版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sakurakider/article/details/82924371 </div>
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-cd6c485e8b.css">
<div id="content_views" class="markdown_views prism-atom-one-dark">
<!-- flowchart 箭头图标 勿删 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<h2><a name="t0"></a><a id="_0" target="_blank"></a>吐槽</h2>
国庆假期第二天,去实验室开门,给猫猫铲丑丑,然后给她换猫粮,换水,喂这货吃的emmmmmm,然后今天就把之前在极客时间上买的数据结构与算法的专栏好好看下,然后总结下。
为什么要学习数据结构和算法?
之前自己大二时候把这个学校的课堂过了一遍,当时老师要求的是翻转课堂,自己也那段时间把要掌握的都掌握了,基本的算法和思想也大概了解,但是发现学长们他们去面试的时候,自己看下题,感觉又忘的差不多了,所以,我觉得自己每周花点时间把这块重新复习下。
我觉得学习数据结构与算法的原因有如下:
- 面试,面试,面试,这个是短期的最最总要的原因,虽然这个理由很现实,但是确实是自己想去大的公司必备的技能点
- 做个真正的程序猿,不想一辈子都是调接口啊,用框架,就算是用框架也要知道这个框架到底是底层用的算法是什么,知道应该用 ArrayList,还是 Linked List这些
- 想最后自己写出自己的框架给别人用//虽然现在还是达不到,但是还是想啊
- 算法,是一种解决问题的思路和方法,有机会应用到生活和事业的其他方面。
- 这也是程序猿的内功了emmmmmmmmmmmm
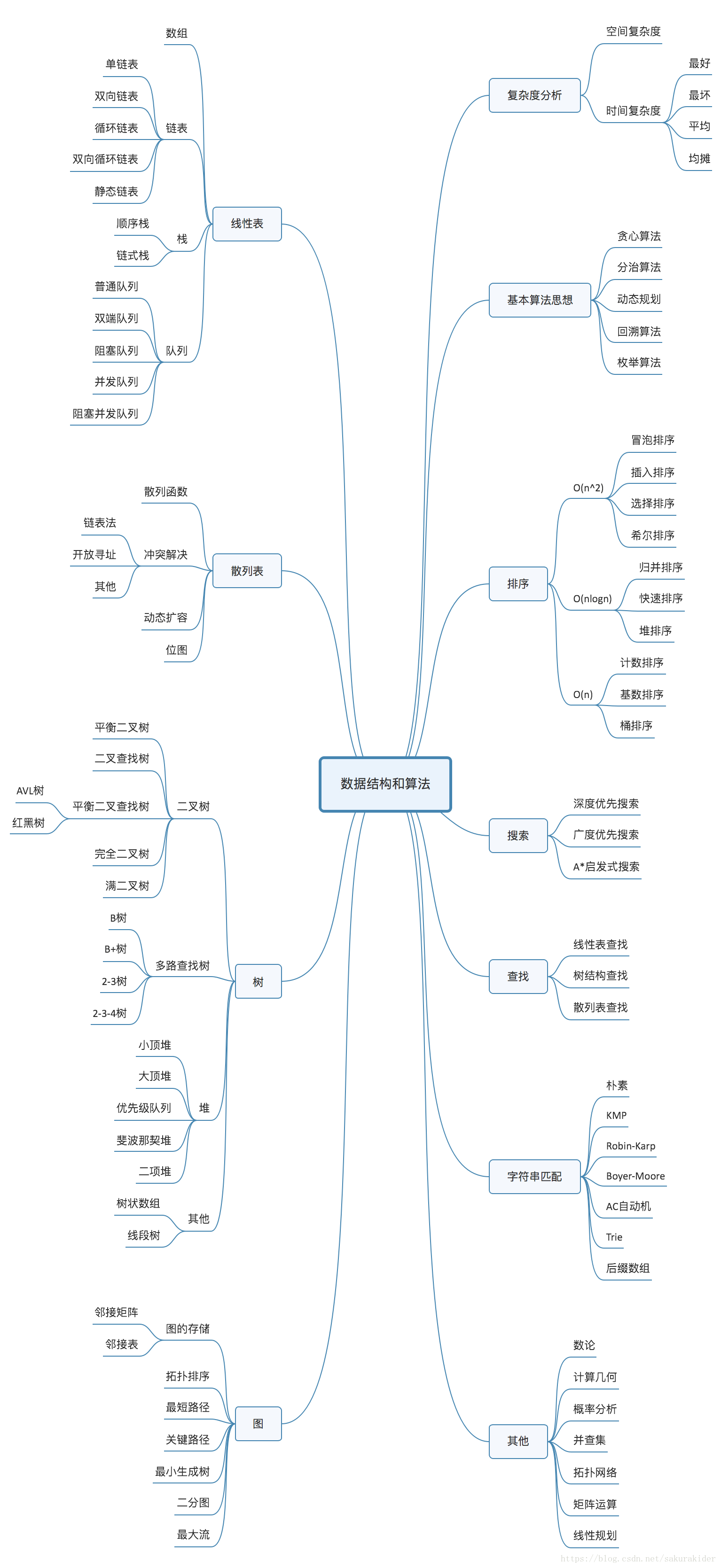
数据结构与算法的重点
之前没学数据结构与算法的时候,感觉各种算法这辈子都学不完,但是大二上完这门课的时候,还是觉得其实重要的就几类算法思想,其他太偏僻的也遇不到。
觉得重点就这些
10 个数据结构:数组、链表、栈、队列、散列表、二叉树、堆、跳表、图、Trie 树
10个算法:递归、排序、二分查找、搜索、哈希算法、贪心算法、分治算法、动态规划、字符串匹配
总结
自己以后每周都会抽出时间去看数据结构与算法的,并且写总结,然后去刷题。
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-e44c3c0e64.css" rel="stylesheet">
</div>
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sakurakider/article/details/82924371 </div>
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-cd6c485e8b.css">
<div id="content_views" class="markdown_views prism-atom-one-dark">
<!-- flowchart 箭头图标 勿删 -->
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path>
</svg>
<h2><a name="t0"></a><a id="_0" target="_blank"></a>吐槽</h2>