| 1 vue初识 |
变量的定义与值的的输出
vue变量:被称为插值表达式 {{ vue变量 }}
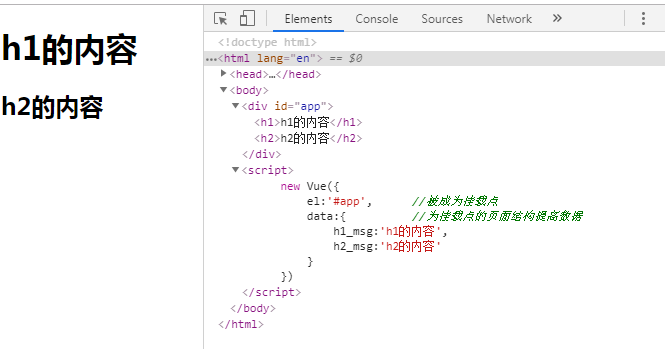
<div id='app'> <h1> {{ h1_msg }} </h1> <h2> {{ h2_msg }} </h2> </div>
//js <script> new Vue({ el:'#app', //被称为挂载点 data:{ //为挂载点的页面结构提供数据 h1_msg:'h1的内容', h2_msg:'h2的内容', } })
可以识别html标签

DOM驱动 => Vue数据驱动
vue框架
Angular(谷歌) React Vue
js渐进式框架:一个页面小到一个变量,达到整个页面,均可以有vue控制,vue也可以控制整个项目

vue的优点:
-
- 单页面:高效
- 虚拟DOM:页面缓存 (请求之后其他的存放在内存中)
- 数据的双向绑定:数据是具有监听机制
- 数据驱动:从数据出发,不是从DOM出发
vue的使用:
-
- 在html中书写挂载点的页面结构,用id表示 (id具有唯一标识性)
- 在自定义的script标签内用new关键字实例化Vue对象,传入一个大字典
- 在字典中通过 el挂载点 与挂载点页面结构绑定,data为 挂载点里面的变量 传输数据
| 2 vue实例之事件 |
用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
v-on:事件名='变量名' 实例化Vue里面 methods关键字 为挂载点提供事件的 里面写你的 变量名:function
<!--html--> <div id="app"> <h1 v-on:click="clickAction">h1的内容是{{ msg }}</h1> </div>
//js <script> new Vue({ el:'#app', data:{ msg:'vue渲染的内容' }, methods:{ //为挂载点提供事件的 clickAction:function () { alert(123) } } }) </script>
| 3 vue操作样式 |
v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 style特性和 Vue 实例的 v_style 属性保持一致”。
<!--html--> <div id="app"> <p v-on:click="btnClick" v-bind:style="v_style">点击p文字颜色变为绿色</p> <div v-on:click="btnClick" v-bind:style="v_style"> click me give your some color ! </div> </div>
//js <script> new Vue({ el:'#app', data:{ v_style:{ color:'block' } }, methods:{ btnClick:function () { this.v_style.color = 'green' //只要是在id为app div标签里面的都可以用this 都是Vue实例化的对象 } } }) </script>
小结:
vue通过 v- 指令来控制标签的属性
vue通过 变量 数据驱动页面(页面内容)
| 4 文本指令 |
v-on:mouseover 鼠标悬停
v-once 只能操作一次 当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定
v-text: 给标签加内容
v-html: 输出真正的 HTML,你需要使用 v-html指令:
<!--html--> <div id="app"> <p>{{ msg1 }}</p> <!--<p v-text="msg2"></p>--> <p v-html="msg2"></p> <p v-html="msg3"></p> <p v-once="msg4" v-on:mouseover="action">{{ msg4 }}</p> </div>
//js <script> new Vue({ el:'#app', data:{ msg1:'msg1', msg2:'<b>**msg2**</b>', msg3:'msg3', msg4:'hover me!' }, methods:{ action:function () { // 如果想操作第一层级的(el data methods) data的话 需要用this.$data this.msg3 = '<i>new msg3</i>' //this.$data.msg3 } } }) </script>


| 5 事件指令 |
v-on:'时间名' 可以简写为 @事件名='函数名' v-on == > @
v-bind:herf 可以简写为 :herf v-bind ==> :
click 鼠标点击 鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入 $event就代表鼠标事件对象
事件的传参 函数可以写多个值 传值可以不用按照函数的位置形参(必须被传值)
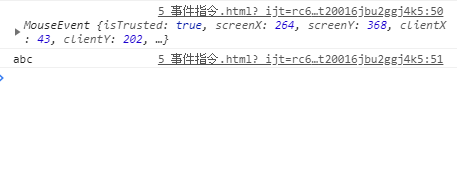
<!--html--> <div id="app"> <p v-on:click="action1">{{ msgs[0] }}</p> <p @click="action2">{{ msgs[1] }}</p> <!--事件的传参--> <ul> <li @click="liAction(100)">列表项1</li> <li @click="liAction(200)">列表项2</li> <li @click="liAction(300)">列表项3</li> </ul> <!--鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入--> <div @click="func1">func1</div> <!--鼠标事件的对象:一旦添加(),就必须手动传参, $event就代表鼠标事件对象--> <div @click="func2($event,'abc')">func2</div> </div>
//js <script> new Vue({ el:'#app', data:{ msgs:['111','222'] }, methods:{ action1:function () { alert(this.msgs[0]) }, action2:function () { alert(this.msgs[1]) }, liAction:function (mun,msg) { console.log(mun,msg) }, func1:function (ev) { console.log(ev) }, func2:function (ev,msg) { console.log(ev); console.log(msg) } } }) </script>
函数(两个位置参数) 事件传参传一个值 事件liAction

函数传入传入$event 鼠标事件对象 abc 事件func2

鼠标事件 直接写行数名func1

| 6 属性指令 |
用vue绑定属性,将属性内容交给vue处理
class 属性可以设置单个属性 多个类名:[c1,c2] 如果想固定写死一个数据,不再是变量 :class=" 'br' " 多类名:class="[c1,'br']"
style 属性 :style='s1' 一个变量:该变量的值是一个大字典{} {}字典内部完成一个个属性的设置
一个{}字典 字典内一个个属性有一个个变量单独控制 :style="{fonSize:fs,color:c}"
<style> .rDiv { width: 100px; height: 100px; background-color: red; } .gDiv { width: 200px; height: 50px; background-color: green; } .br { border-radius: 50%; } </style> <div id="app"> <!--属性指令:用vue绑定属性,将属性内容交给vue处理--> <p class="" style="" v-bind:owen="oo" :jason="jj"></p> <!--class属性--> <p :class="c1" @click="action1"></p> <!--多类名--> <p :class="[c1, c2]"></p> <!--'br'固定写死的数据,不再是变量--> <p :class="[c1, 'br']"></p> <!--style属性--> <!--一个变量:该变量值为{} {}字典内部完成一个个属性的设置--> <p class="gDiv" :style="s1">12345</p> <!--一个{}字典: 字典内一个个属性有一个变量单独控制--> <p class="gDiv" :style="{ fontSize:fs,color:c }">6789</p> </div>
<script>
new Vue({
el:'#app',
data:{
oo:'Owen',
jj:'Jason',
c1:'rDiv',
c2:'br',
s1:{
fontSize:'30px',
color:'yellow',
},
fs:'20px',
c:'orange'
},
methods:{
action1:function () {
if (this.c1=='rDiv'){
this.c1='gDiv'
}else{
this.c1='rDiv'
}
}
}
})
</script>
| 7 表单指令 |
表单指令:v-model='变量' 在两个输入框属性中都定义同一个话 两个输入框内容会同步
单选框 v-model 绑定的变量是单选框中某一个input的value

多选框 v-model绑定的变量是一个列表 ,列表存放0到任意一个多选框的value
<div id="app"> <!--表单指令: v-model='变量'--> <form action=""> <p> <input type="text" v-model="val" name="user"> </p> <p> <input type="text" v-model="val"> </p> <!--单选框 v-model 绑定的变量是单选框中某一个input的value--> <p> 男:<input type="radio" v-model="r_val" value="male" name="sex"> 女:<input type="radio" v-model="r_val" value="female" name="sex"> </p> <!--多选框 v-model绑定的变量是一个列表,列表存放0到任意一个复选框的value--> <p> 足球:<input type="checkbox" v-model='c_val' name="h" value="s"> 篮球:<input type="checkbox" v-model="c_val" name="h" value="b"> 双色球:<input type="checkbox" v-model="c_val" name="h" value="d"> </p> <button type="submit" >提交</button> </form> </div>
// js <script> new Vue({ el:'#app', data:{ val:'', r_val:'male', //默认值 默认选中男 c_val:[], } }) </script>
| 8 条件指令 |