运行中
触发条件:数据更新
beforeUpdate
<div id="app">
<Hello></Hello>
</div>
<template id="hello">
<div>
<p>{{msg}}</p>
</div>
</template>
Vue.component('Hello',{
template:'#hello',
data(){
return {
msg:'hello 相亲了'
}
},
beforeCreate(){
console.log('1-beforeCreate')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
created(){
console.log('2-created')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
beforeMount(){
console.log('3-beforeMount')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
mounted () {
console.log('4-mounted')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('./data.json')
// .then( res => res.json())
// .then( data => this.msg = data )
// .catch( error => console.log( error ))
},
//------------------运行中----------------------
beforeUpdate(){
console.log('beforeUpdate')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
},
})
new Vue({
el:'#app'
})
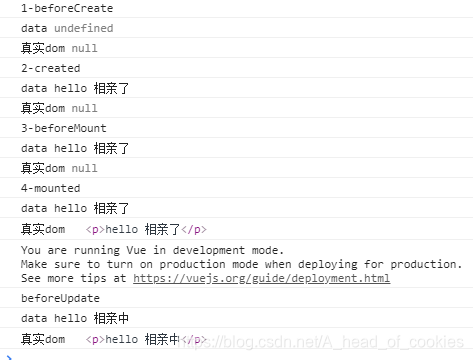
执行结果:
修改数据前:
修改数据后:

- 更新前
- 重新渲染 VDOM , 然后通过diff算法比较两次vdom,生成patch 补丁对象
- 这个钩子函数更多的是内部进行一些操作,我们就不在多干预了
- 可以触发多次
updated
Vue.component('Hello',{
template:'#hello',
data(){
return {
msg:'hello 相亲了'
}
},
beforeCreate(){
console.log('1-beforeCreate')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
created(){
console.log('2-created')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
beforeMount(){
console.log('3-beforeMount')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
// fetch('data.json')
// .then(res=>res.json())
// .then(data=>this.msg=data)
// .catch(error=>console.log(error))
},
mounted () {
console.log('4-mounted')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
fetch('./data.json')
.then( res => res.json())
.then( data => this.msg = data )
.catch( error => console.log( error ))
},
//------------------运行中----------------------
beforeUpdate(){
console.log('beforeUpdate')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
},
updated(){
console.log('updated')
console.log('data',this.msg)
console.log('真实dom',document.querySelector('p'))
}
})
new Vue({
el:'#app'
})
执行结果:
- 更新结束
- 真实dom得到了,数据也得到了( 更新后的 )
- 动态数据获取( 第三方库实例化 )