整屏滚动的结构
小点点


小园点的分析,被点击的小园点,得到样式,其它兄弟姐妹失去样式,添加或者删除的样式是 ,active


。。。

第一步,完成鼠标滚轮事件
先捕捉一下,向上滚还是向下滚
第二步,动态设置屏幕高度
先动态的获取窗口的高度
然后把页面的高度,设置为与窗口高度一致的

第三步,滚轮操作对当前索引的影响

第四步,根据索引的新的值,让对应的页面显示出来
添加一个moving样式即可

第五步,向上滚动的时候效果出来

第六步,小圆点


下一步,让非索引状态的小圆点失去样式
先获取当前的小园点标签对象,让它的兄弟全部取消样式

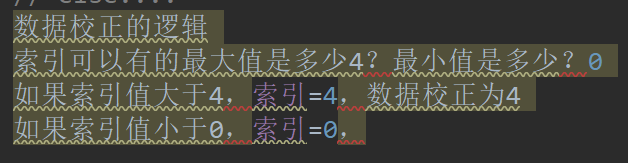
索引的数据校正

先进行数据边界的判断,然后校正数据

关于显示

当前如果索引为0, page_con 它的top为0

如果索引为1,top需要调为一个窗口的高度,取负值
同理如果索引值为n ,top需要设置 -n*窗口高度

代码表现

点击小圆点,切换到对应的图片

回顾前面的关联
鼠标滑轮向下滑动,让current_idx数值相加
让pages组中第current_idx这个索引的盒子,添加样式
让points组中第current_idx这个索引的圆点,添加样式
关于函数节流
鼠标滑轮向下操作一次
有可能触发多个mousewheel事件
假设多个事件发生的时间分别是
事件1, 0.01 会让move函数在2.01秒调一下move函数
事件2,0.02,会让move函数,在第2.02秒调用一下move函数
代码中做了定时器的添加,目的是延迟2秒操作
函数节流的小结

在滚轮事件中