好吧,我就是单纯的举个例子:实现显示变量 message 的翻转字符串
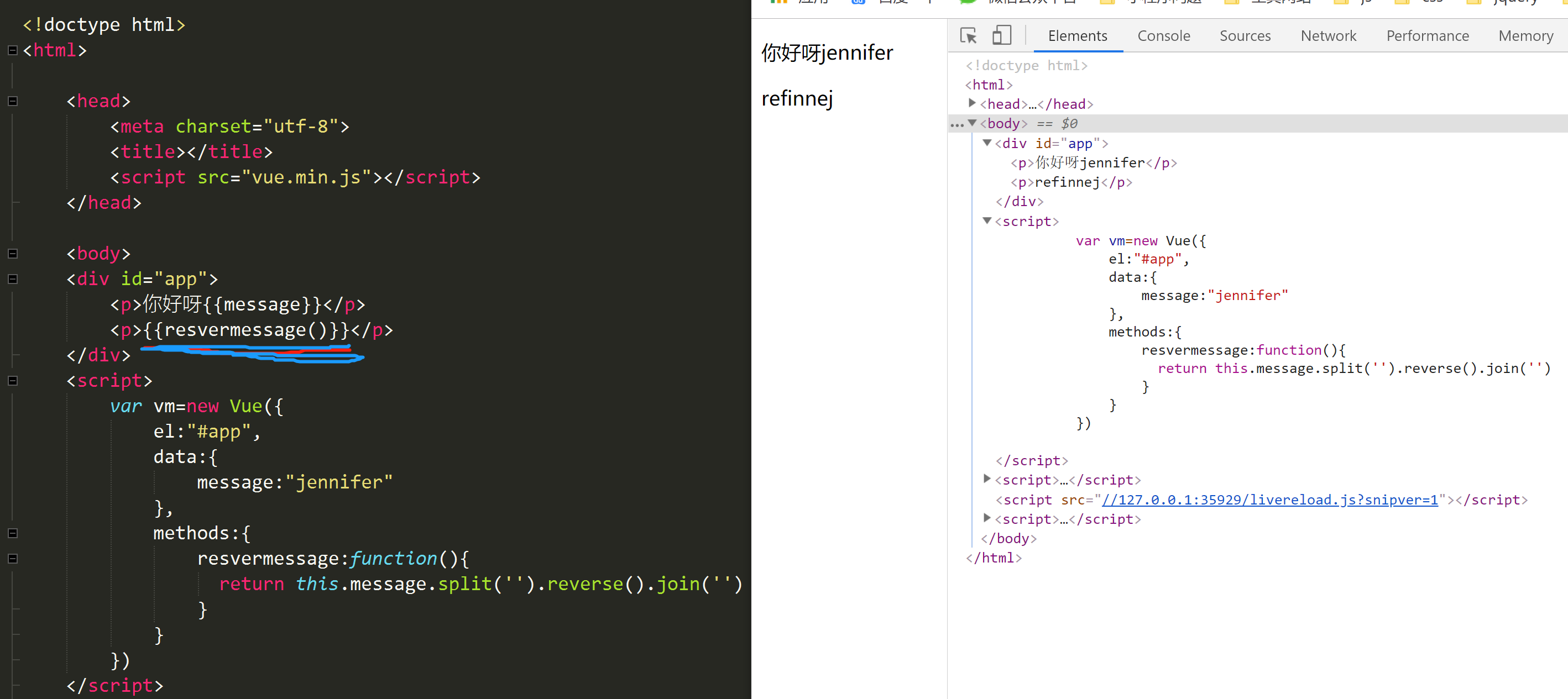
第一种:methods:我们可以通过在表达式中调用方法来达到同样的效果:

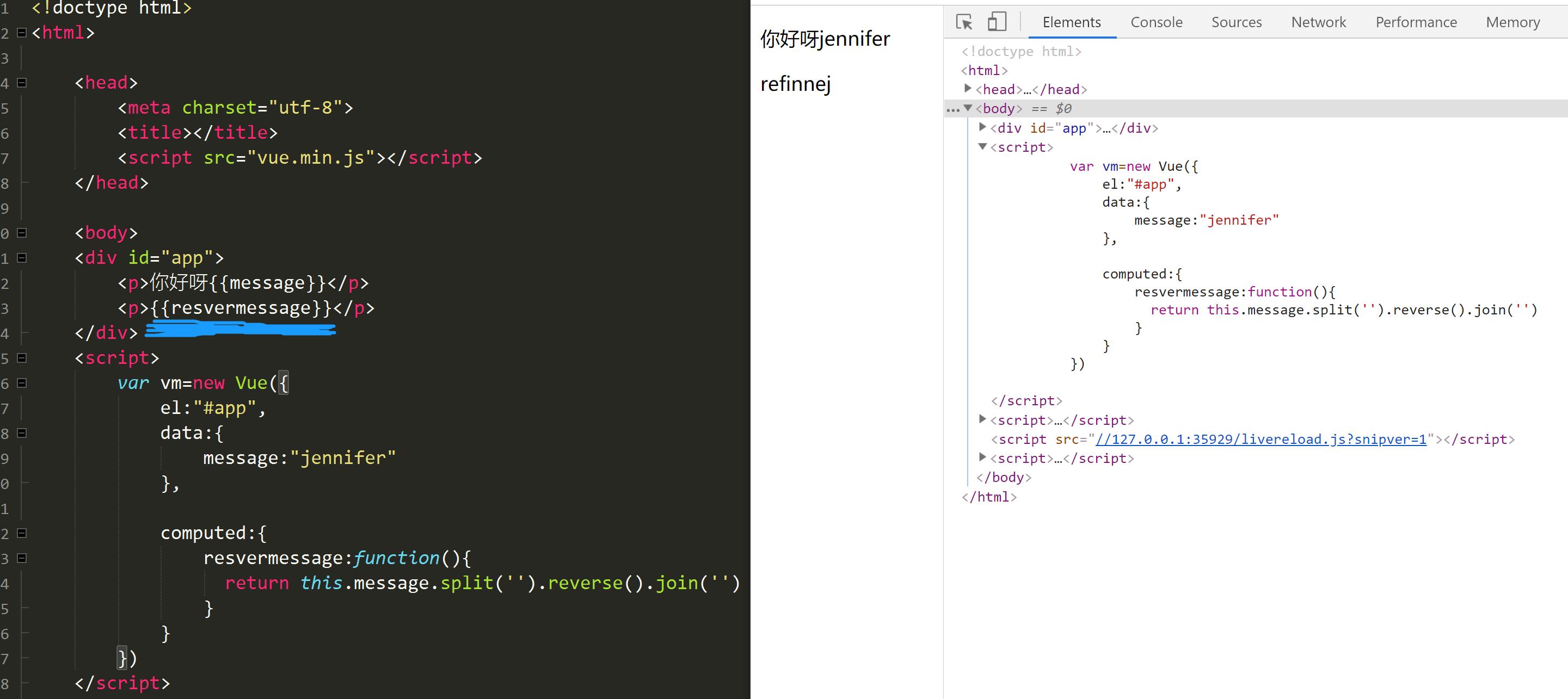
第二种:computed:计算属性

上面的2中方法都实现了我想要实现的效果。但是
注:我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 resvermessage计算属性会立即返回之前的计算结果,而不必再次执行函数。


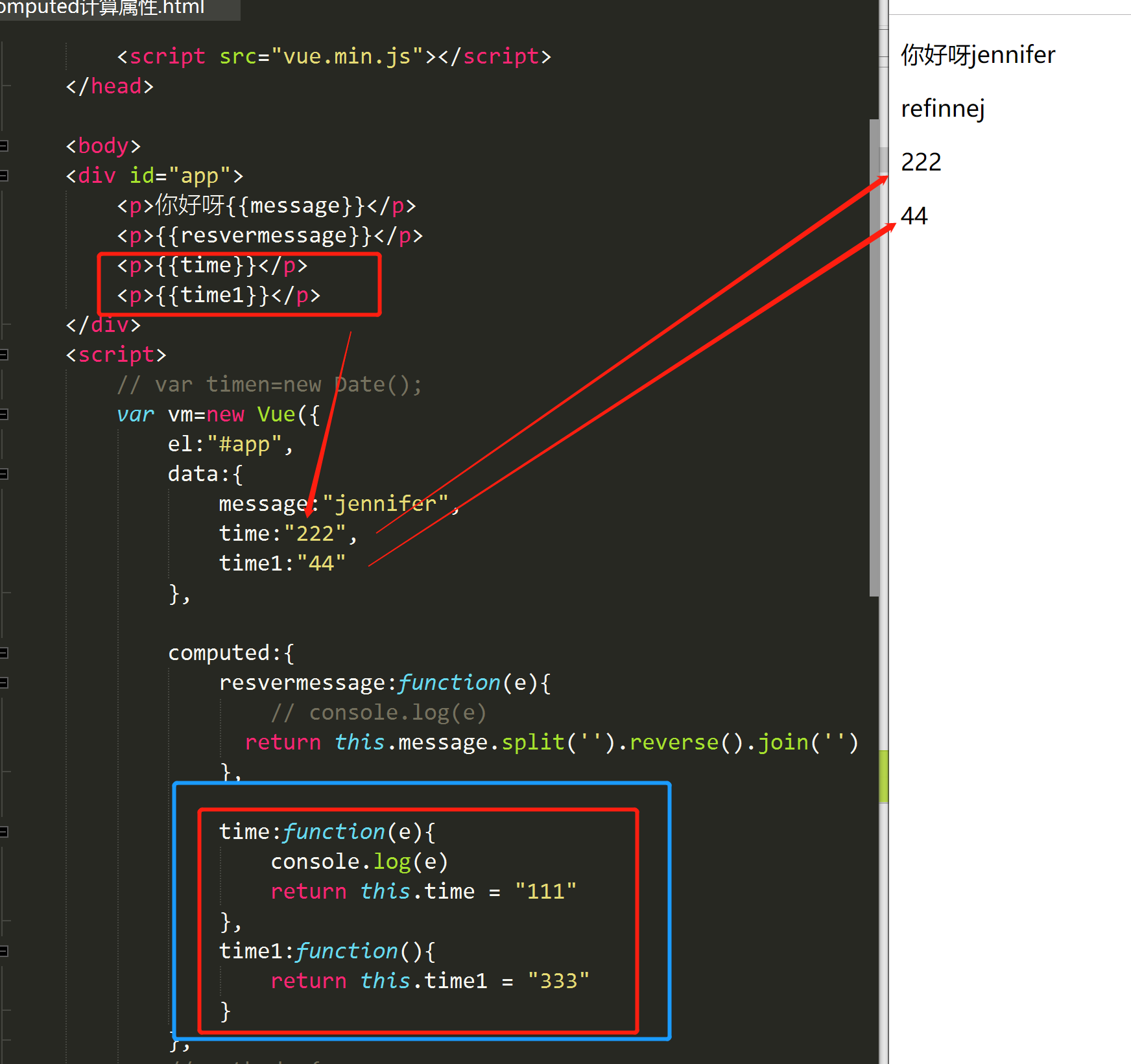
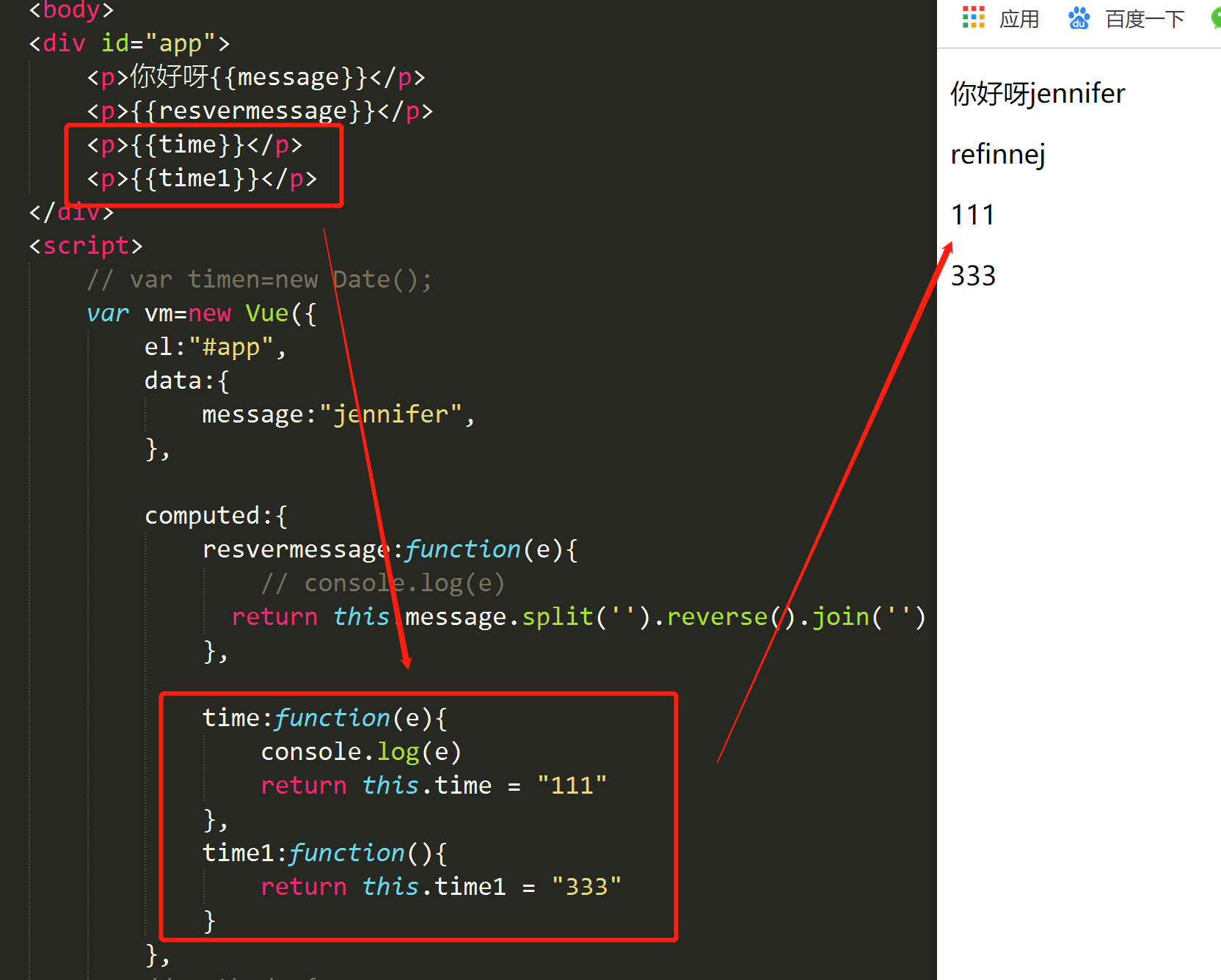
由上面2张图对比可以表现出:红框中圈中的属性只要在data里设置了初始值,下面的computed计算属性就没有任何效果了