前言
我们在开发的过程肯定是一边写代码,一边查看自己的代码写的是否存在问题,那么问题来了,有两种情况
情况一:我们可以本地起服务,那么我们就可以在本地检查自己的代码,查看运行结果
情况二:本地无法起服务,那么我们怎么办?难道要改一点就要上预发?
方案
使用Charles来代理本地的静态资源文件,也就是html、css、js还有json
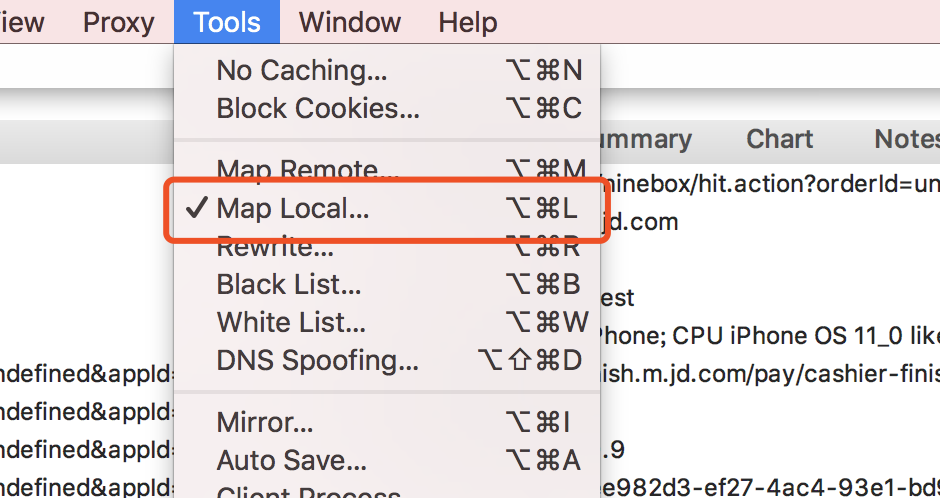
打开Charles -》Tools -》Map Local -》add -》填写相关信息




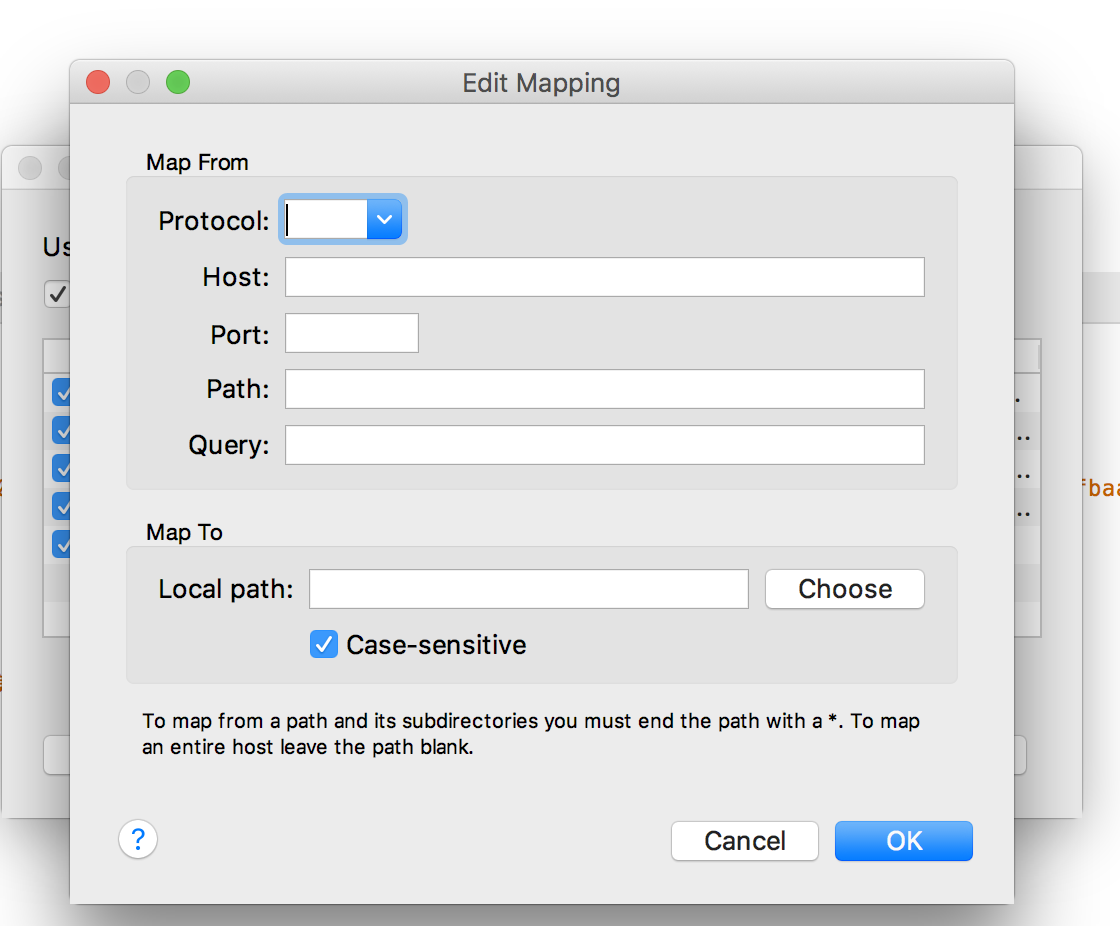
着重说一下填写信息这里:
Map From
Protocol:协议(可以在浏览器中找到想要代理的静态资源的请求或者接口,查看请求或接口路径,可以知道使用的是什么协议)
Host:域名(同上)
Port:端口(同上,如没有明确标出就是默认端口80)
Path:代理接口或者静态资源的路径(同上)
Query:参数(没有的话可以不给)
Map To
Local Path:就是我们这个接口打mock数据或者静态资源本地文件的地址
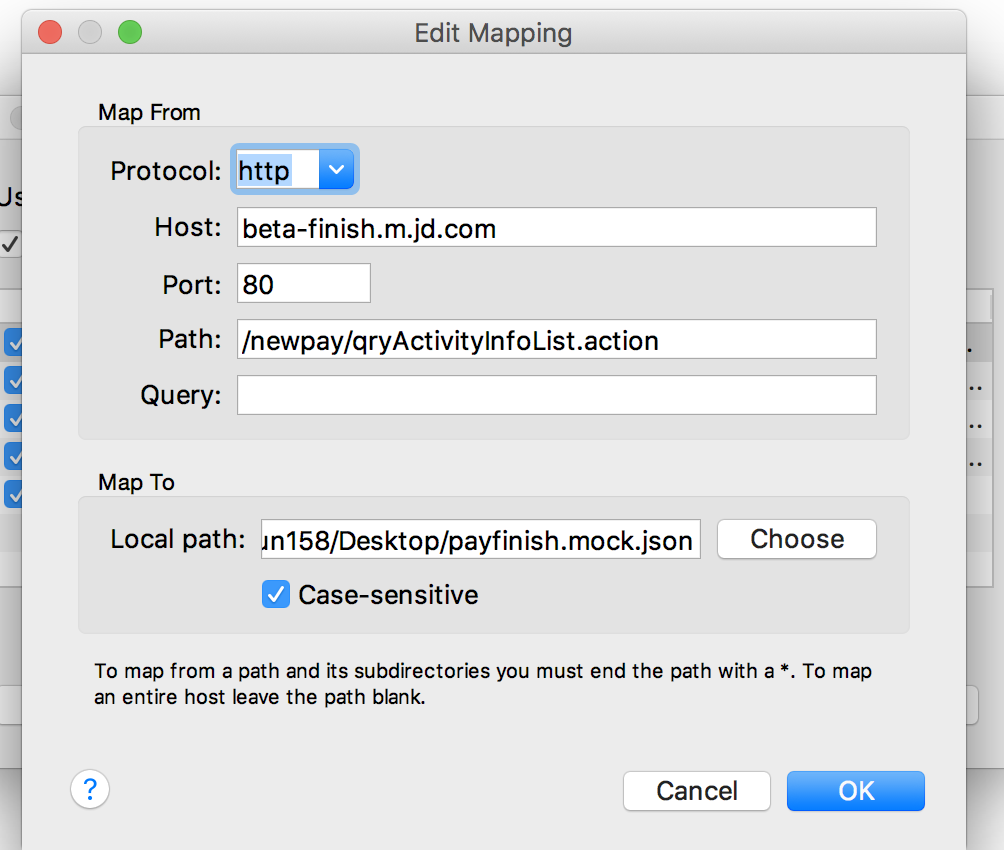
案例
