可跳过直接看后面的重点
1、测试环境:
1. 后端部署 基于Win10+Wampserver64
2. 调试工具 基于Hbuilder
2、测试环境搭建
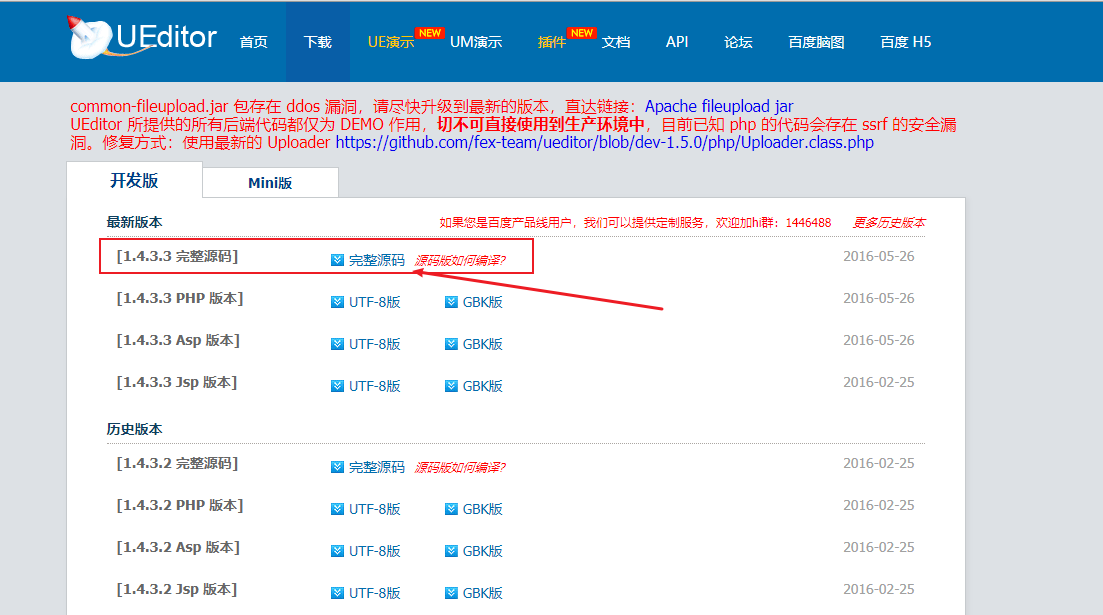
- 下载ueditor源码 https://ueditor.baidu.com/website/download.html

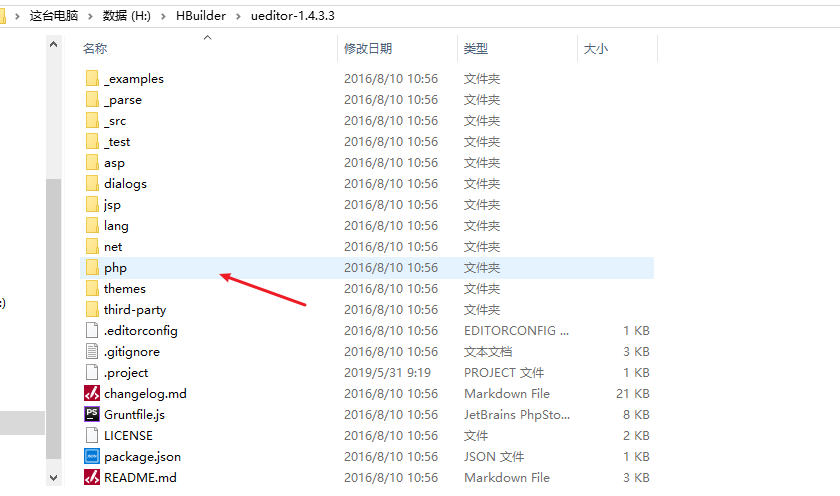
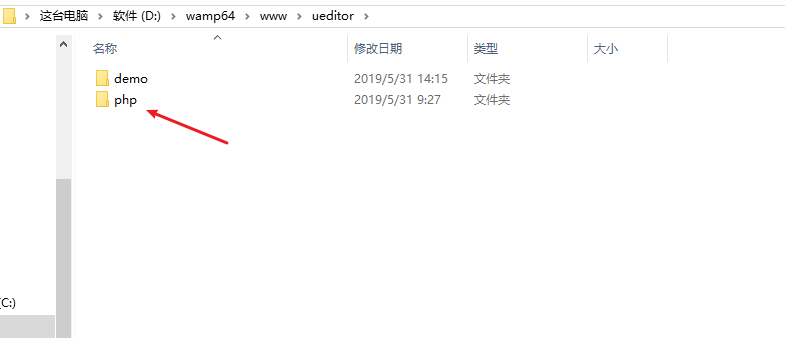
2. 将下载后的文件解压,将php文件夹复制到wampserver安装路径下的www/ueditor/文件夹下


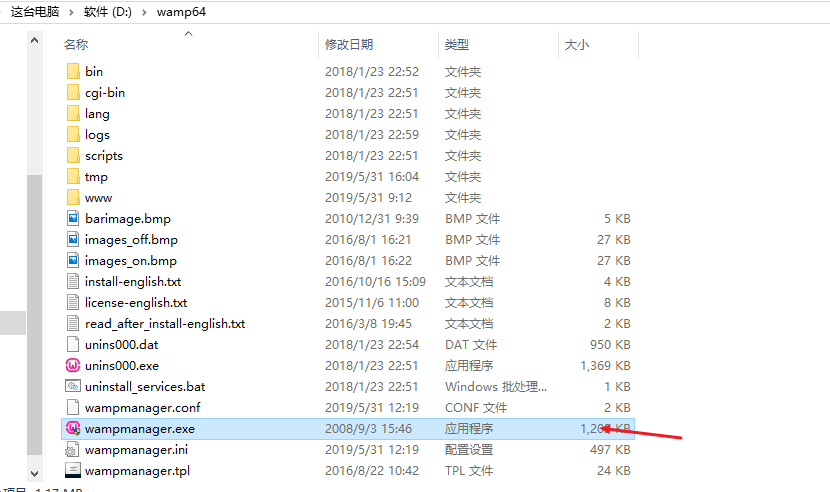
3.启动wampserver 默认启动端口为80端口(测试中已修改为8080端口)

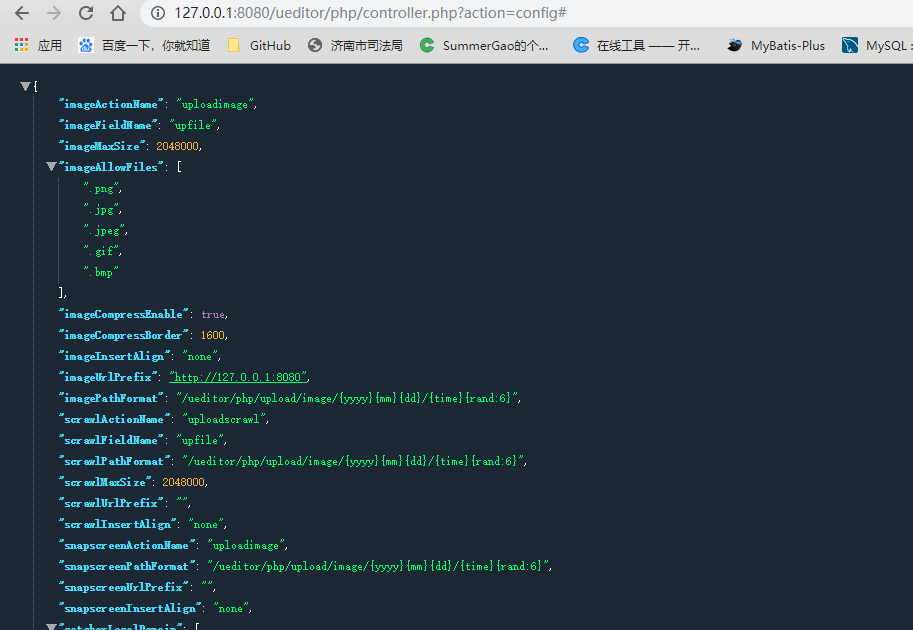
4、测试后台服务是否启动成功,打开浏览器输入下面的地址,能获取到配置文件,说明后台服务已启动成功。
http://127.0.0.1:8080/ueditor/php/controller.php?action=config#
3、基于Hbuilder调试
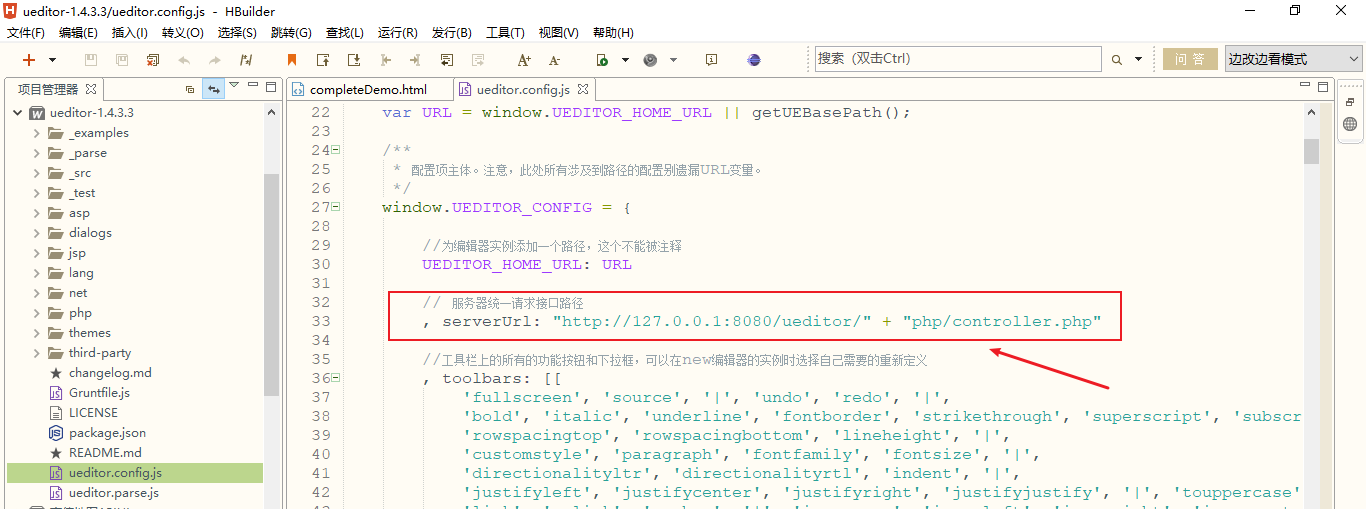
1.在Hbuilder下打开解压后的ueditor源码,目录结构如下:

重点1:修改 ueditor.config.js 将serverUrl改为自己服务器的地址:
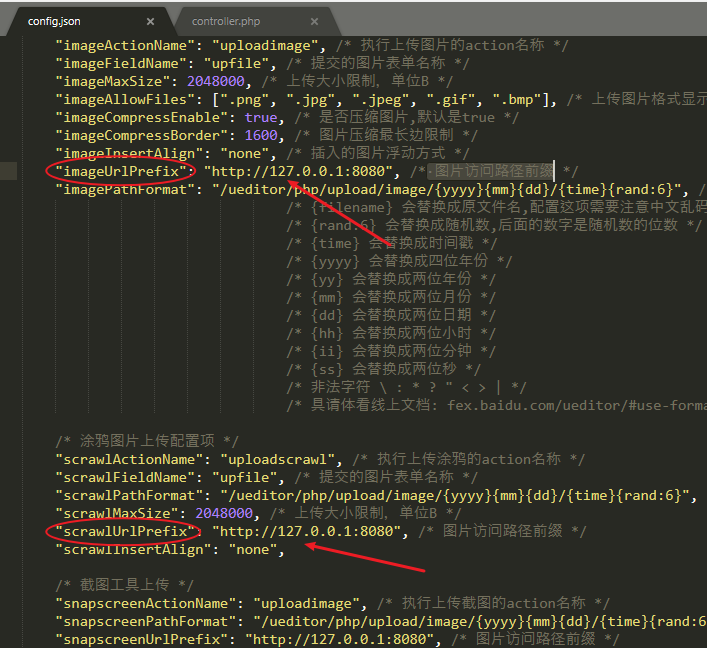
serverUrl: "http://127.0.0.1:8080/ueditor/" + "php/controller.php"重点2:修改D:\wamp64\www\ueditor\php\config.json 配置 图片访问路径前缀 ,涉及前缀的都加上:http://127.0.0.1:8080

重点3:修改 D:\wamp64\www\ueditor\php\controller.php 文件 取消下面的注释,将 http://www.baidu.com 改为 *
header('Access-Control-Allow-Origin: *'); //设置允许跨域访问
header('Access-Control-Allow-Headers: X-Requested-With,X_Requested_With'); //设置允许的跨域header4、测试截图
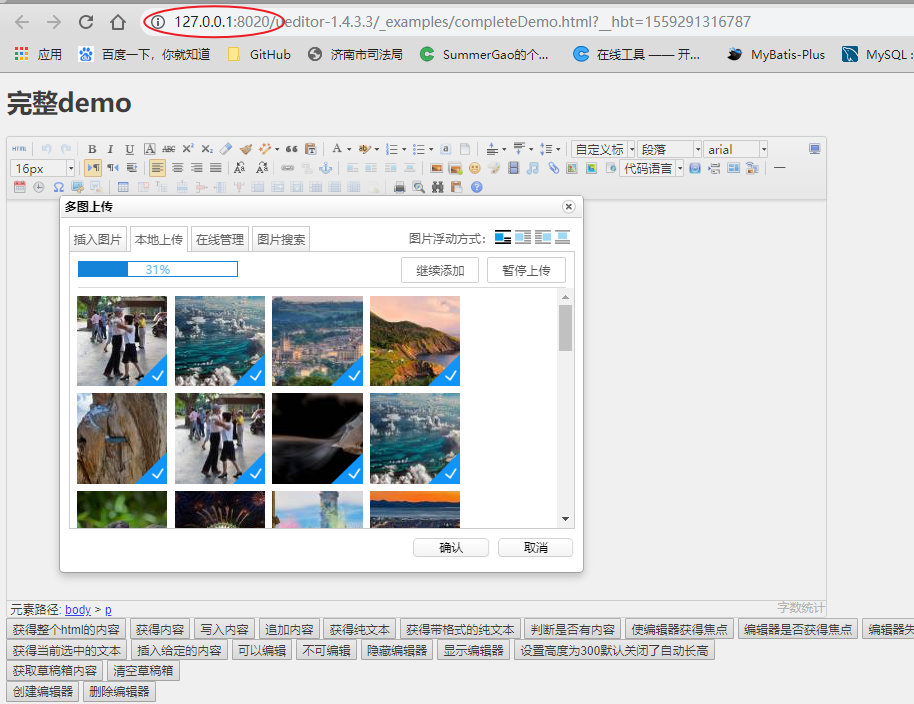
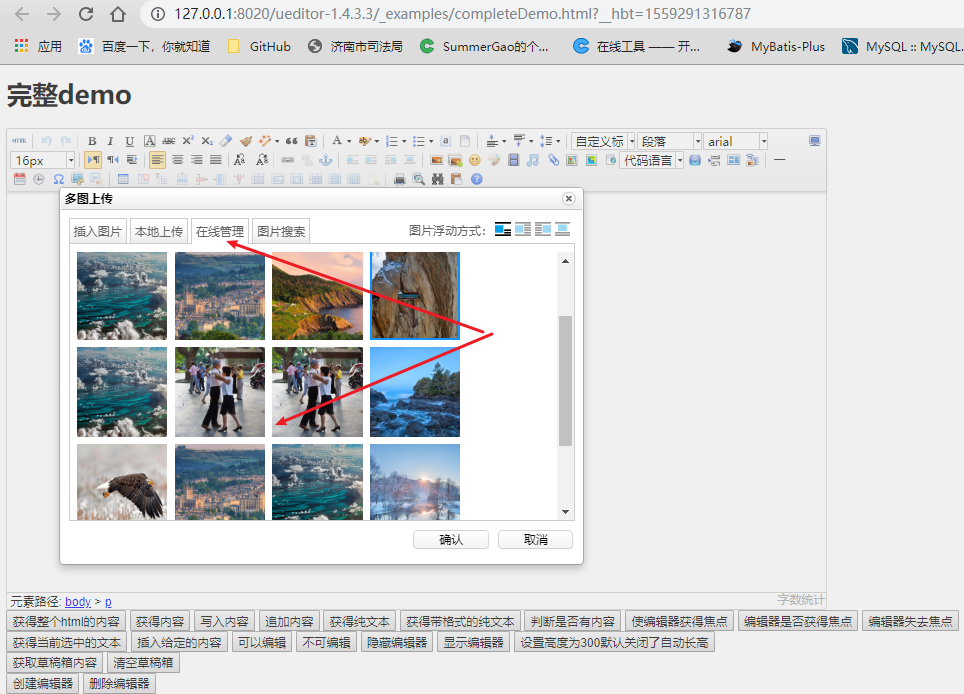
上传:

回显:

参考:http://fex.baidu.com/ueditor/
转载于:https://my.oschina.net/zhenggao/blog/3056642
