1.table内部属性:
frame属性:外边框
void:无边框(默认)
box(相当于border):显示外边框
above:上边框
below:下边框
hsides:上下边框(会死的)
vsides:左右边框(未死的)
lhs:左边框
rhs:右边框
rules属性:内边框
all:行与列中间的线 间距消失
none:无边框(默认)
cols:列
rows:行
groups:
border属性:边框线粗细 单位px 只有外边框的粗细变化
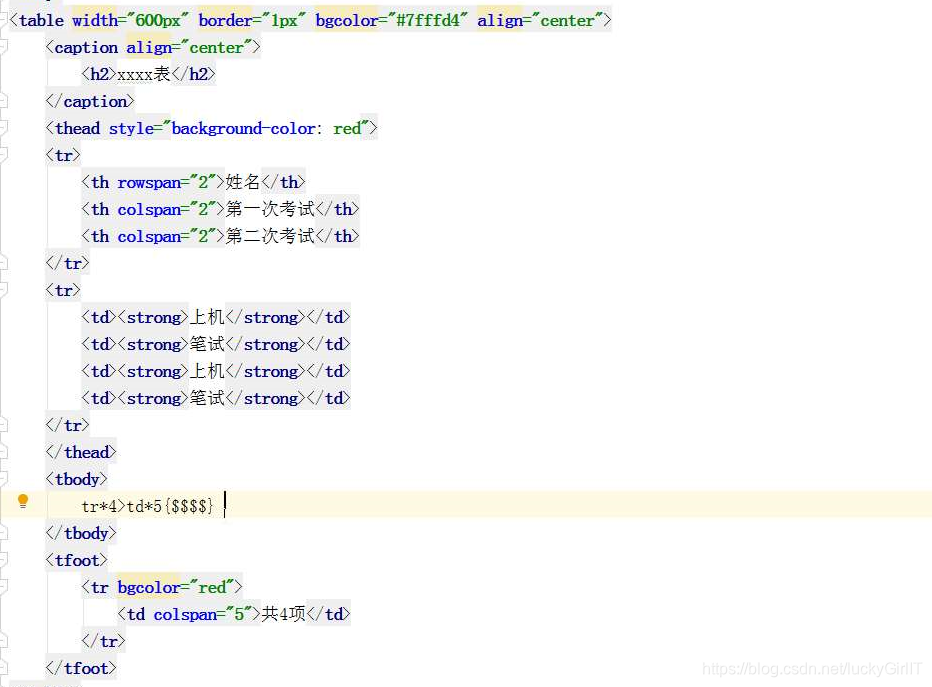
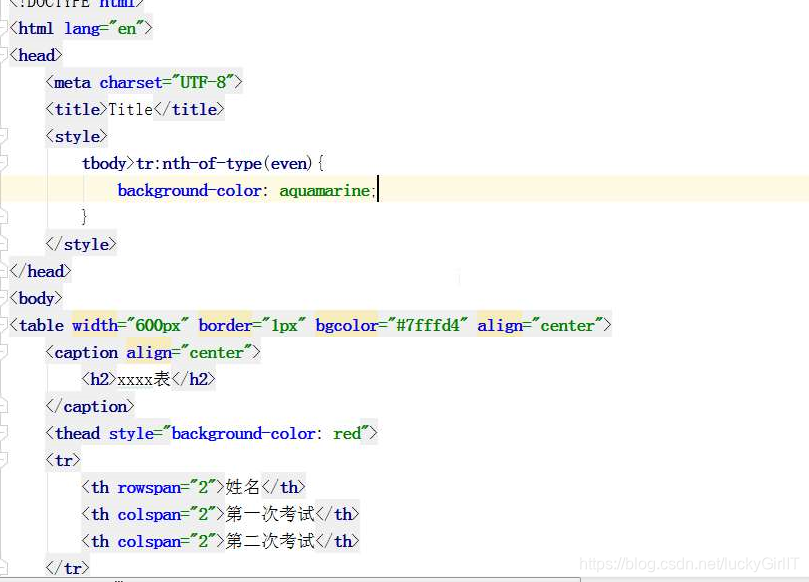
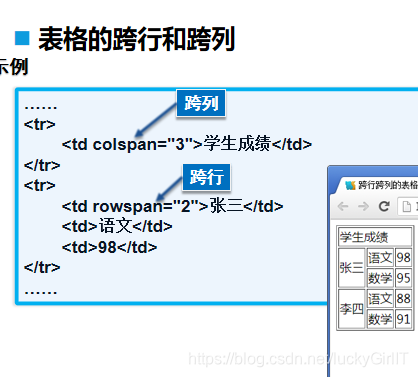
2.table完整样式  3.table隔行换色  4.跨行跨列  5.table定位 九宫格定位法