
前言
HTML5一个相当出色的web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用。本文主要介绍了一些基于HTML5 Canvas的动画特效,分享给大家,希望大家喜欢。
其实做为一个前端开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的前端交流群:330336289,邀请编号:寂静。不管你是小白还是大牛欢迎入驻,大家一起交流学习,继续学习,特效源码也会在群里分享
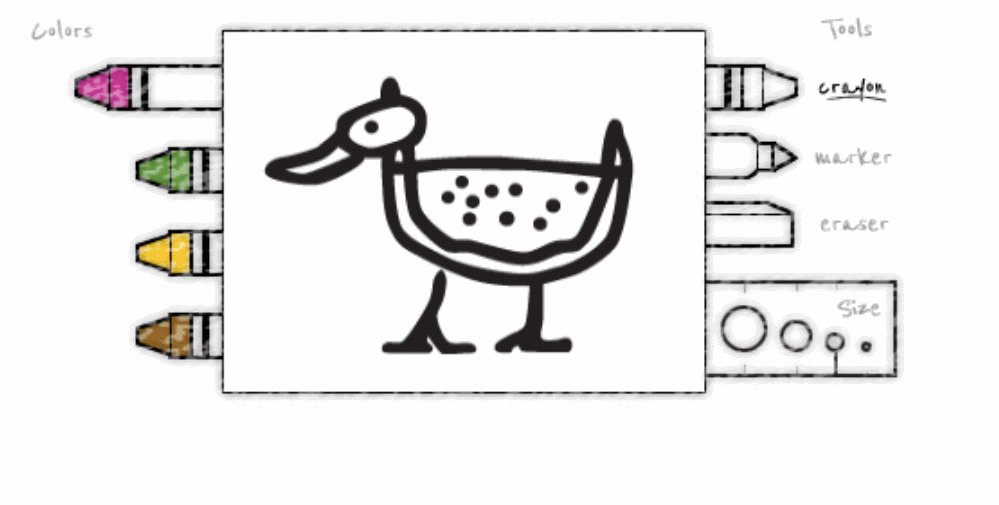
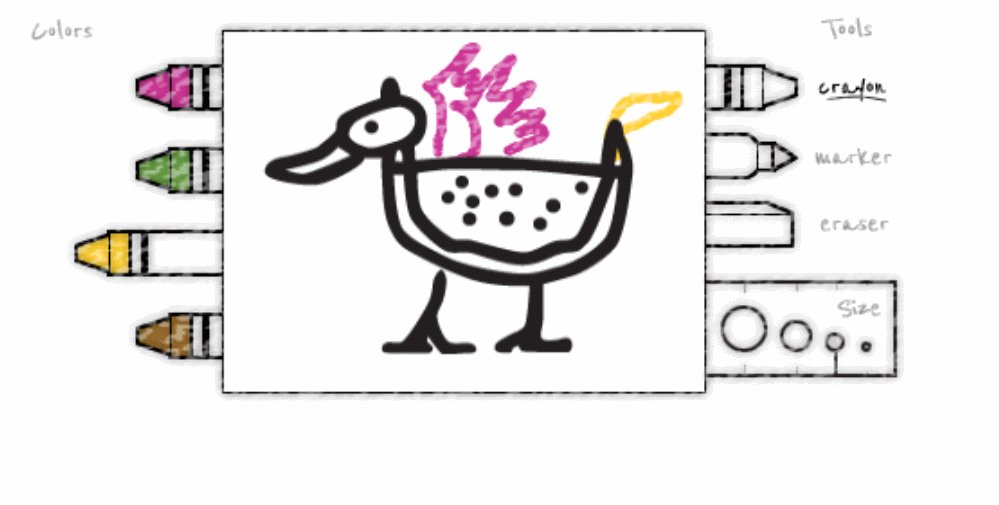
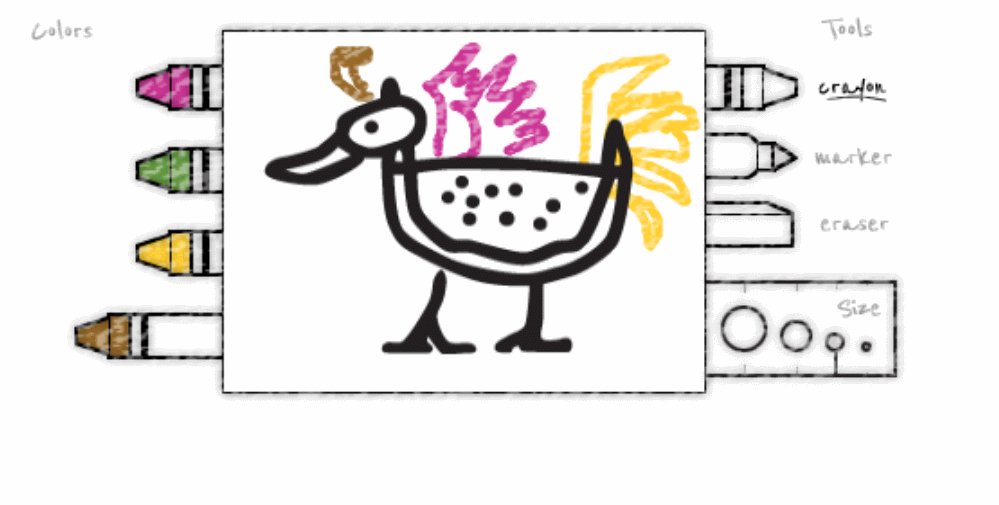
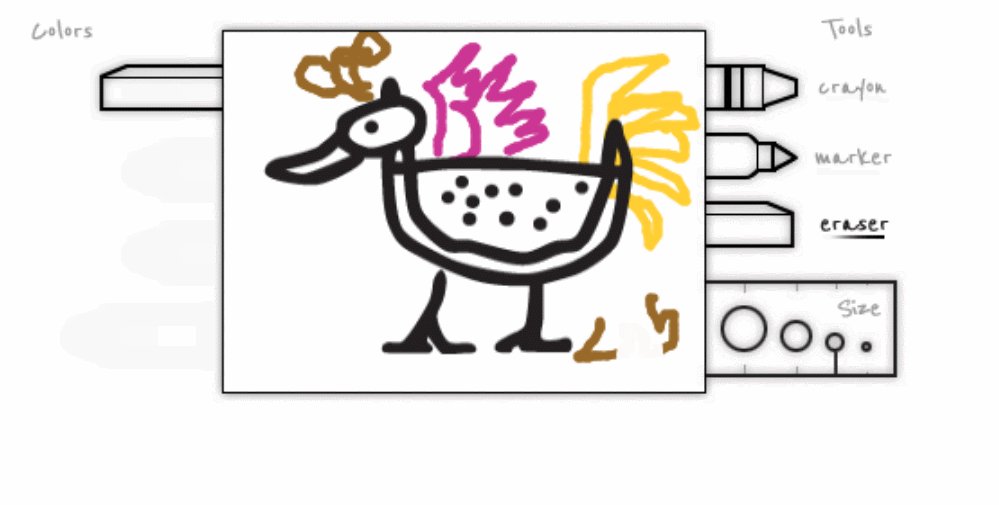
1、HTML5 Canvas画板画图工具 可定义笔刷和画布
HTML5 Canvas还有一个比较实用的应用,那就是网络画板,这样我们就可以在网页上直接进行画图操作。今天要分享的这款HTML5 Canvas画图工具就可以简单实现网络画图的功能,我们可以自定义笔刷的类型、粗细、颜色,也可以定义画布的大小和背景颜色等。我们也可以对这款HTML5画图工具进行扩展,让它的画图功能更加完善。·
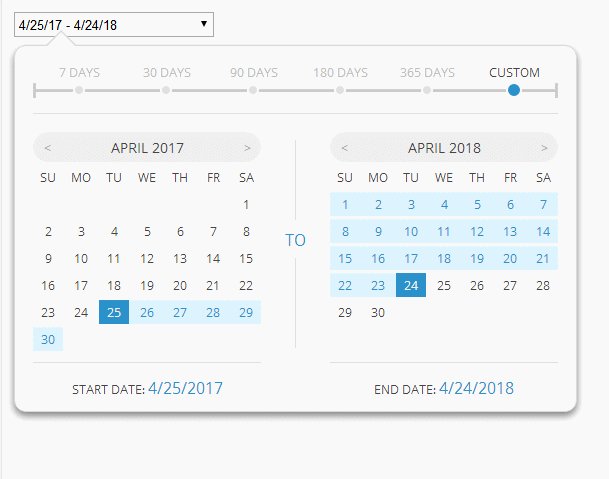
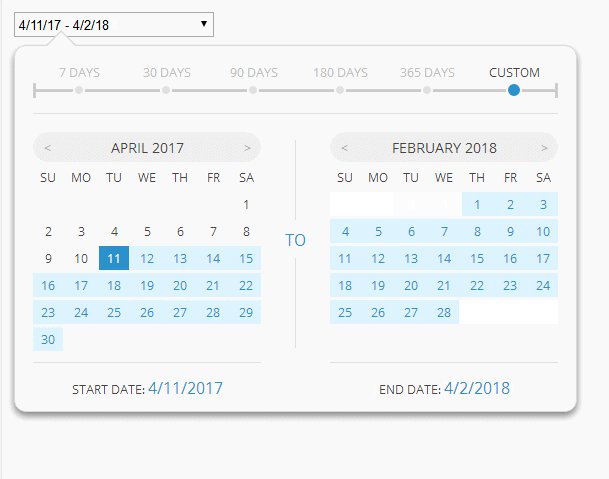
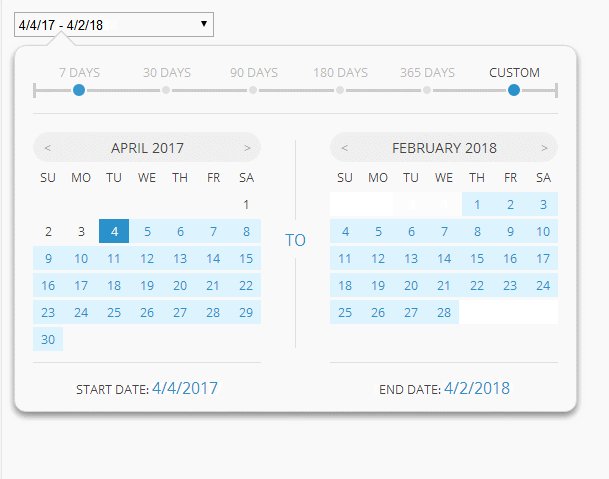
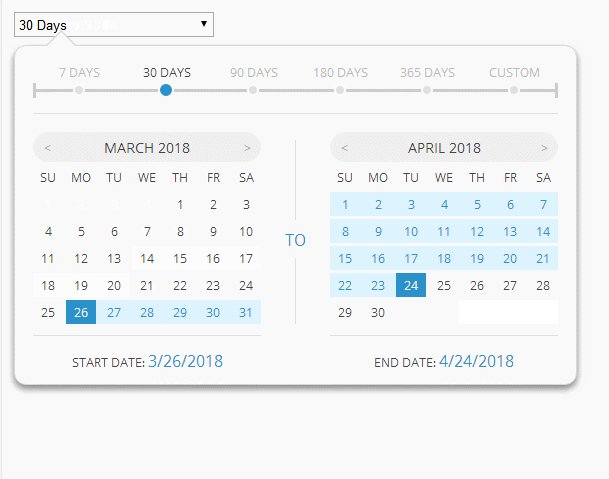
2、HTML5/CSS3带日期区间的日期选择插件
一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常方便。·
3、HTML5小车动画 很酷的HTML5吉普车
很多HTML5动画都是利用CSS3的一些特性和Canvas特性来完成,比如HTML5/CSS3实现蝙蝠侠人物动画就利用CSS3的动画特性,HTML5 Canvas模拟衣服撕扯动画就利用了HTML5 Canvas特性。今天我们要分享一款利用HTML5/CSS3实现的吉普车动画,小车可以水平滚动,非常逼真。·
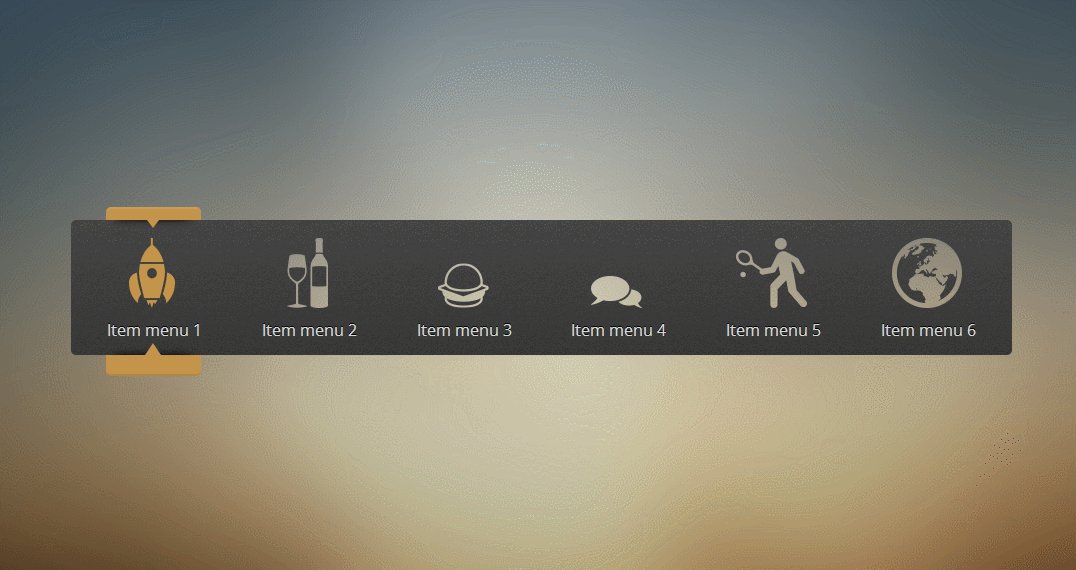
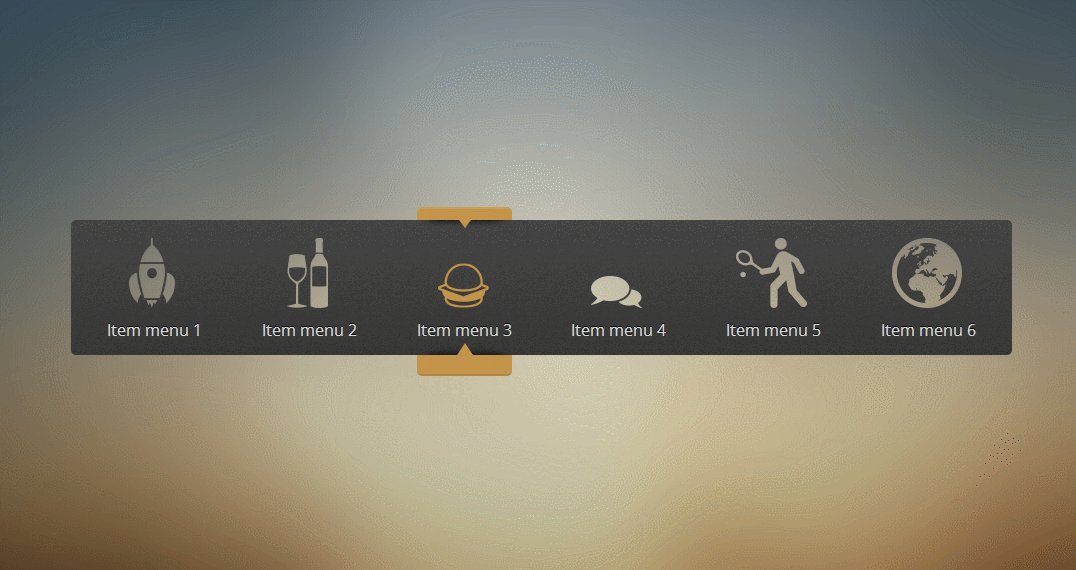
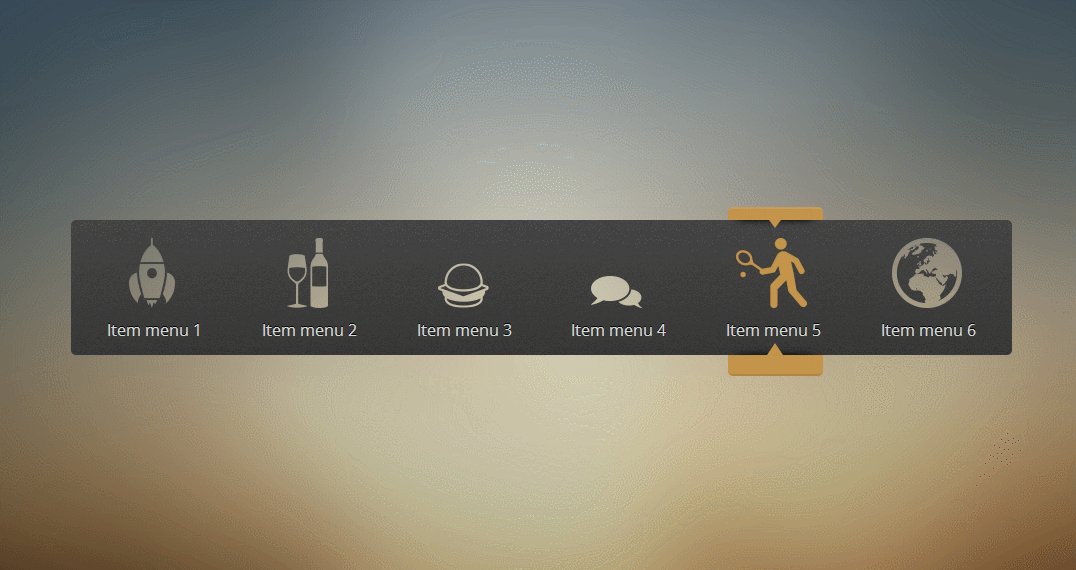
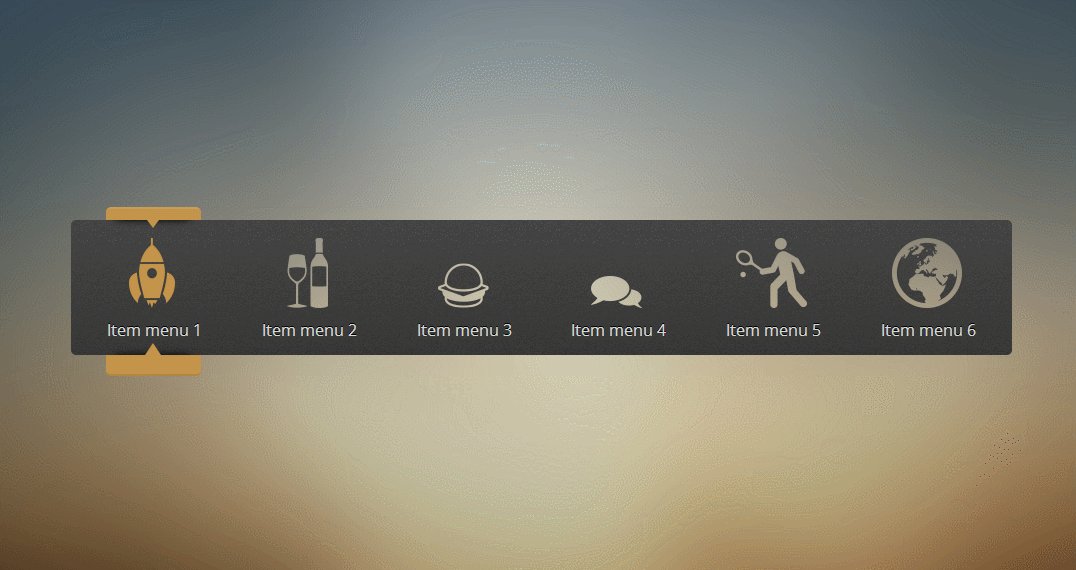
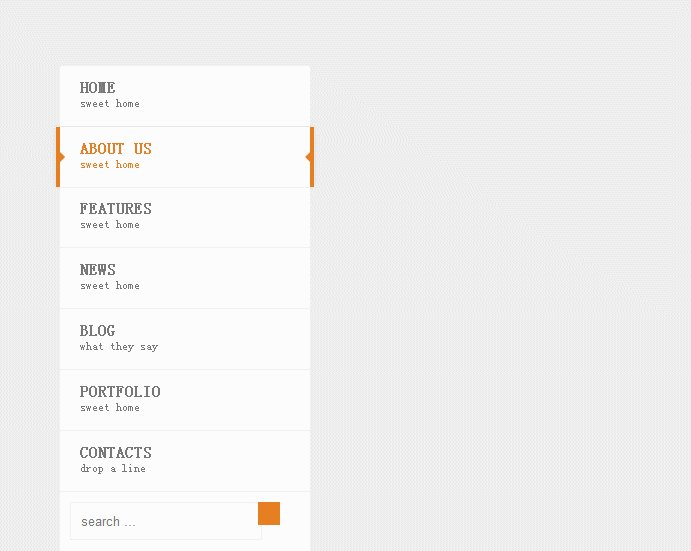
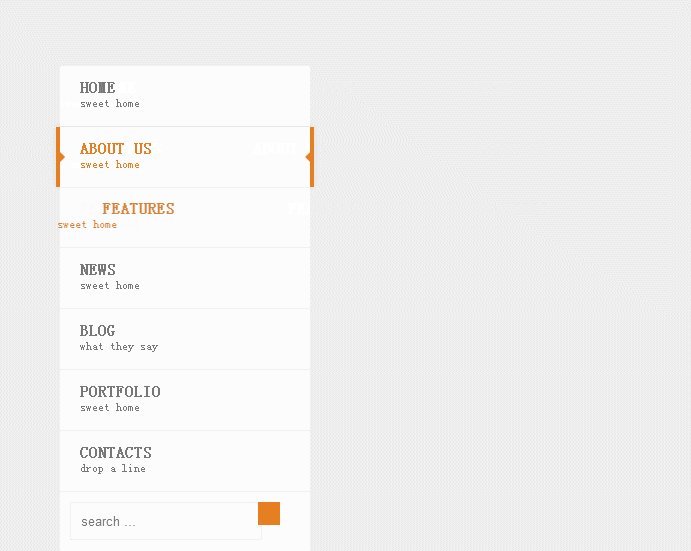
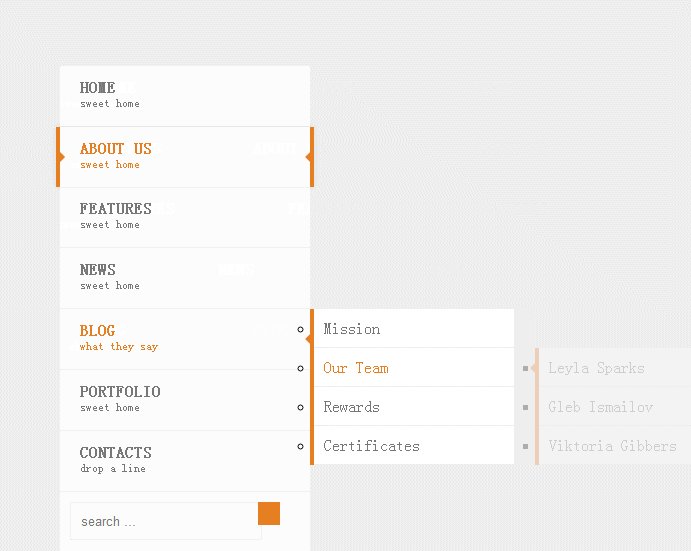
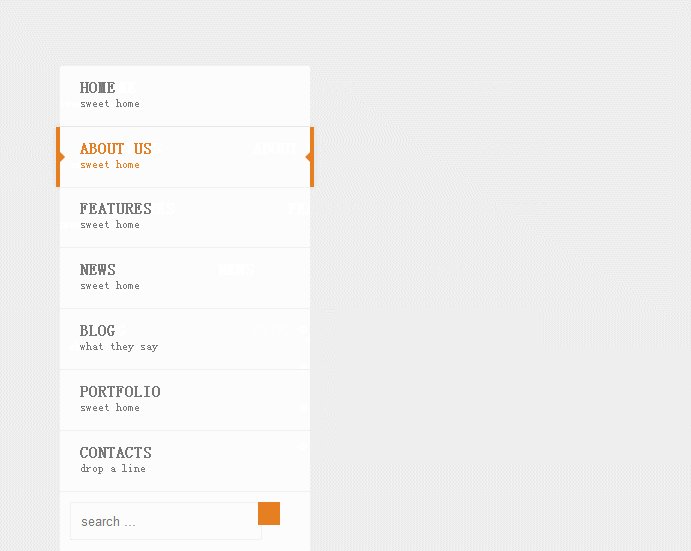
4、HTML5/CSS3滑块动画菜单 图标动画很酷
CSS3菜单有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。·
5、HTML5/CSS3 3D文字特效 文字外翻效果
一款很酷的HTML5/CSS3 3D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文字特效。
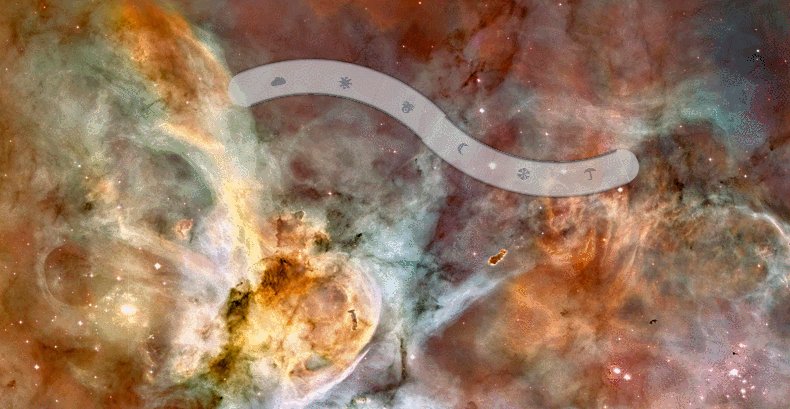
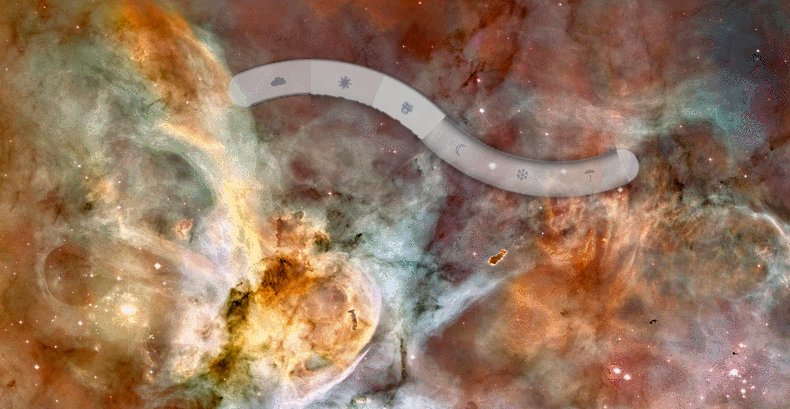
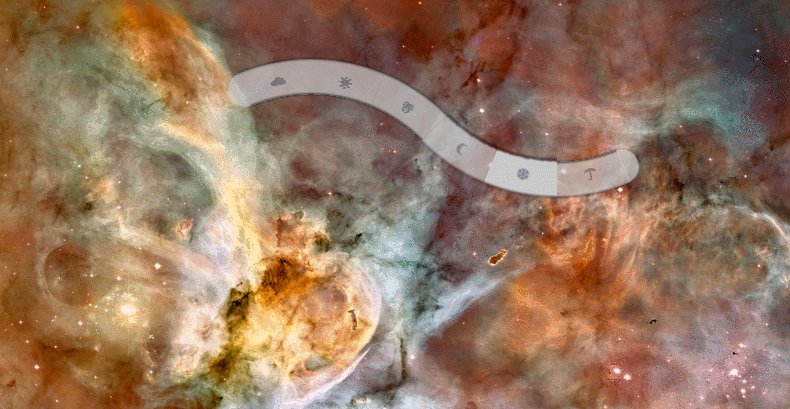
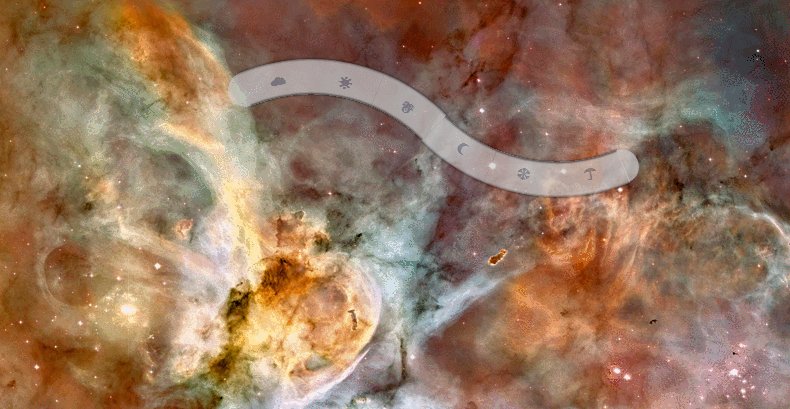
6、CSS3波浪形菜单 结合背景超级绚丽
这款CSS3菜单有点特别,菜单的整体形状类似波浪形,鼠标滑过菜单项时也会改变背景色表示该菜单项被激活。另外该CSS3菜单结合不错的背景图片效果更加震撼。
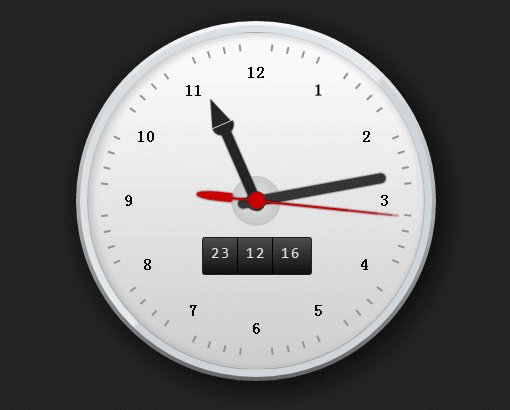
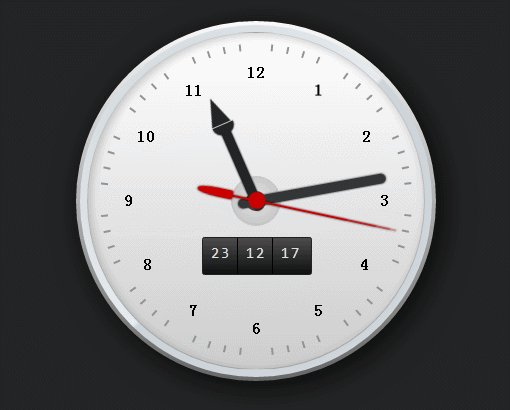
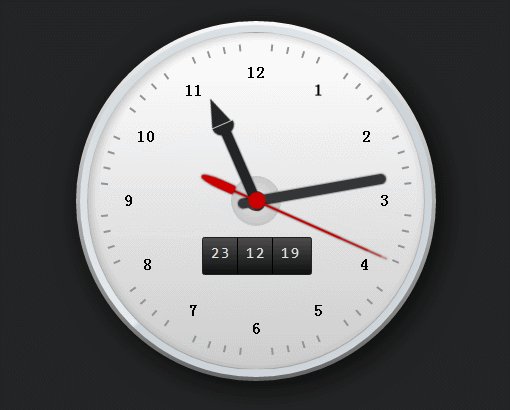
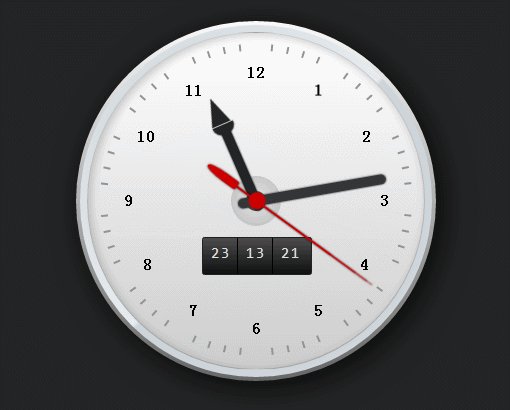
7、HTML5/CSS3时尚的圆盘时钟动画 带当前日期
我们可以利用HTML5和CSS3来实现一些钟表动画特效,效果都还不错。一款利用HTML5和CSS3的圆盘时钟动画,时钟外观非常时尚。更重要的功能是,该HTML5时钟动画还带有当前的日期,这是很多时钟所没有的功能。
·
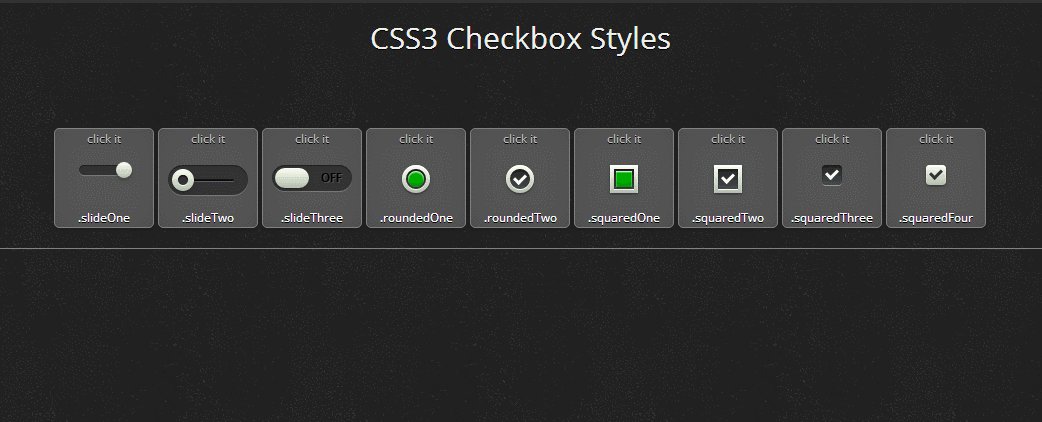
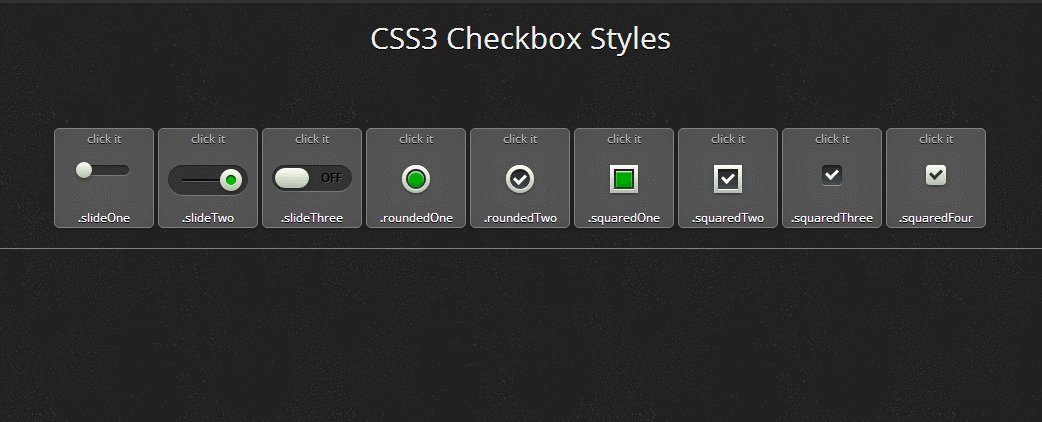
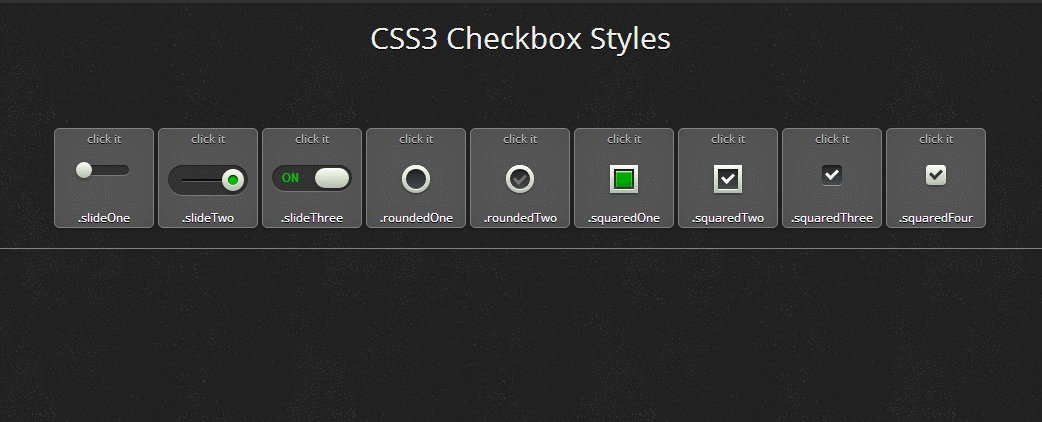
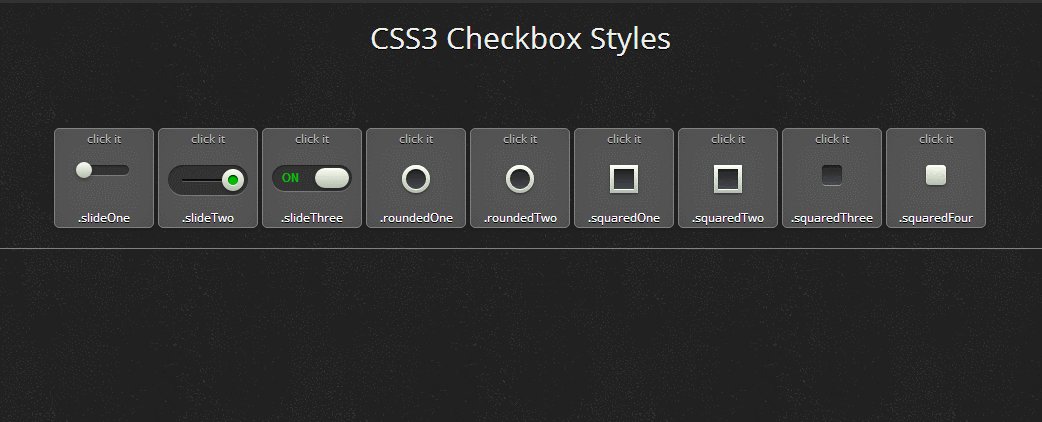
8、CSS3漂亮的自定义checkbox复选框 9款迷人样式
CSS3自定义checkbox复选框纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。下面是9款样式迷人的CSS3漂亮的自定义Checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。·
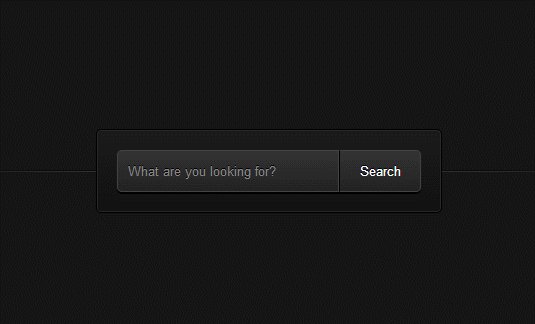
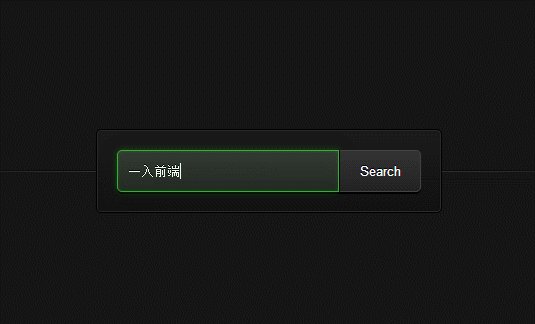
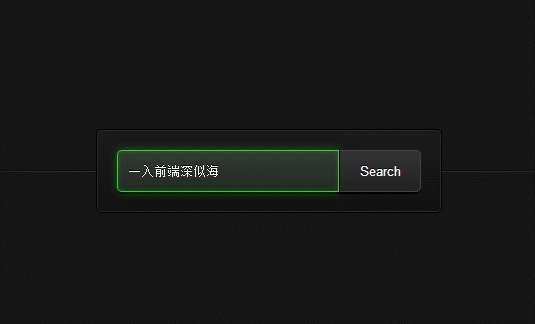
9、HTML5/CSS3发光搜索表单 超酷CSS3表单
纯CSS3实现的发光登录表单,发光特效非常不错。下图是一款CSS3发光搜索表单,表单整体是黑色的风格,搜索框被激活时,输入框就会发光,由于黑色的背景,整个搜索表单就显得格外绚丽光亮。·
10、HTML5自定义Checkbox和Radiobox 很酷的选中动画
浏览器自带的Checkbox和Radiobox的样式不仅外观丑陋,而且控制起来也不方便,特别是Checkbox在各个浏览器中的样式都不同,今天我们来利用HTML5和CSS3技术来自定义Checkbox和Radiobox的样式,特别是Checkbox,在选中的时候还有非常酷的选中动画。·
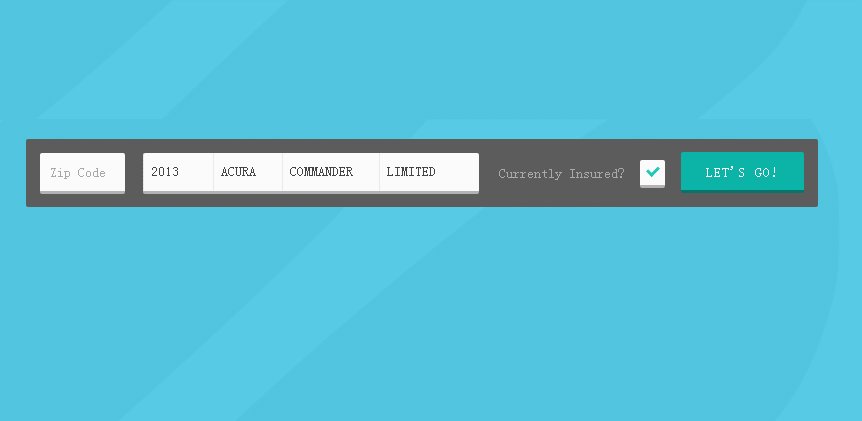
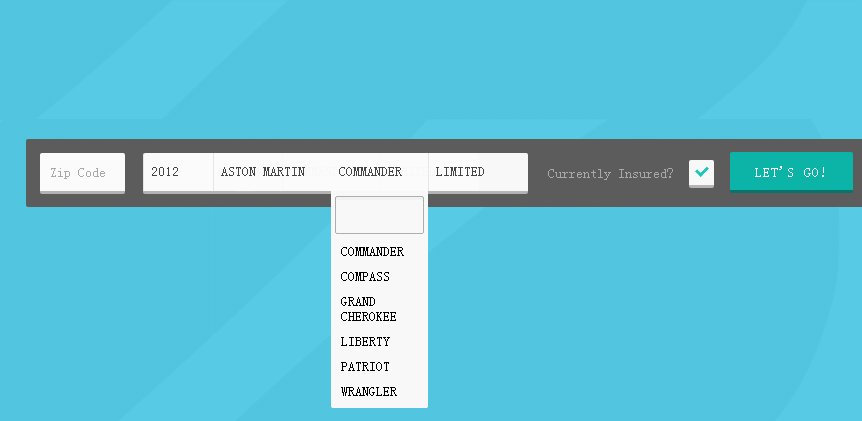
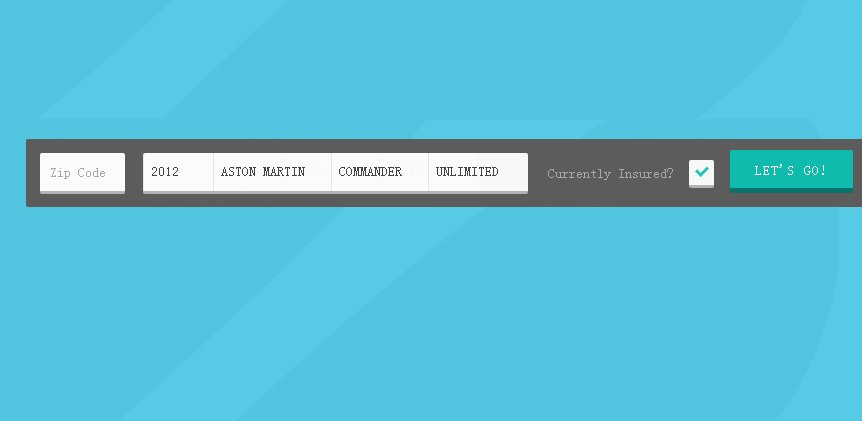
11、HTML5/CSS3自定义抖动表单 下拉表单很时尚
像这款HTML5/CSS3联系表单非常立体,纯CSS3发光登录表单非常炫酷。今天我们要分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。·
12、CSS3仿百度图片浏览效果
13、HTML5爱心跳动动画 用技术勾引妹子
在网站上,我们分享过一些浪漫程序员表白的HTML5动画,像这款浪漫程序员 HTML5爱心表白动画,相信不少女生看了都会心动。今天我们要分享一款利用HTML5的爱心跳动动画,相对前一款,它要简单一些,如果妹子打开Email看到跳动的爱心,估计也能在心里甜甜的一笑。·
14、HTML5纸带翻转动画 超炫的3D特效
HTML5动画虽然不是基于canvas的,它是基于jade和scss的,这款纸带翻转动画非常不错,翻转时的3D特效也非常让人惊叹,比较消耗CPU。
15、纯CSS3垂直动画菜单 效果很酷
今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单。··
16、HTML5像素文字爆炸重组动画特效
HTML5可以把文字效果做得非常酷,就像之前分享的HTML5/CSS3发光文字和HTML5/CSS3文字投影特效就非常绚丽。今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。·
请把这篇文章分享给正在学习前端的朋友,希望该篇文章可以帮到一些小伙伴学到新的技巧。
最后祝所有程序员都能够走上人生巅峰,让代码将梦想照进现实,有不懂的问题可以随时问我,工作不忙的时候希望可以给大家解惑。