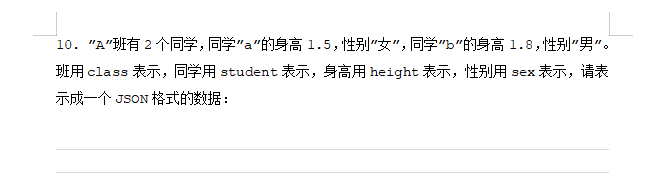
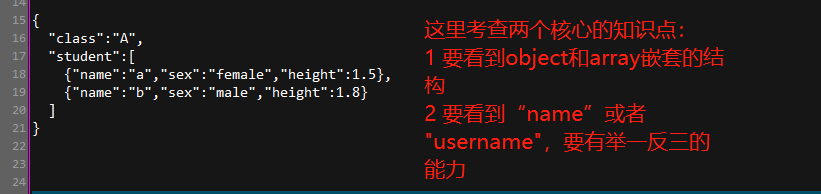
JSON
菜鸟:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2>从 JSON 字符串中创建对象</h2>
<p>
网站名: <span id="name"></span><br>
网站地址: <span id="url"></span><br>
</p>
<p id="demo"></p>
<p id="demotwo"></p>
<script>
var txt =
'{ "sites" :
[' +
'{ "name":"菜鸟教程" , "url":"www.runoob.com" },' +
'{ "name":"google" , "url":"www.google.com" },' +
'{ "name":"微博" , "url":"www.weibo.com" }
]
}';
var obj = eval ("(" + txt + ")");
document.getElementById("name").innerHTML=obj.sites[0].name
document.getElementById("url").innerHTML=obj.sites[0].url
var obj = JSON.parse('{ "name":"runoob", "alexa":10000, "site":"www.runoob.com" }');
document.getElementById("demo").innerHTML = obj.name + ":" + obj.site;
var text = '{ "name":"Runoob", "initDate":"2013-12-14", "site":"www.runoob.com"}';
var obj = JSON.parse(text);
obj.initDate = new Date(obj.initDate);
document.getElementById("demotwo").innerHTML = obj.name + "创建日期: " + obj.initDate;
</script>
</body>
</html>面试题


Git
https://blog.csdn.net/h_h33/article/details/82178323(设置或重置ssh key)
ssh-keygen -t rsa -P '' -f ~/.ssh/id_rsa(ssr无密码登录)
git clone 地址
(……然而还是不会ssh://git@ip地址/文件名.git是怎么生成出来的)
>>github desktop克隆进来,就不用输命令了,改好了commit一下,push一下,就好了
所以说,你一天都做了什么啊= =