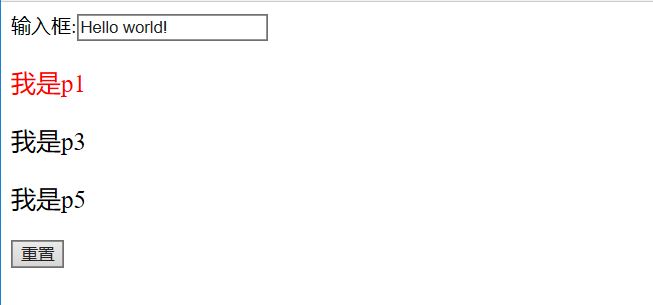
1 <!-- 导入外部jquery的js文件 --> 2 <script src="../js/jquery-3.1.1.min.js"> 3 </script> 4 <!-- 5 初始化: 6 $(document).ready(function(){}); 7 $(function(){}); 8 $().ready(function(){}); 9 10 选择元素: 11 $(this), 选择当前的 HTML 元素; 12 $("#btn"), 选择 id="btn" 的第一个元素; 13 $("p"), 选择所有 <p> 元素; 14 $(".btn"), 选择所有 class="btn" 的元素; 15 $("*"), 选择所有的元素; 16 $(":radio") $(":text") $(":button"), input的类型选择器; 17 --> 18 <script> 19 20 //初始化的一种方式 21 $(function() { 22 //input的button选择器, 重写click方法 23 $(":button").click(function() { 24 25 //选择当前元素, 并隐藏它 26 $(this).hide(); 27 28 //类选择器, 给文本框赋值 29 $(".TXT").val("Hello world!"); 30 31 //选择所有的p标签, 将字体大小设置成20px 32 $("p").css("font-size", "20px"); 33 34 //id选择器, 改变该元素颜色 css (属性, 值) 35 $("#p1").css("color", "red"); 36 37 }) 38 39 //可以写多个内容 40 $(":reset").click(function() { 41 //赋值给变量obj, 操作obj即操作$("*"), 选择所有元素 42 var obj = $("*"); 43 44 //选择所有元素, 恢复初始颜色 45 obj.css("color", "black"); 46 47 //改变所有元素的字体为16px 48 obj.css("font-size", "16px"); 49 50 //根据id, 显示已经隐藏的按钮 51 $("#accept").show(); 52 53 //显示所有的p标签元素 54 $("p").show(); 55 }) 56 57 //点击每个p标签都将隐藏它 58 $("p").click(function() { 59 $(this).hide(); 60 }) 61 62 }) 63 </script> 64 </head> 65 66 <body> 67 <form> 68 输入框:<input type="text" id="input" class="TXT"/><br /> 69 <p id="p1">我是p1</p> 70 <p id="p2">我是p2</p> 71 <p id="p3">我是p3</p> 72 <p id="p4">我是p4</p> 73 <p id="p5">我是p5</p> 74 <input type="button" id="accept" value="提交" /> 75 <input type="reset" /> 76 </form> 77 </body>