>三星</li>
<li>尼康</li>
<li>松下</li>
<li>卡西欧</li>
<li>富士</li>
<li>可达</li>
<li>宾得</li>
<li>理光</li>
<li>奥林巴斯</li>
<li>明基</li>
<li>显示其它品牌</li>
</ul>
<p>显示所有内容</p>
</div>
</body>
</html>百度风云榜
运行效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>百度风云榜</title>
<style>
*{
margin:0;
padding:0;
list-style: none;
}
.box{
width: 100px;
border:1px solid #000;
background:#06f;
margin:100px;
color:#fff;
padding:10px;
}
.box li{
cursor: pointer;
}
.box span{
background:url(images/close.gif) no-repeat left center;
padding-left:14px;
}
.box ul{
padding-left:14px;
display: none;
}
.box .current ul{
display: block;
}
.box .current span{
background:url(images/open.gif) no-repeat left center;
}
</style>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(function(){
/*$('.box>li').click(function(){
$(this).toggleClass('current').siblings().removeClass('current');
});*/
$('.box span').click(function(){
$(this).parent().toggleClass('current').siblings().removeClass('current');
});
})
</script>
</head>
<body>
<ul class="box">
<li>
<span>事件</span>
<ul>
<li>上周</li>
<li>最近</li>
<li>上月</li>
</ul>
</li>
<li>
<span>娱乐</span>
<ul>
<li>游戏</li>
<li>电视</li>
<li>电影</li>
</ul>
</li>
<li>
<span>人物</span>
<ul>
<li>美女</li>
<li>帅哥</li>
<li>明星</li>
</ul>
</li>
</ul>
</body>
</html>回到顶端
运行效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>回到顶部</title>
<style>
a{
width: 100px;
height: 100px;
position: fixed;
right: 20px;
bottom: 20px;
}
</style>
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"/>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(function() {
$('p').html('这是文字内容');
});
</script>
</head>
<body>
<a href="#"><i class="fa fa-rocket fa-3x" style="transform: rotate(-45deg); color:#ccc;"></i></a>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>素材:font-awesome.min.css
下载:https://files.cnblogs.com/files/xiaoxiao5016/font-awesome.min.css 或者官方下载:https://fontawesome.com/download
未完,会持续补入后续案例!
如果有需要查看JQueryAPI文档的童鞋,可以移步这里进行下载:

作者: 杨校
出处: https://blog.csdn.net/kese7952
Java互联网交流学习群:827829292
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件([email protected])咨询。