(下面是原图,如果要制作,需要素材就自己去抠图吧。)


打开开发工具,新建一个html、css文档,把它们保存在同一文件夹中,在html应用css。
我把这张图分成了七个盒子,背景一个,里面的内容一个,再把内容分成五个部分,并把它们每一个部分相对应的图片用“img”(图片标签)标签放入。
先给它最外边的div类名为“group”然后包裹住另一个div类名“hello”
在“hello”中给一个img标签用来放内容头部的图片
接下来就根据图片中的内容用a标签进行输入
我这种方法可能比较繁琐,但也比较精准
来看看写完后的样子。

接下来写css的样式
扫描二维码关注公众号,回复:
6539439 查看本文章



先把默认的内外边距设置为“0”;字体颜色设置为“3a3a3a”然后把“a”标签的下划线去除,设置背景与内容的宽与高,设置背景居中,并把内容部分用定位调节到背景的中央,给内容设置一个2像素的边框。
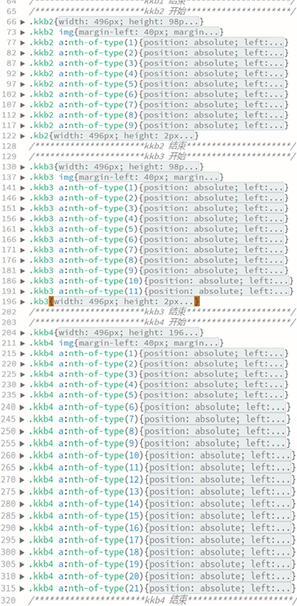
然后给第一部分设置样式,如上图所示,我单独给每一个“a”标签都设置了样式,我这办法很内容量很大,但精准度很高。“kb1”设置的是第一部分结束后,与第二部分的分界线。
这是第二到第四部分的内容,因为内容太多所以就收起来了,如果想做可以根据第一部分来进行排版,但还是要进行精准的测量。来看看写完后的效果

这页面中展示的样子就是此文章完成后的效果。
