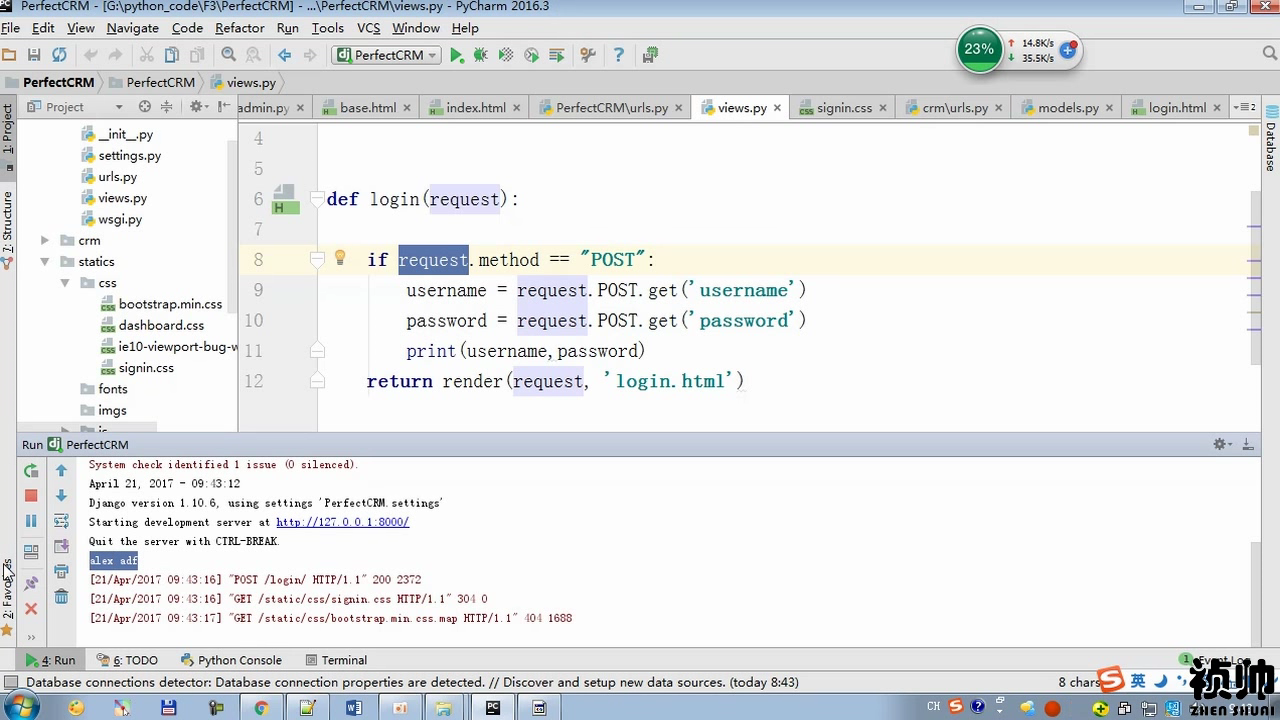
form表单 action默认当前页
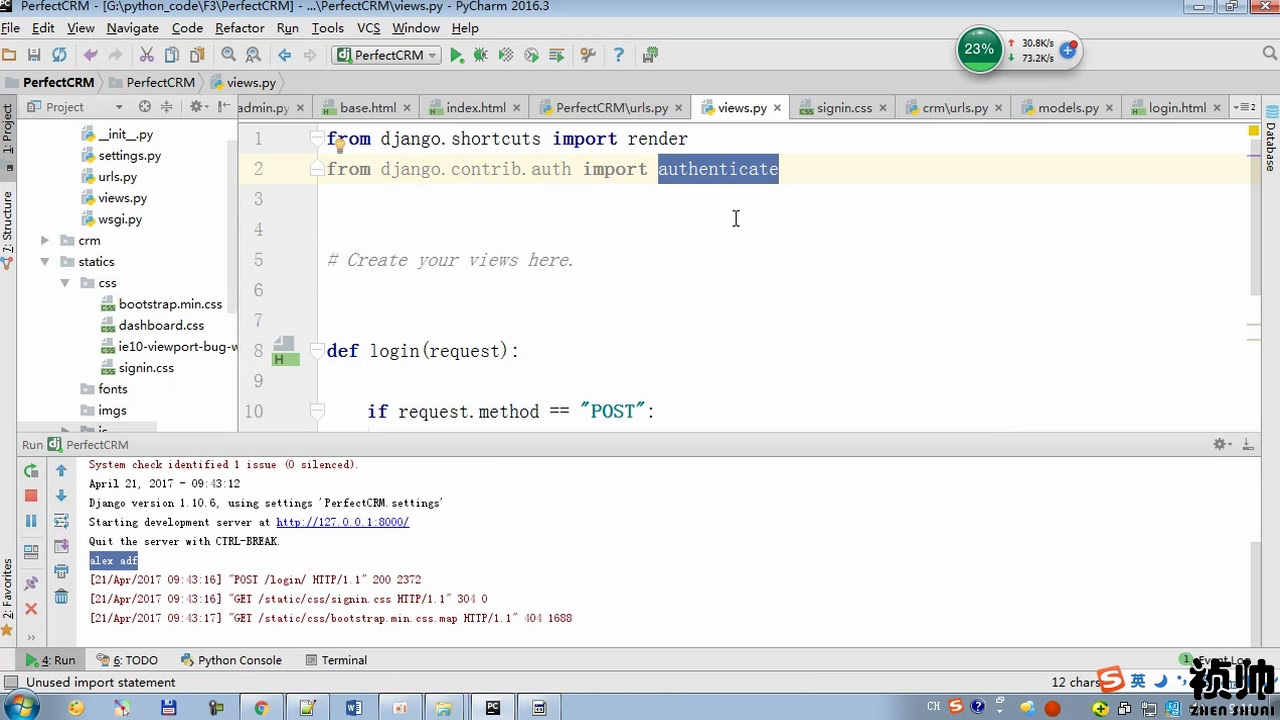
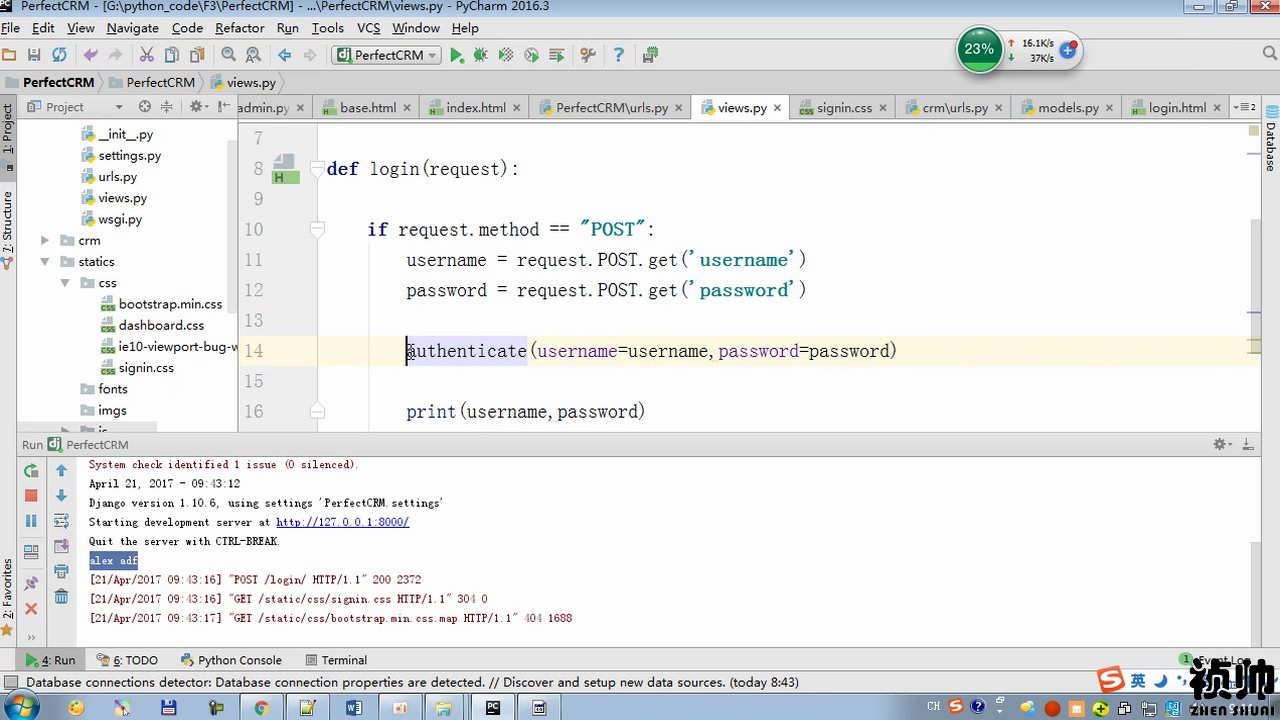
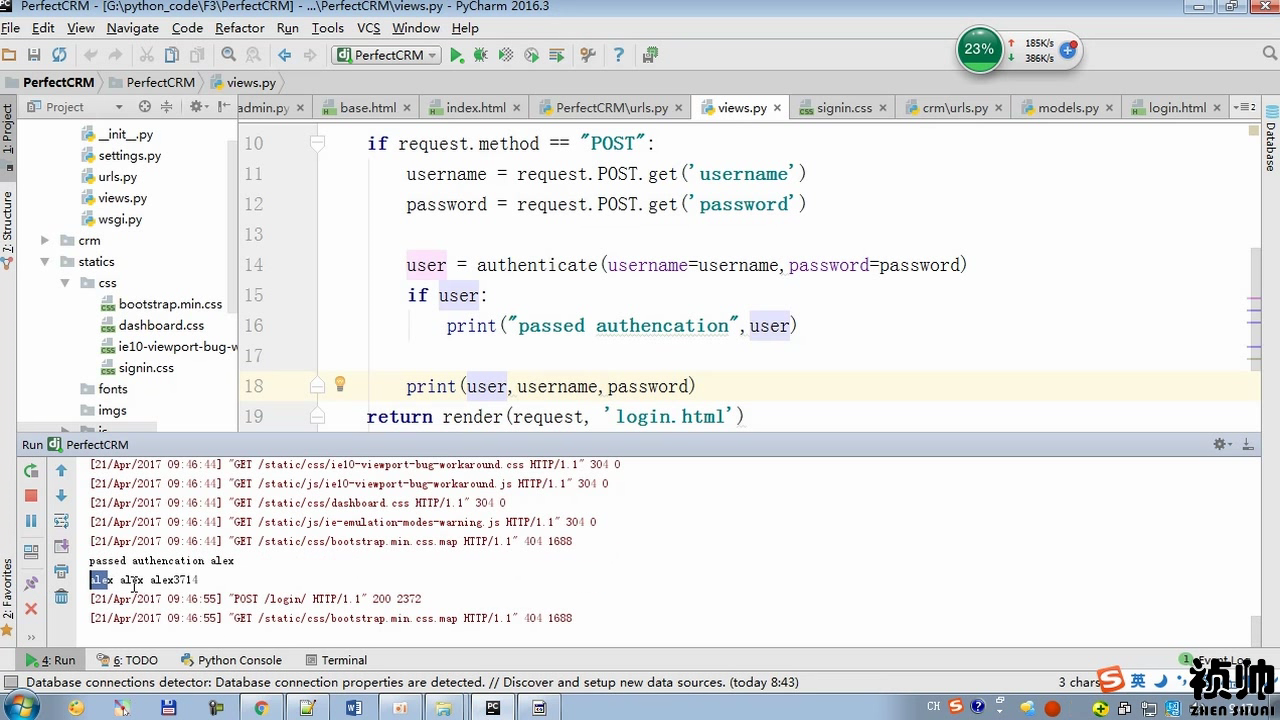
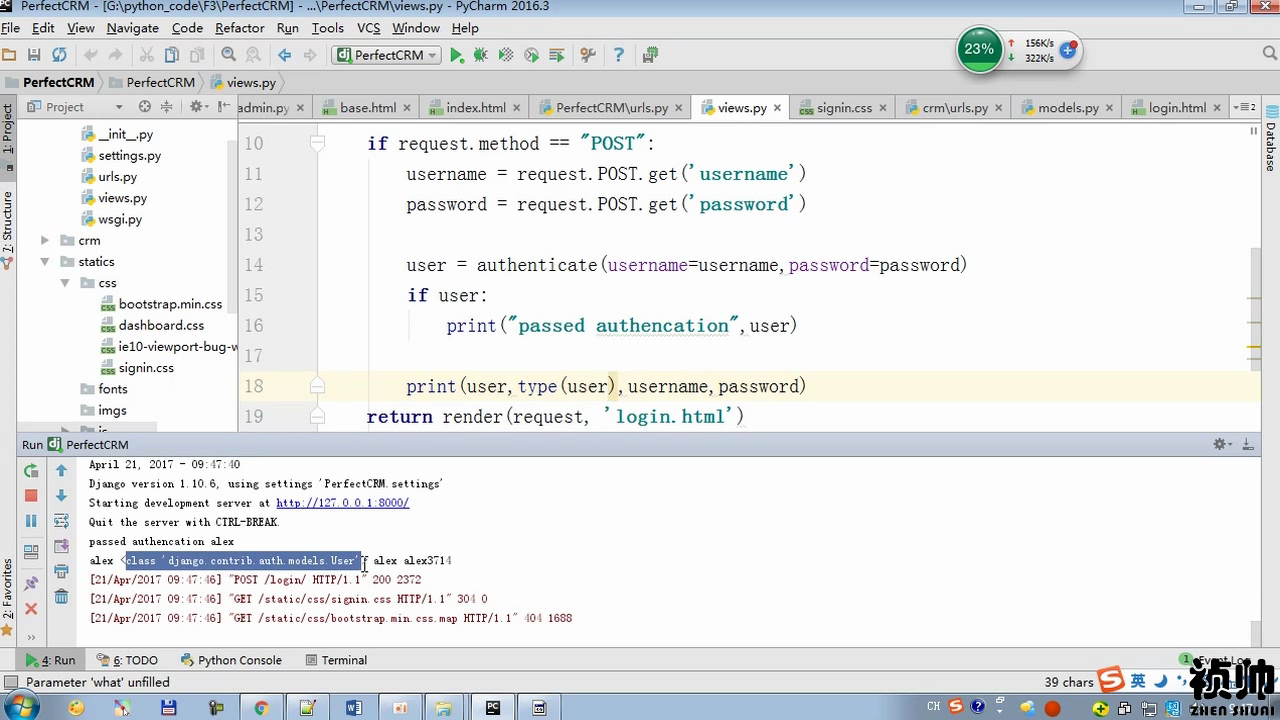
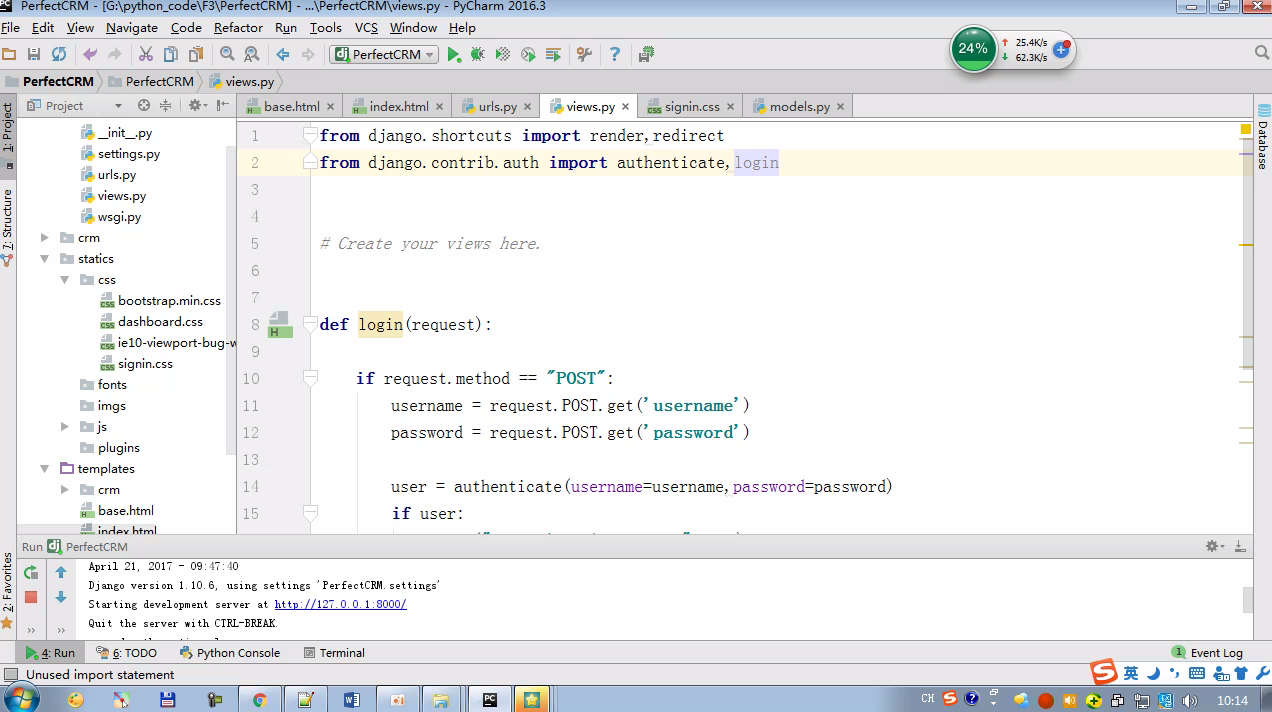
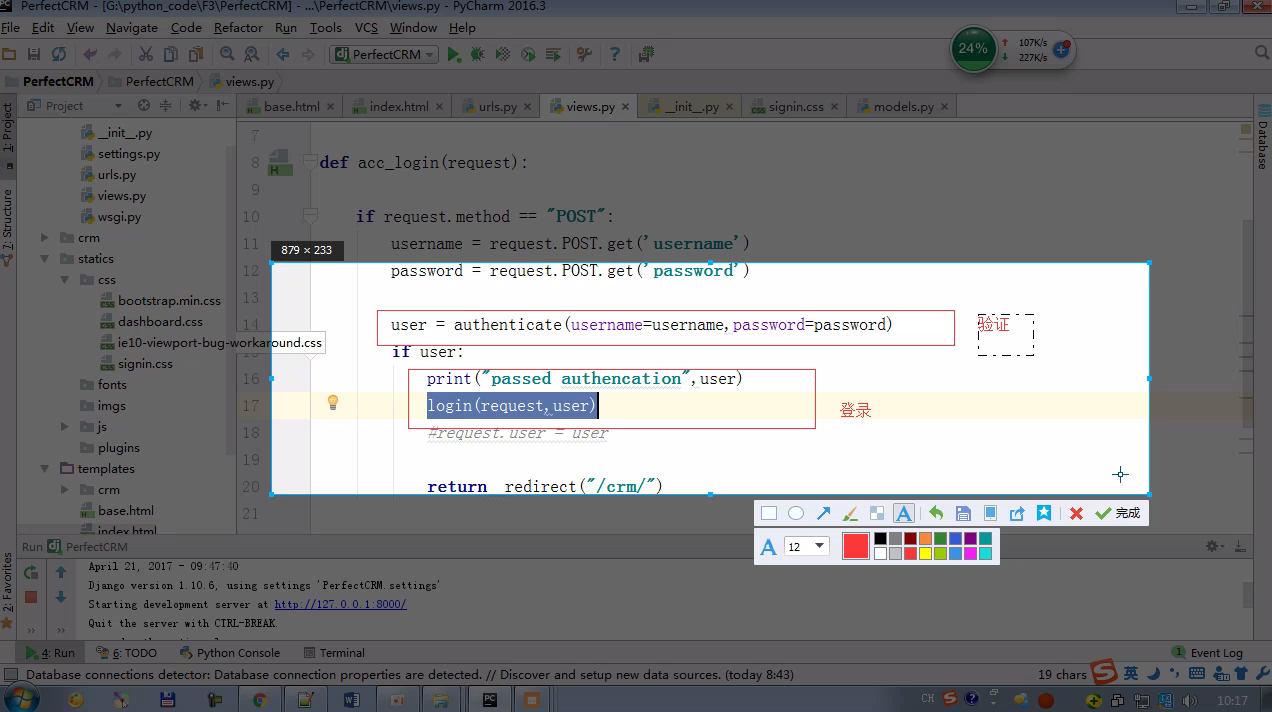
from django.contrib.auth import authenticate 自带验证
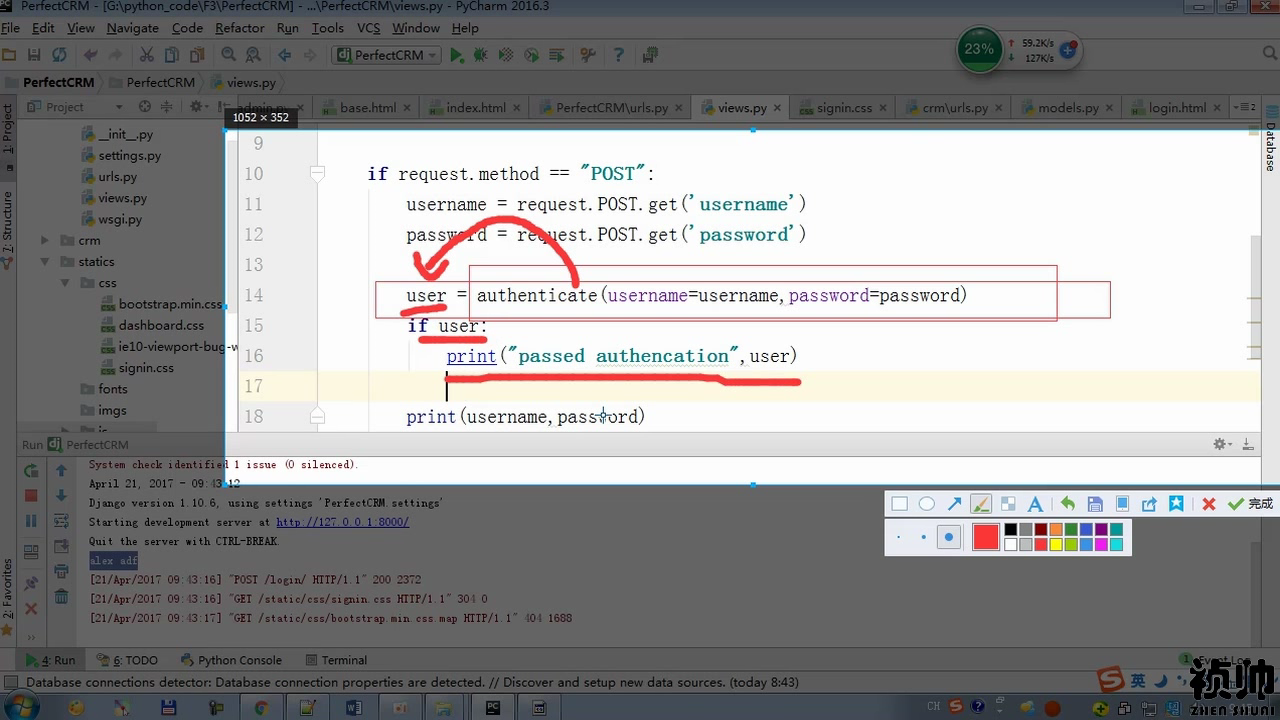
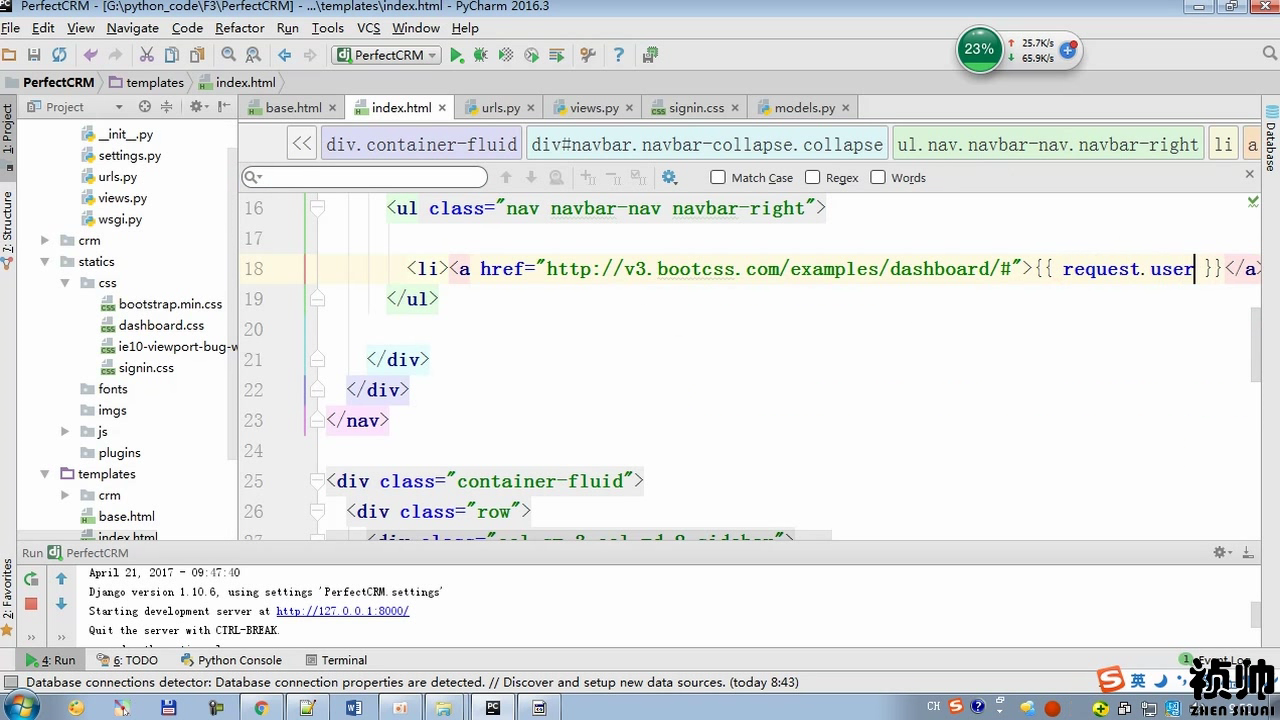
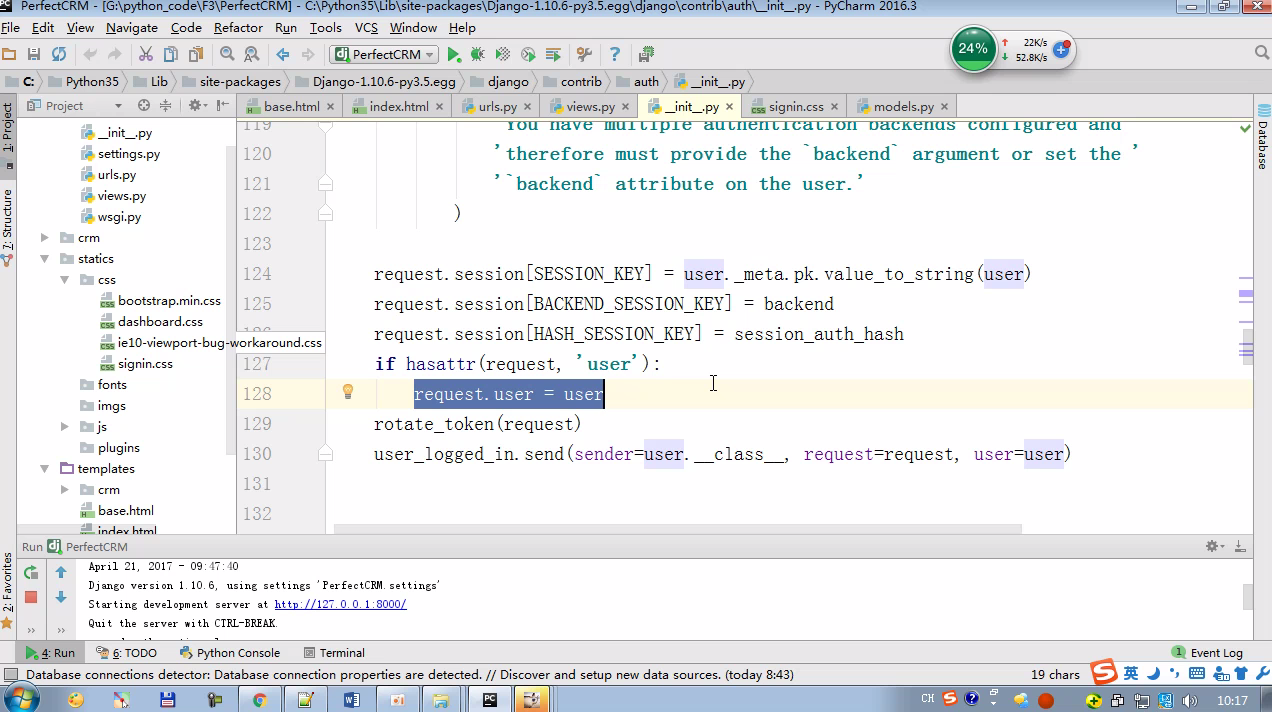
用户登录后,会把用户对象封装到request
AnonymousUser 匿名用户
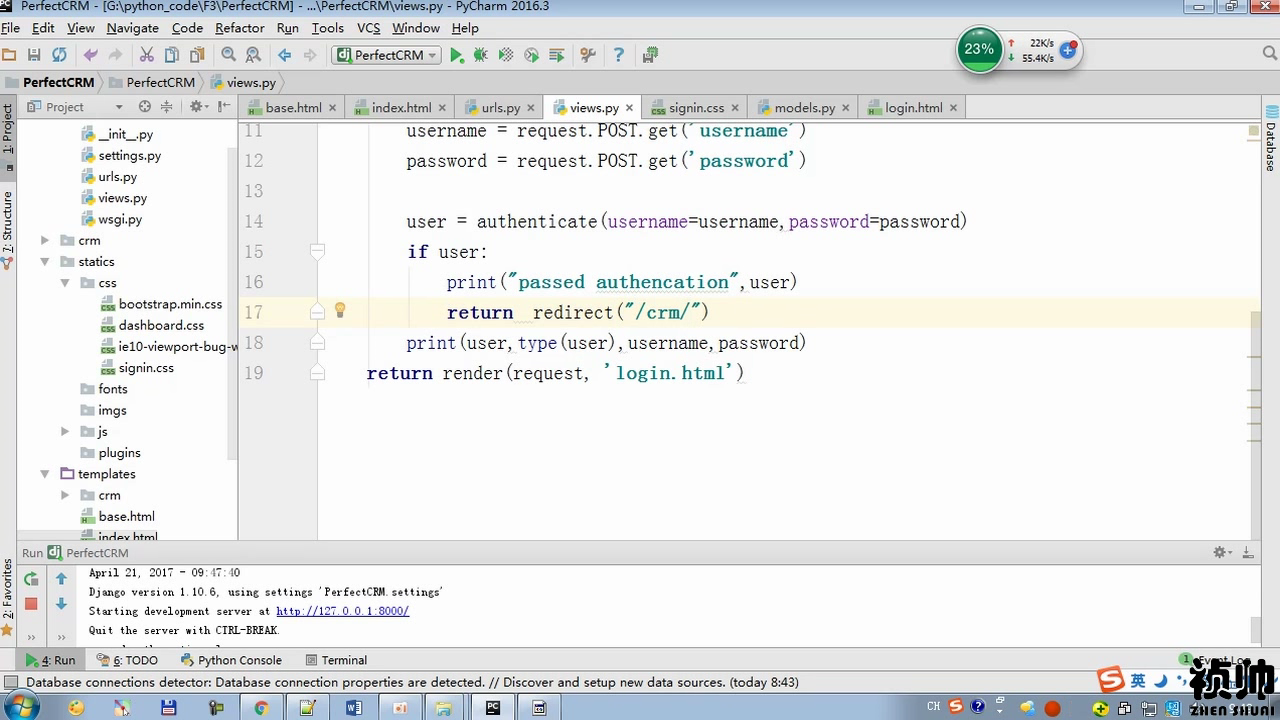
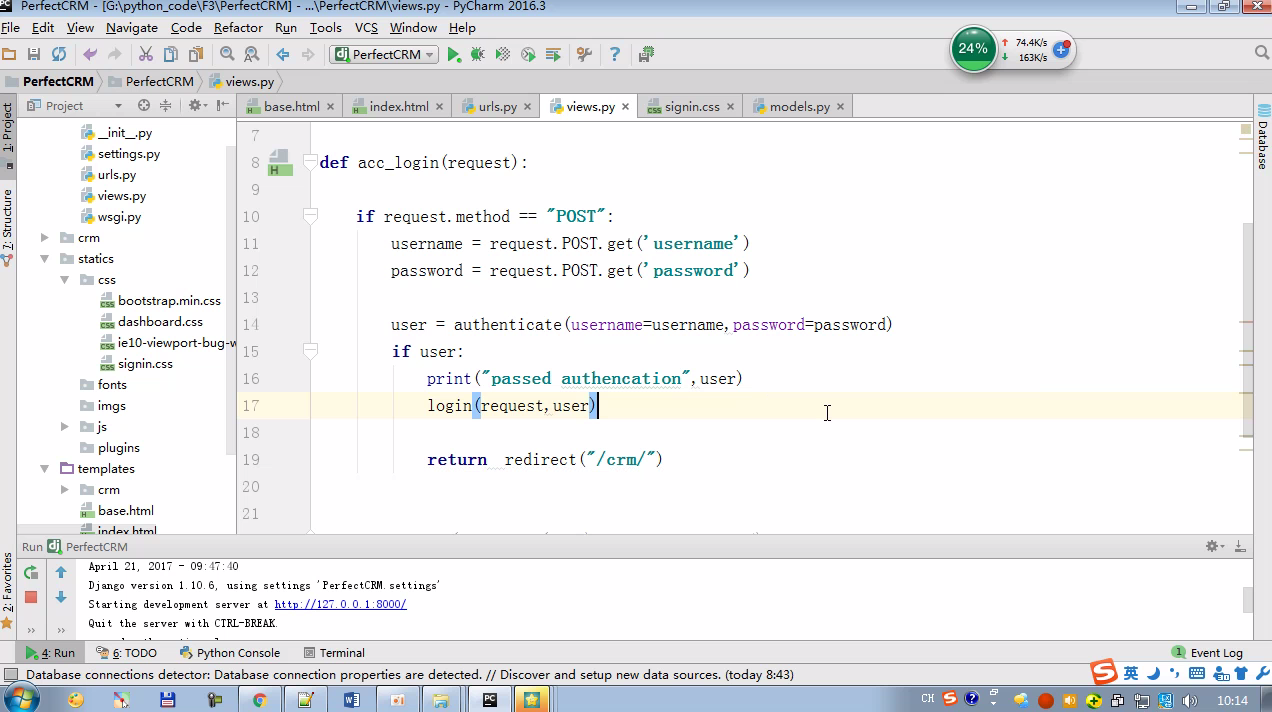
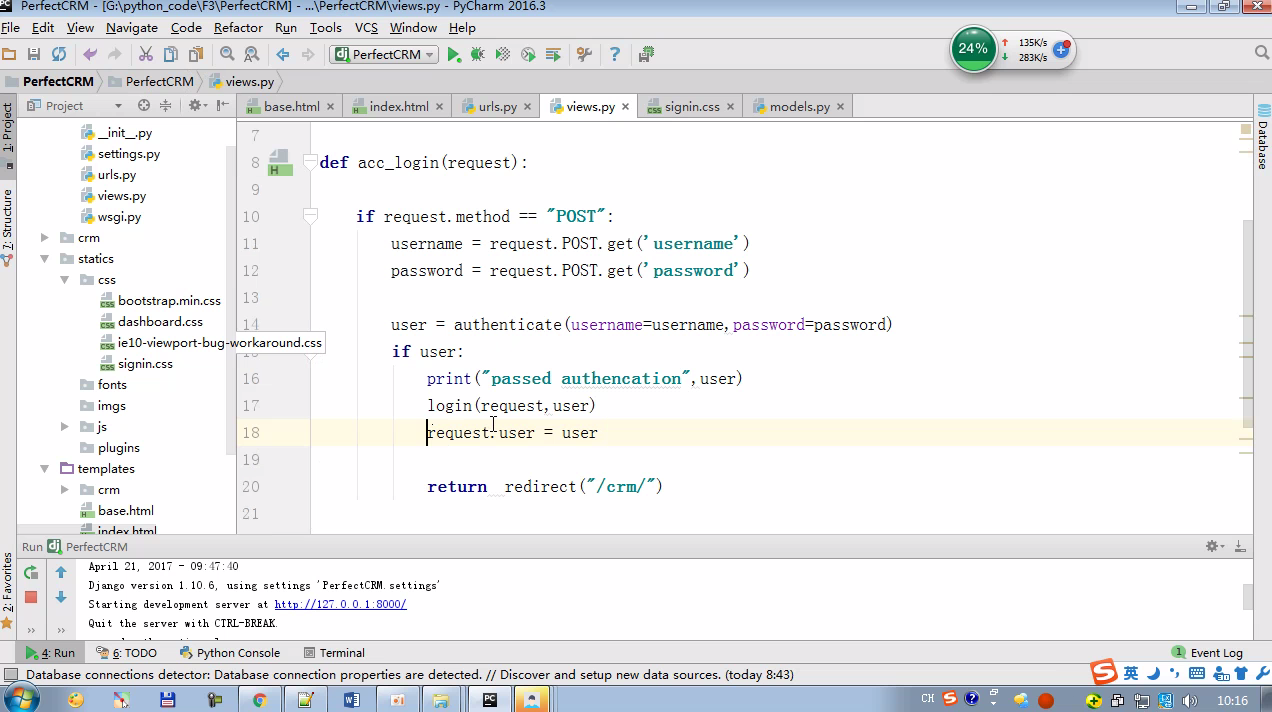
login(request,user) 将user封装到request.user 相当于 request.user=user
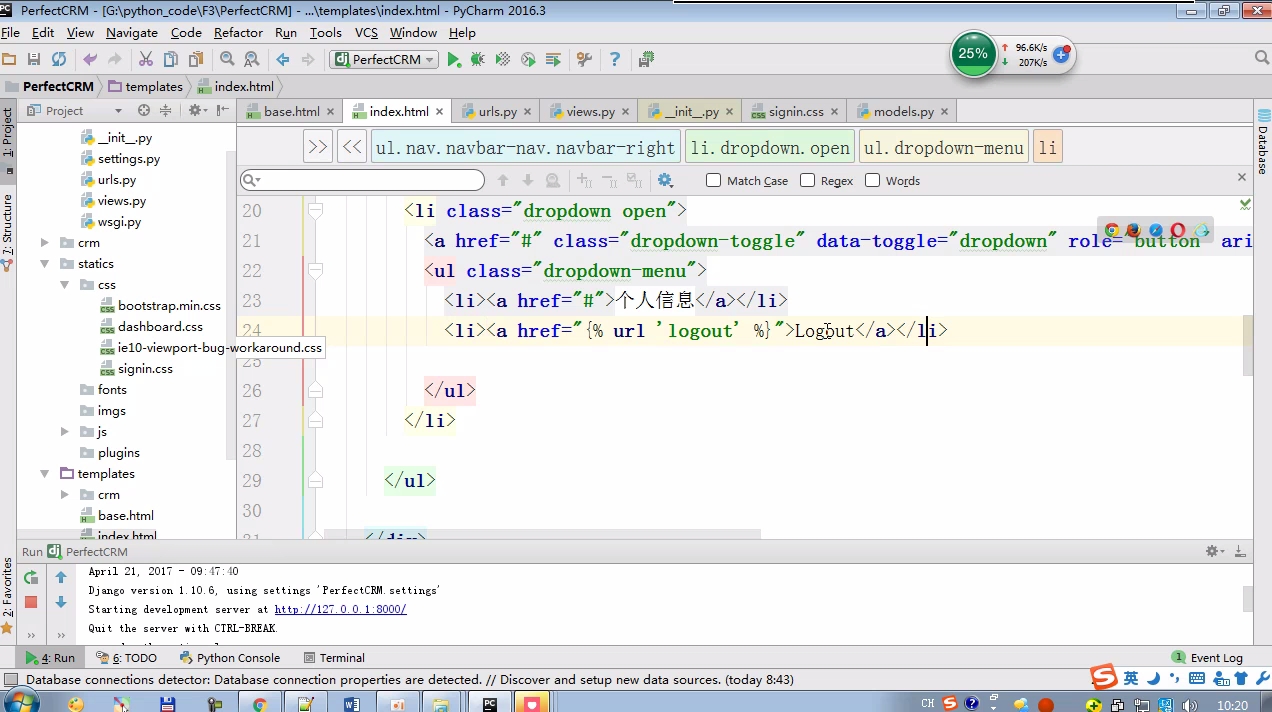
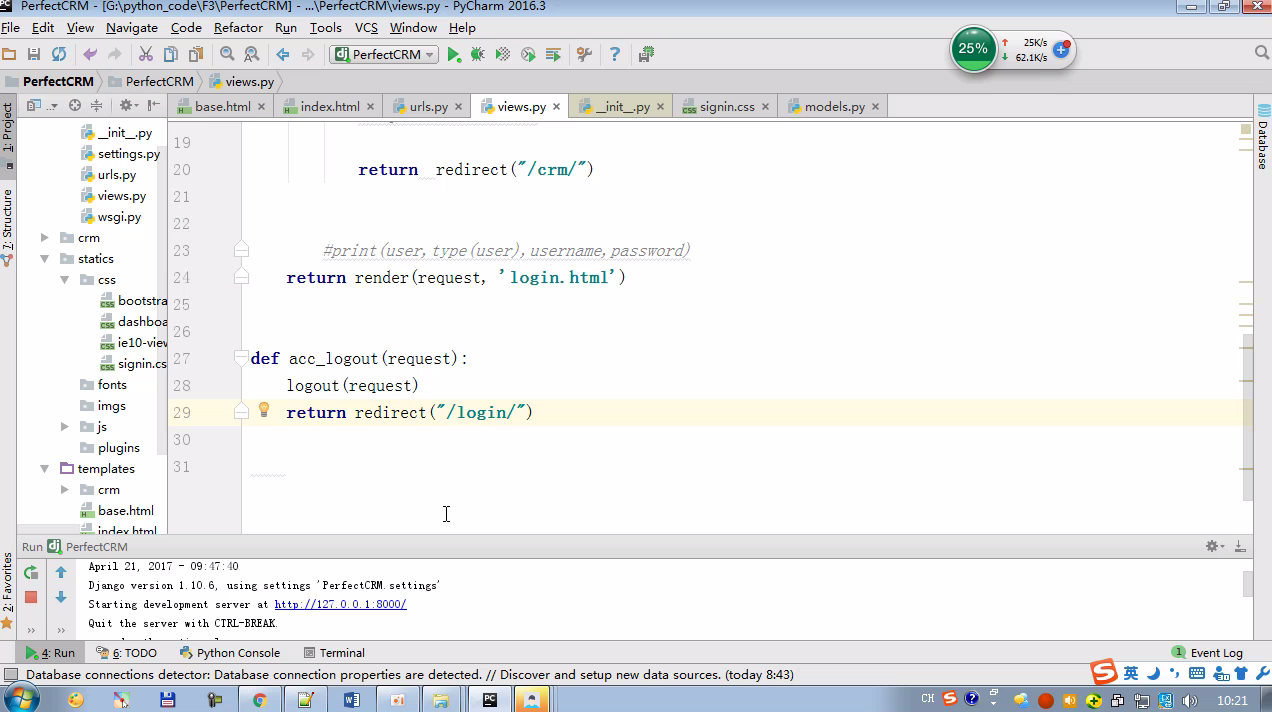
logout(request) 退出清空信息
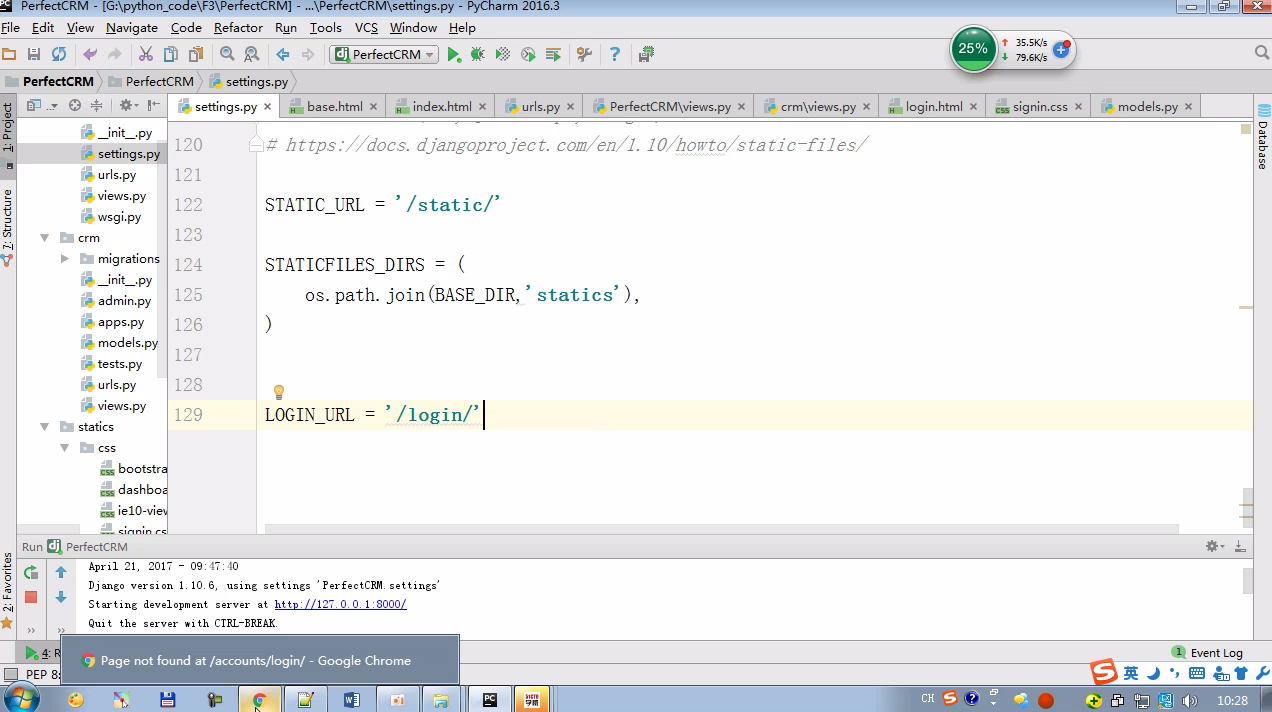
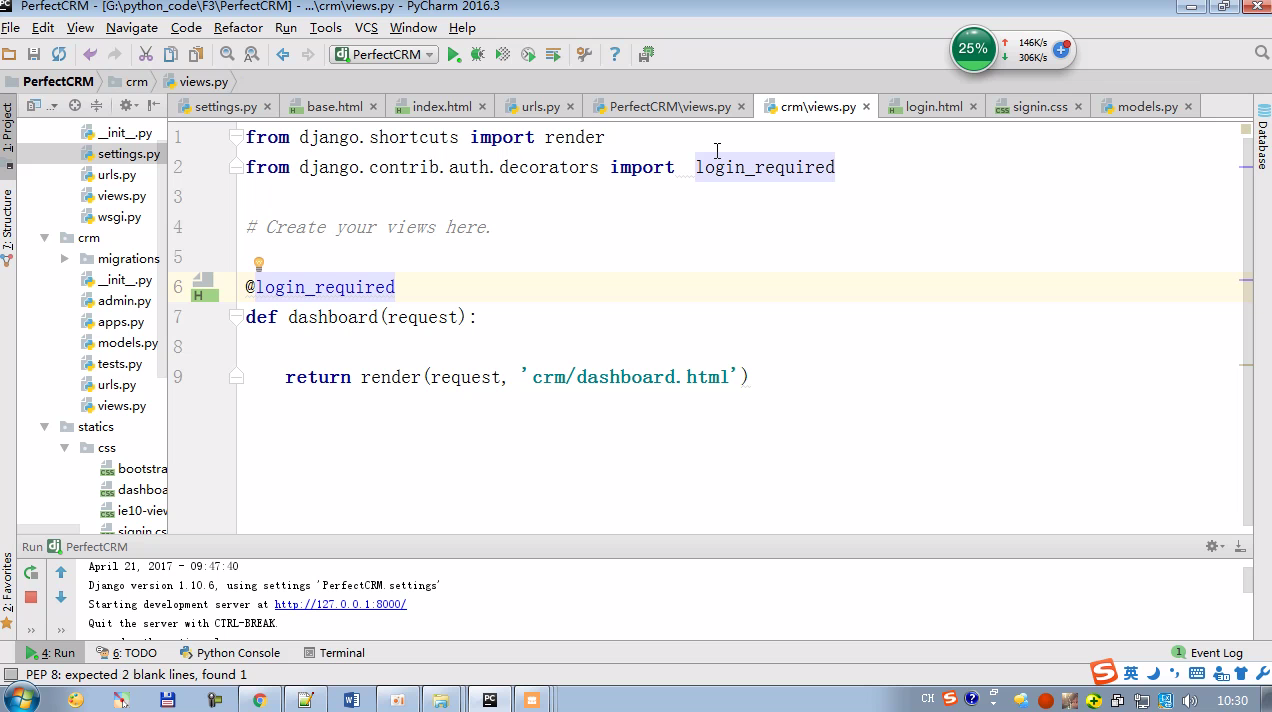
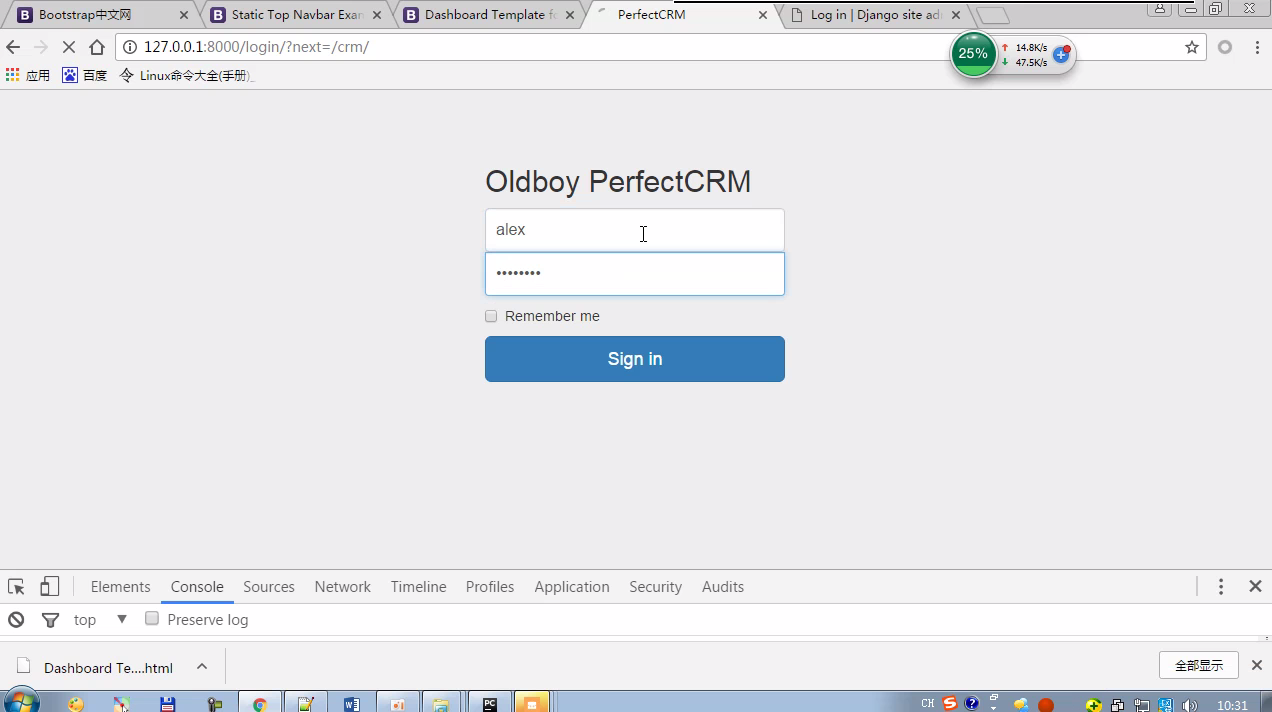
settings.py LOGIN_URL=' / login / ' 未登录访问网页会跳转登录页面

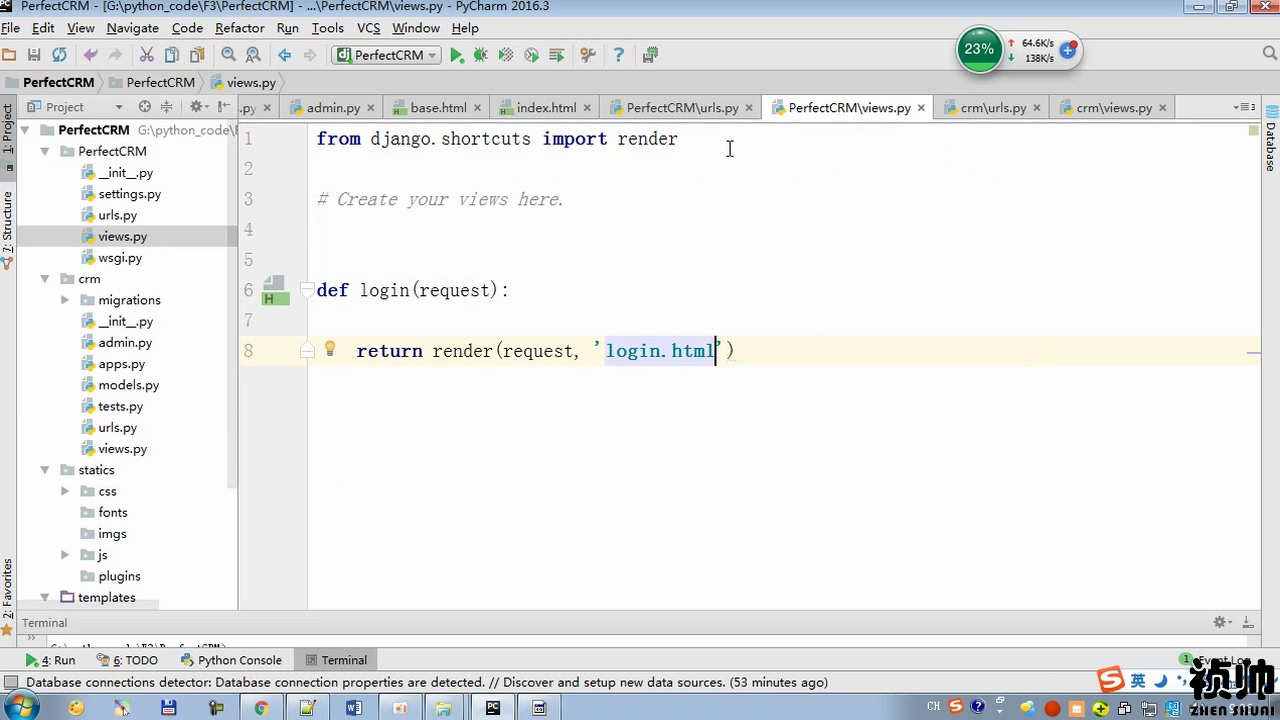
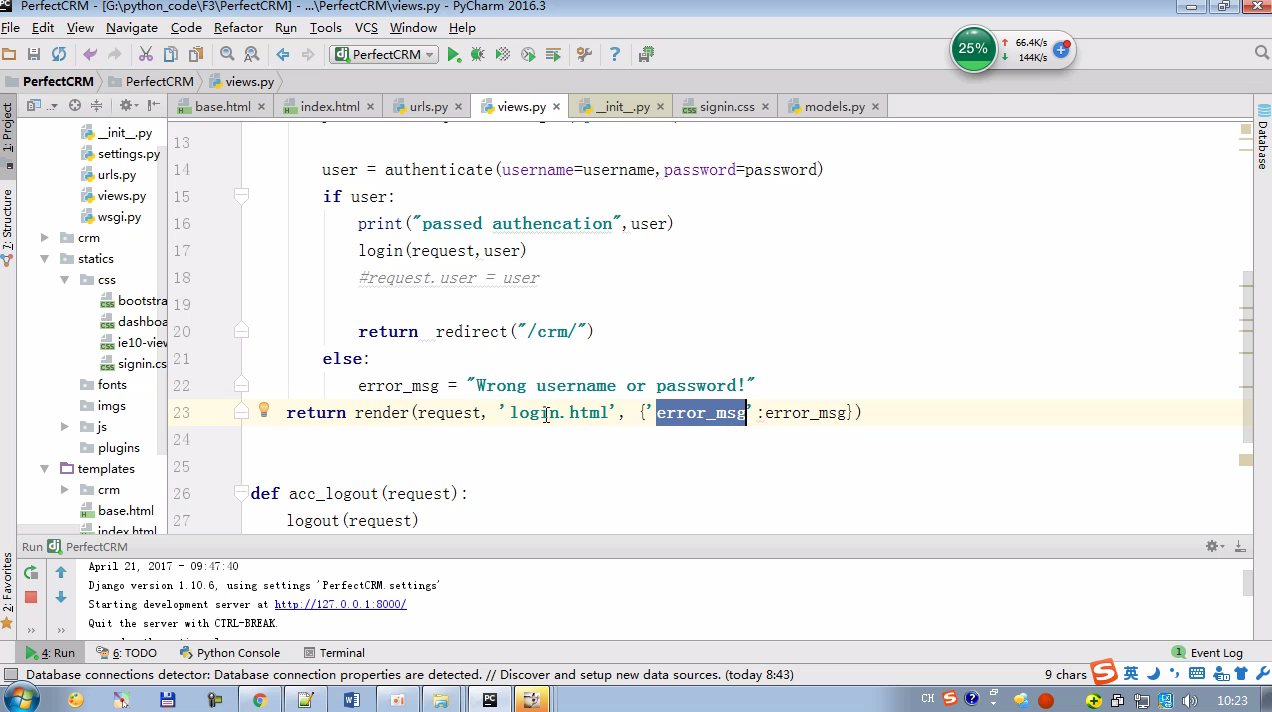
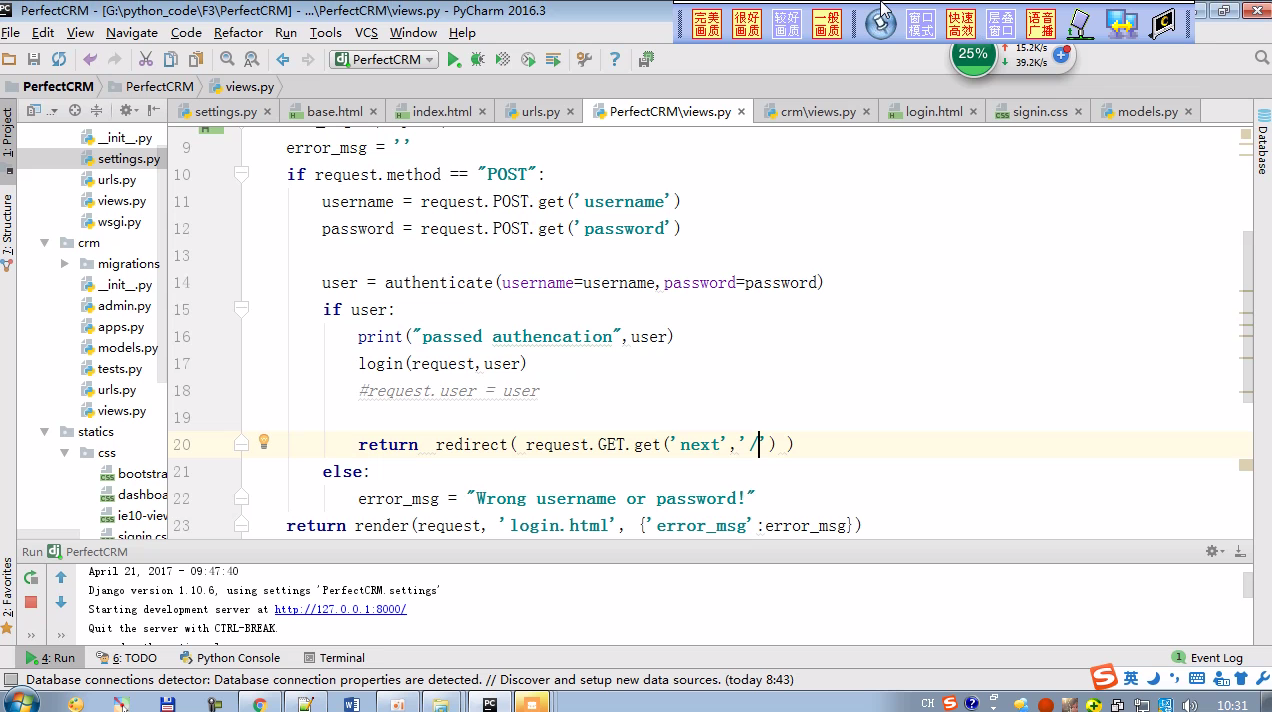
from django.shortcuts import render,redirect from django.contrib.auth import authenticate,login,logout # Create your views here. def acc_login(request): error_msg = '' if request.method == "POST": username = request.POST.get('username') password = request.POST.get('password') user = authenticate(username=username,password=password) if user: print("passed authencation",user) login(request,user) #request.user = user return redirect( request.GET.get('next','/') ) else: error_msg = "Wrong username or password!" return render(request, 'login.html', {'error_msg':error_msg}) def acc_logout(request): logout(request) return redirect("/login/")

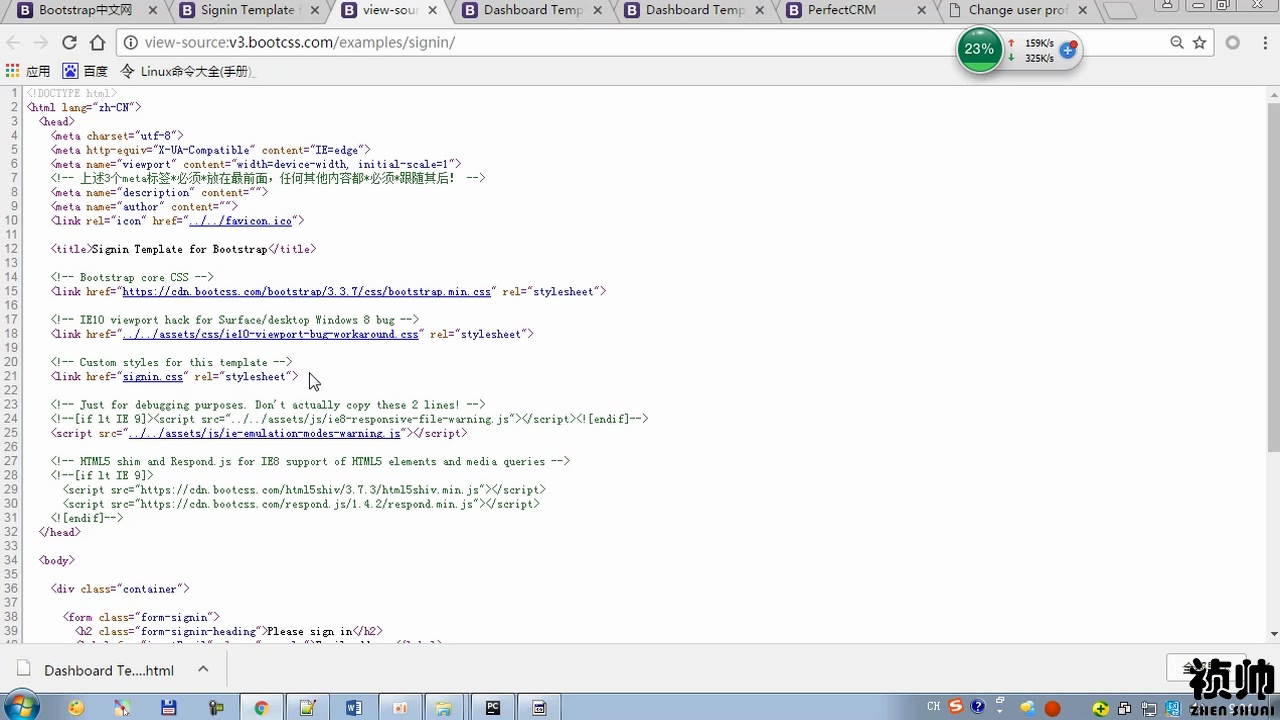
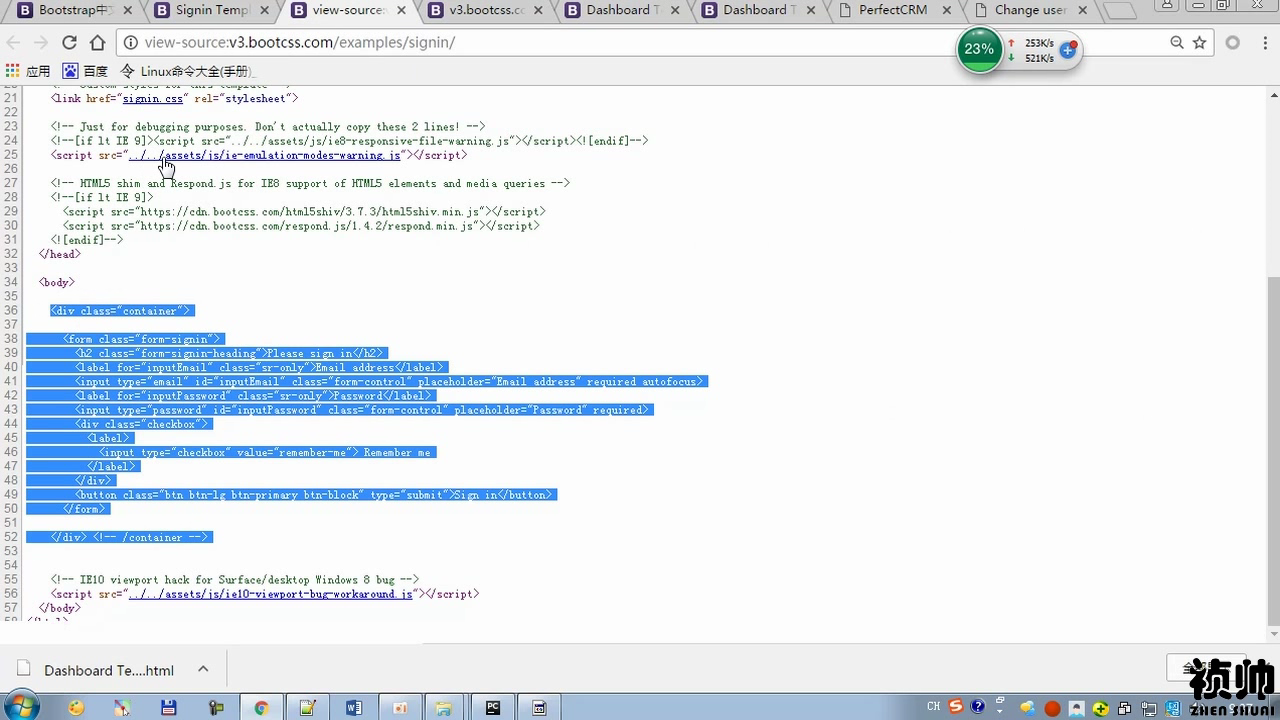
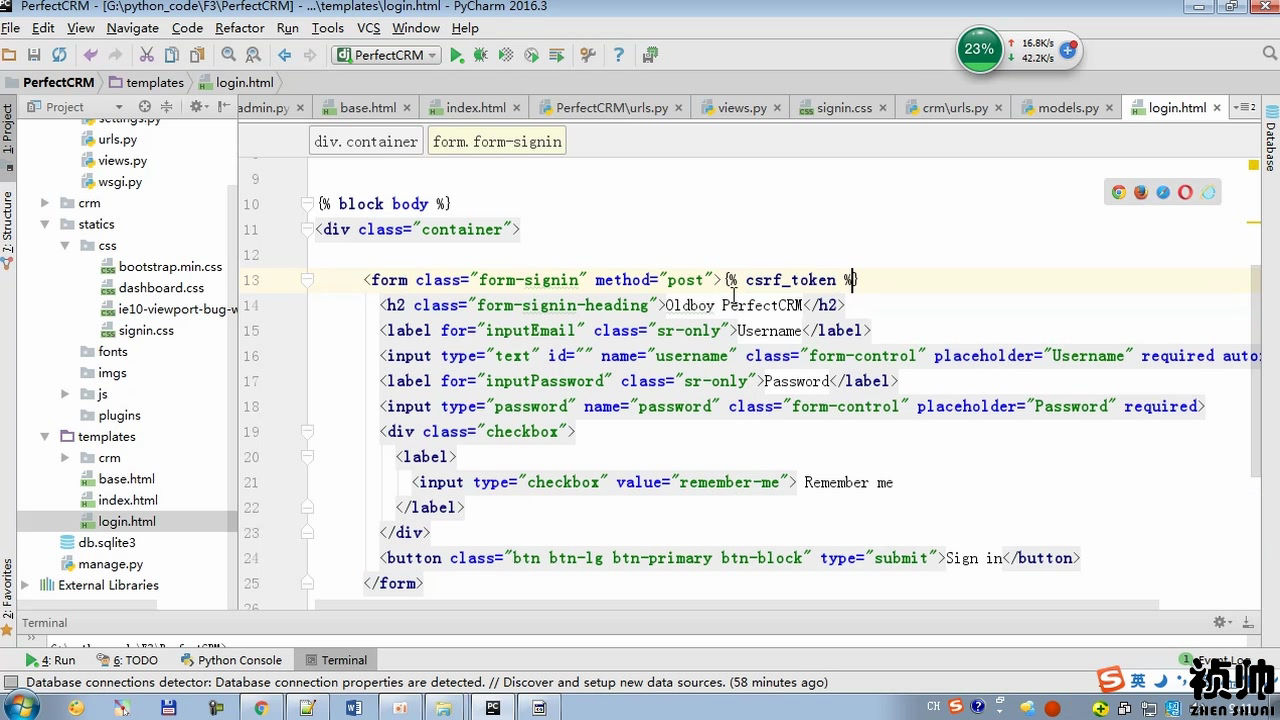
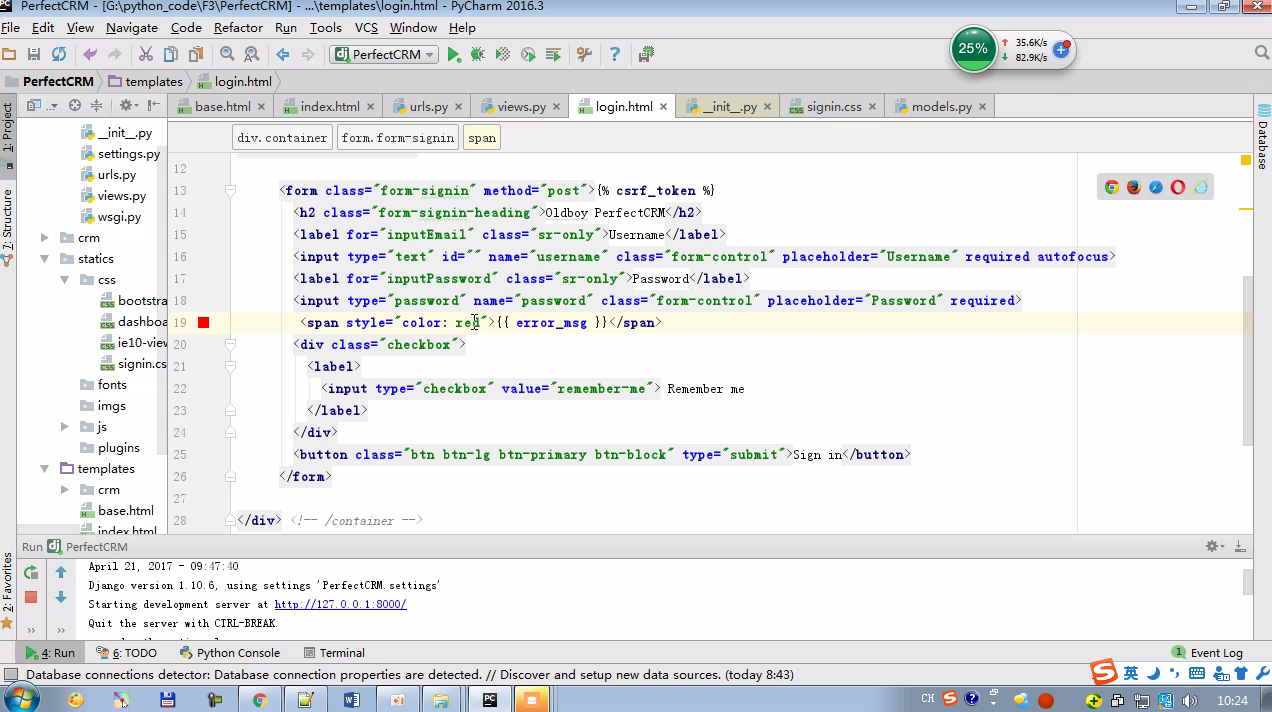
{% extends 'index.html' %} {% block extra-css %} <link href="/static/css/signin.css" rel="stylesheet"> {% endblock %} {% block body %} <div class="container"> <form class="form-signin" method="post">{% csrf_token %} <h2 class="form-signin-heading">Oldboy PerfectCRM</h2> <label for="inputEmail" class="sr-only">Username</label> <input type="text" id="" name="username" class="form-control" placeholder="Username" required autofocus> <label for="inputPassword" class="sr-only">Password</label> <input type="password" name="password" class="form-control" placeholder="Password" required> <span style="color: red">{{ error_msg }}</span> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> Remember me </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> <!-- /container --> {% endblock %}