关于浏览器是怎么解析css选择器的,一直以来,我一直以为是从左到右的,后来查阅了一些文章,发现浏览器解析css选择器,是从右到左的。
比如:
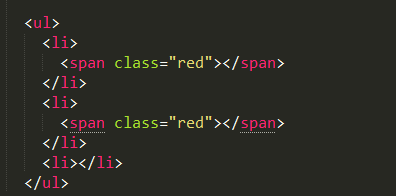
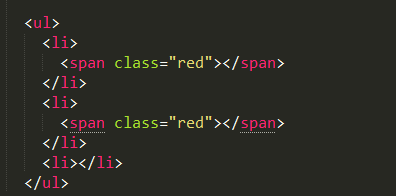
html:

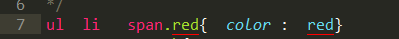
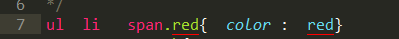
css

以前误以为是 先找ul 再找 li 然后找 li 中 类名为 red 的span 给画上颜色
其实事实上 先找到 类名为 red 的span 给画上红色, 然后 向上找 li 标签,再往上找出 ul 标签, 然后针对规则,画上红色
前端新手,有问题请直接指出,非常感谢,有侵权望联系 立删 QQ 643595853 谢谢~
关于浏览器是怎么解析css选择器的,一直以来,我一直以为是从左到右的,后来查阅了一些文章,发现浏览器解析css选择器,是从右到左的。
比如:
html:

css

以前误以为是 先找ul 再找 li 然后找 li 中 类名为 red 的span 给画上颜色
其实事实上 先找到 类名为 red 的span 给画上红色, 然后 向上找 li 标签,再往上找出 ul 标签, 然后针对规则,画上红色
前端新手,有问题请直接指出,非常感谢,有侵权望联系 立删 QQ 643595853 谢谢~