1.index.js

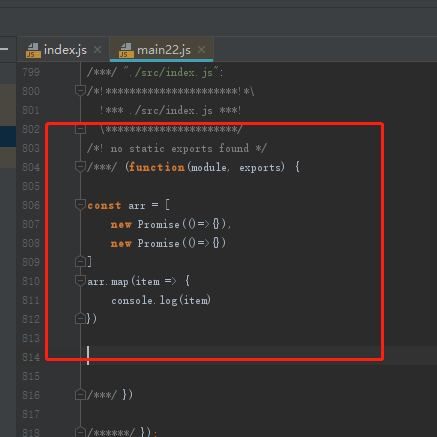
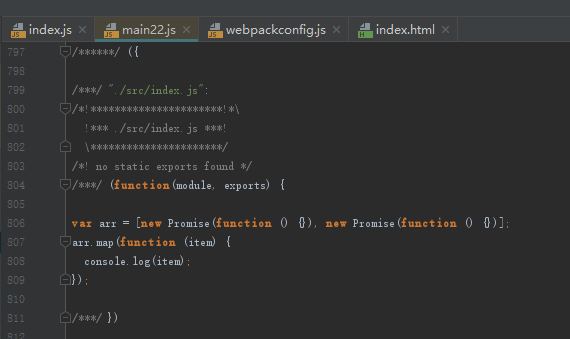
2.没有配置打包后的结果是

3.1安装babel (babel-loader是webpack与babel中间的桥梁)
npm install --save-dev babel-loader @babel/core
3.2安装preset-env (包含es6语法转成es5的一系列规则,但是不包括变量 和函数这些的)
npm install @babel/preset-env --save-dev
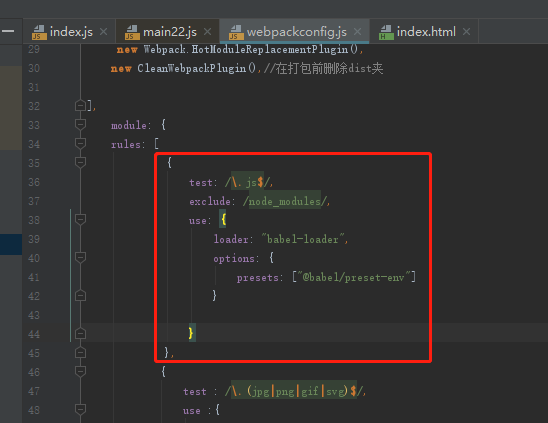
4.配置

5.效果

ps:使用.babelrc文件配置同样可以做到
1.在项目根目录(和package下新建)新建.babelrc文件

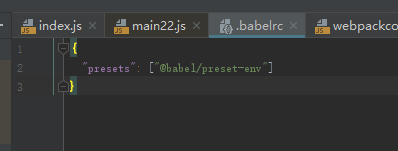
2. .babelrc配置

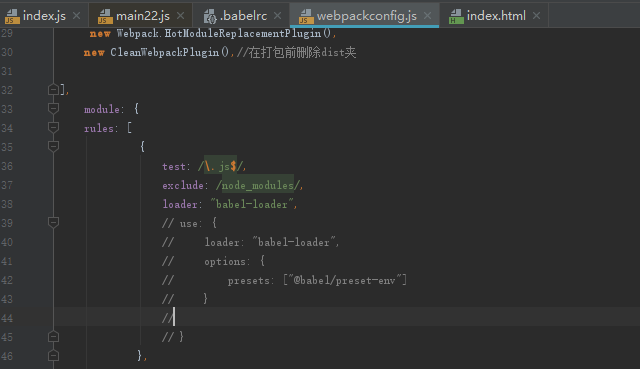
3.webpackconfig.js配置

解决处理es6转换es5一些函数,变量
1.安装polyfill
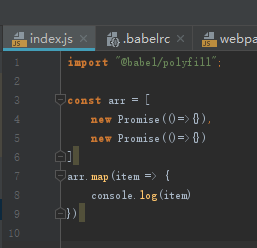
npm install --save @babel/polyfill
2.在所有业务代码最前面引入polyfill(我们这里在index.js引入)