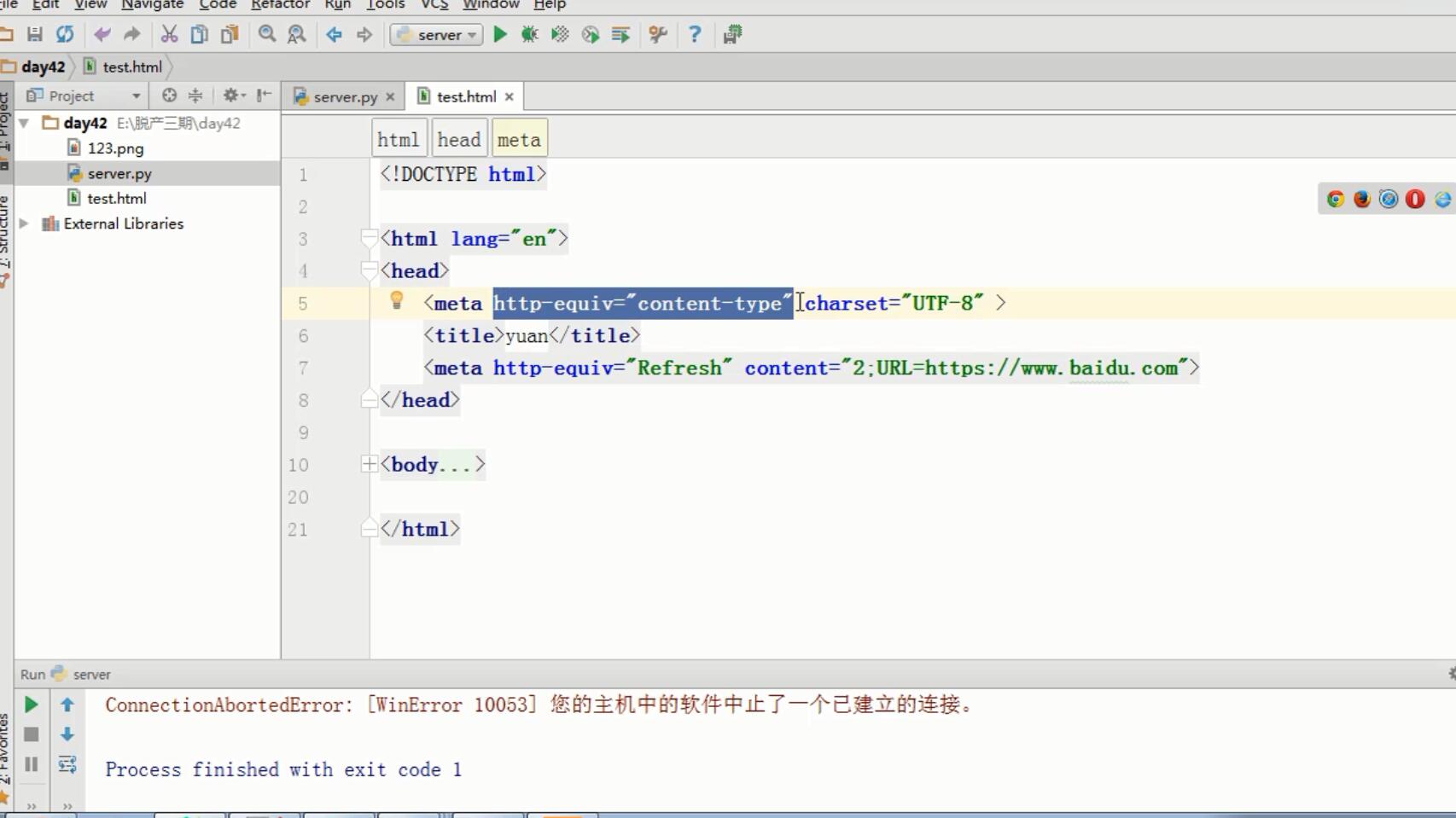
<!DOCTYPE html> 标准模式
<meta charset='UTF-8'> 底下文本按UTF编码
从技术上,谷歌和火狐好
ctrl+/ 注释
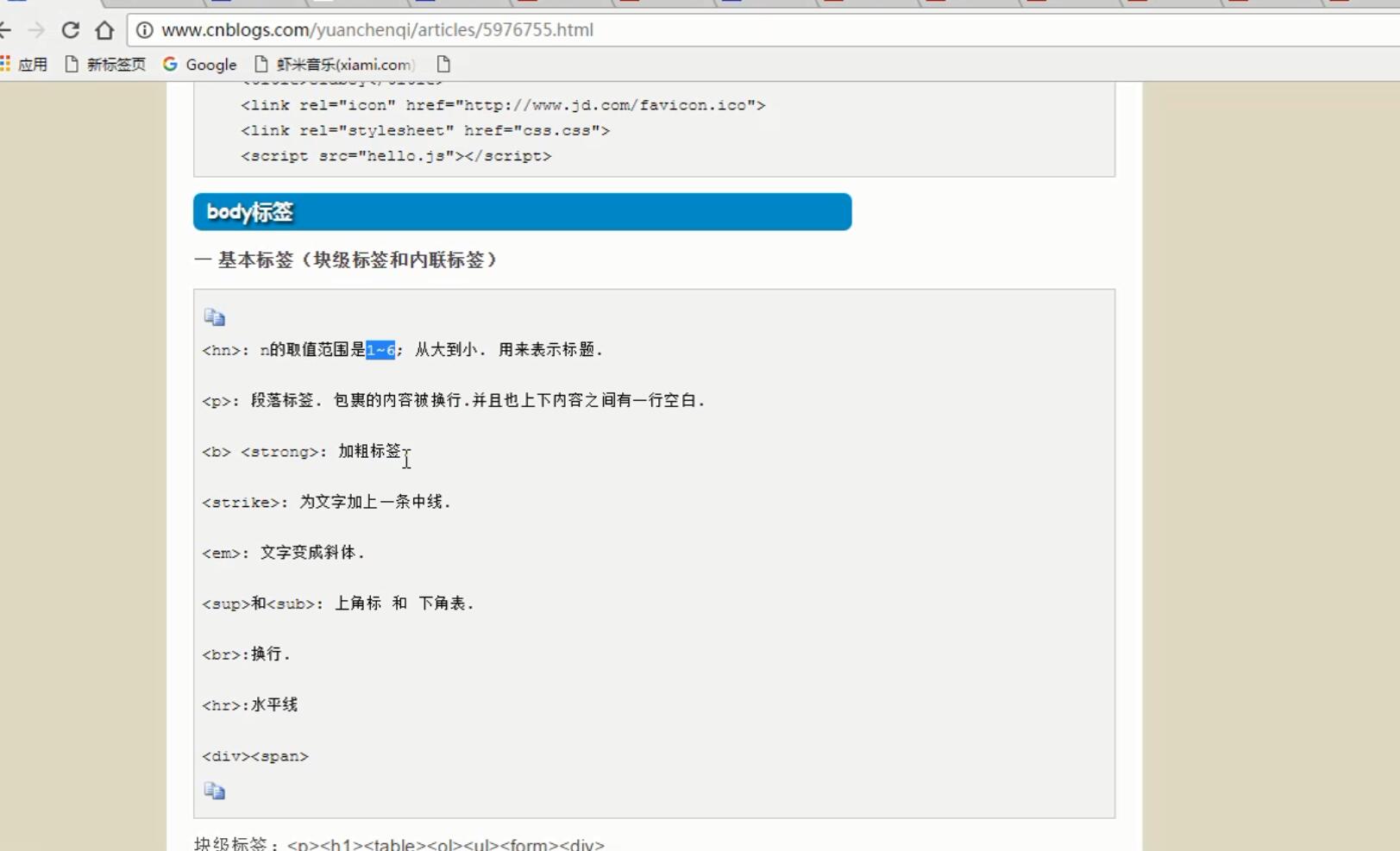
<hn>是块级标签,独占一行、换行、上下有间隙,可变粗变大,一般用于标题
<br>换行符 也可</br>习惯用法
<p>也是块级标签、换行、上下有间隙,一般用于段子
<div>最大的特点是什么特点也没有
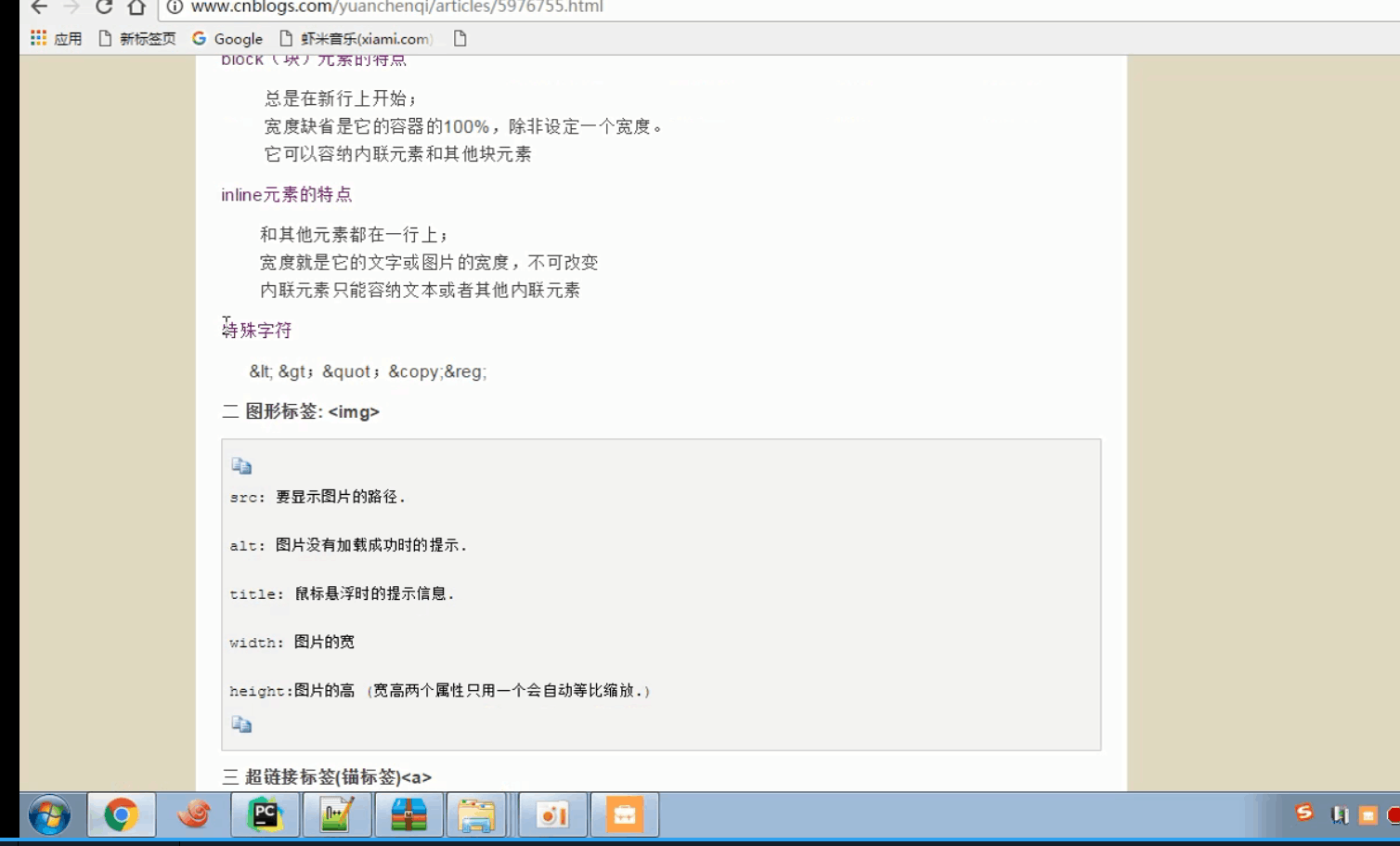
块级标签和内联标签
块级标签:特点:独占一行
内联标签:控制范围是文本大小
html特殊字符
  空格字符 < 小于 > 大于 © © ® ®

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="content-type" charset="UTF-8" > <title>yuan</title> <!--<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> --> <link rel="icon" href="http://www.jd.com/favicon.ico"> </head> <body> hello world hello word2 <h1>hello world</h1> <h2>hello world</h2> <h3>hello world</h3><h4>hello world</h4><h5>hello world</h5> <h6>hello world</h6> <h2>咏鹅</h2> <p>鹅鹅鹅</p> <p>曲项向天歌</p> <p>白毛浮绿水</p> <p>红掌拨清波</p> 鹅鹅鹅</br> 曲项向天歌</br> 白毛浮绿水</br> 红掌拨清波</br> <strong>飞流直下三千尺</strong> <b>飞流直下三千尺</b> <strike>hello </strike> <em style="background-color: firebrick">斜体</em> 3<sub>2</sub> 3<sup>2</sup> <hr> <h1 style="color: green; background-color: aquamarine;height: 100px;width: 100px">hello h1</h1> <div style="color: green; background-color: aquamarine;height: 100px;width: 50%;font-size: 40px;text-align: center">hello</div> <span style="background-color: rebeccapurple">hell span</span> <h2 style="background-color: rebeccapurple;">h2h2h2h2h2hh</h2><p style="background-color:yellow">ppppppp</p> 块级标签 内联标签 too<hello too>hello ©® <dvi> <p>hellp</p> <div> <span></span> <span></span> <span></span> <span></span> </div> </dvi> <span> <a href=""></a> <a href=""></a> <a href=""></a> <a href=""></a> </span> </body> </html>