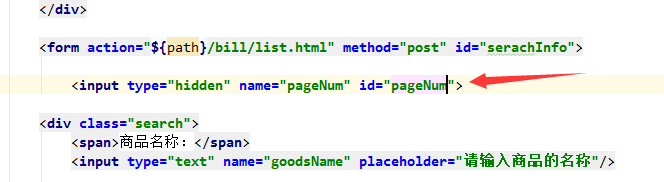
在前端通过在form表单中设置隐藏属性提交

<div style="float:right;padding:10px">
<c:if test="${pager.hasPreviousPage}">
<a href="javascript:void(0)" onclick="goPage(1)">首页</a>
<a href="javascript:void(0)" onclick="goPage(${pager.prePage})">上一页</a>
</c:if>
<c:forEach items="${pager.navigatepageNums}" var="num">
<a href="javascript:void(0)" οnclick="goPage(${num})" style="color:${num eq pager.pageNum?"red":""} ">${num}</a>
</c:forEach>
<c:if test="${pager.hasNextPage}">
<a href="javascript:void(0)" onclick="goPage(${pager.nextPage})">下一页</a>
<a href="javascript:void(0)" onclick="goPage(${pager.pages})">尾页</a>
</c:if>
当前第${pager.pageNum}/${pager.pages}
</div>
js代码
function goPage(pn) {
$('#pageNum').val(pn);
$('#searchInfo').submit();
}