一,position:relative相对定位
1,不会改变行内元素的display属性
3,并没有脱离普通流,只是视觉上发生的偏移。
html元素:
<div class="box"> <div class="box2"></div> </div>
css清单:
.box{ width:100px; height:200px; padding:20px; border:10px solid green; background-color: #F7B824; position:relative; } .box2{ height:20px; width:200px; background-color: #1E9FFF; position:absolute; }
.box2是.box的子元素
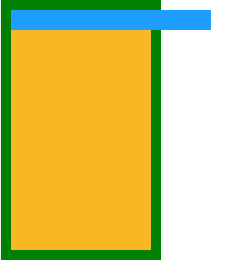
当.box2还没有设置相对位置的时候:表现形式如下:

并不是我认为的紧贴父元素的左上侧:而是除去了padding值--20px。效果跟{position:absolute,top:20px;left:20px}相同
当我为.box2设置偏移量的时候--top:0,left:0;才是我预想的紧贴父元素左上侧的效果。
css清单:
.box{ width:100px; height:200px; padding:20px; border:10px solid green; background-color: #F7B824; position:relative; } .box2{ height:20px; width:200px; background-color: #1E9FFF; position:absolute; top:0; left:0; }