GridView中使用最多的一个是BoundField,还有一个是TemplateField
这两个各有其特点,BoundField的话比较简单,设置好DataField、HeaderText等就okay了。
但是有时候用TemplateField 的话,交互性就更多了。
这两个各有其特点,BoundField的话比较简单,设置好DataField、HeaderText等就okay了。
但是有时候用TemplateField 的话,交互性就更多了。
这次的项目中,对方要我们做二级表头的表格,就用到了TemplateField ,代码格式如下:
``
```
<asp:TemplateField HeaderStyle-Width="250px">
<HeaderTemplate>
<table width="100%" align="center">
<tr>
<td colspan="3" width="100%" align="center">
详细信息
</td>
</tr>
<tr>
<td width="70%" align="center">
描述
</td>
<td width="15%" align="center">
图片(张)
</td>
<td width="15%" align="center">
视频(段)
</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table width="100%">
<tr>
<td width="70%" align="center">
<asp:Label id="Label1" runat="server" Text=<%# Eval("data1"/asp:Label>
</td>
<td width="15%" align="center">
<asp:HyperLink id="HyperLink1 Text=<%# Eval("data2"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
<td width="15%" align="center">
<asp:HyperLink id="scanVideo" Text=<%# Eval("data3"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
</tr>
</table>
</ItemTemplate>
<HeaderStyle Width="250px"></HeaderStyle>
</asp:TemplateField>
```
通过在后台控制从数据库中查出数据之后,对应的字段绑定后,在浏览器上的显示:
其中图片和视频是HyperLink 链接,可以点击后查看图片和视频~~
<asp:TemplateField HeaderStyle-Width="250px">
<HeaderTemplate>
<table width="100%" align="center">
<tr>
<td colspan="3" width="100%" align="center">
详细信息
</td>
</tr>
<tr>
<td width="70%" align="center">
描述
</td>
<td width="15%" align="center">
图片(张)
</td>
<td width="15%" align="center">
视频(段)
</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table width="100%">
<tr>
<td width="70%" align="center">
<asp:Label id="Label1" runat="server" Text=<%# Eval("data1"/asp:Label>
</td>
<td width="15%" align="center">
<asp:HyperLink id="HyperLink1 Text=<%# Eval("data2"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
<td width="15%" align="center">
<asp:HyperLink id="scanVideo" Text=<%# Eval("data3"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
</tr>
</table>
</ItemTemplate>
<HeaderStyle Width="250px"></HeaderStyle>
</asp:TemplateField>
```
通过在后台控制从数据库中查出数据之后,对应的字段绑定后,在浏览器上的显示:
其中图片和视频是HyperLink 链接,可以点击后查看图片和视频~~

- - 前端获取TemplateField绑定的文本
但是我希望,只有图片和视频的数目是大于0的时候才是蓝绿色,且可以点击,为0的时候就像普通的绑定一样。这里用前端js来获取
```
$(document).ready(function() {
$('select').addClass("form-control");
var gdview = document.getElementById("GridView1");
var GridView1RowsLength = getTableRowsLength("GridView1");
for (var j = 1; j < GridView1RowsLength; j++) {
var HTML = gdview.rows[j].cells[6].children[0];//获取到TemplateField这一列,我这里是cells[6]
var photoNum = HTML.rows[0].cells[1].textContent;
var vedioNum = HTML.rows[0].cells[2].textContent;
if (photoNum == 0) {
HTML.rows[0].cells[1].children[0].href = "#";
HTML.rows[0].cells[1].children[0].title = "";
HTML.rows[0].cells[1].children[0].style.color = "rgb(51, 51, 51)";
}
if (vedioNum == 0) {
HTML.rows[0].cells[2].children[0].href = "#";
HTML.rows[0].cells[2].children[0].title = "";
HTML.rows[0].cells[2].children[0].style.color = "rgb(51, 51, 51)";
}
}
});
function getTableRowsLength(id) {
var mytable = document.getElementById(id);
return mytable.rows.length;
}
```
效果:
$(document).ready(function() {
$('select').addClass("form-control");
var gdview = document.getElementById("GridView1");
var GridView1RowsLength = getTableRowsLength("GridView1");
for (var j = 1; j < GridView1RowsLength; j++) {
var HTML = gdview.rows[j].cells[6].children[0];//获取到TemplateField这一列,我这里是cells[6]
var photoNum = HTML.rows[0].cells[1].textContent;
var vedioNum = HTML.rows[0].cells[2].textContent;
if (photoNum == 0) {
HTML.rows[0].cells[1].children[0].href = "#";
HTML.rows[0].cells[1].children[0].title = "";
HTML.rows[0].cells[1].children[0].style.color = "rgb(51, 51, 51)";
}
if (vedioNum == 0) {
HTML.rows[0].cells[2].children[0].href = "#";
HTML.rows[0].cells[2].children[0].title = "";
HTML.rows[0].cells[2].children[0].style.color = "rgb(51, 51, 51)";
}
}
});
function getTableRowsLength(id) {
var mytable = document.getElementById(id);
return mytable.rows.length;
}
```
效果:

为0的鼠标放置上去不会有title显示,点击也不会有反应了
- - 后端获取TemplateField绑定的文本
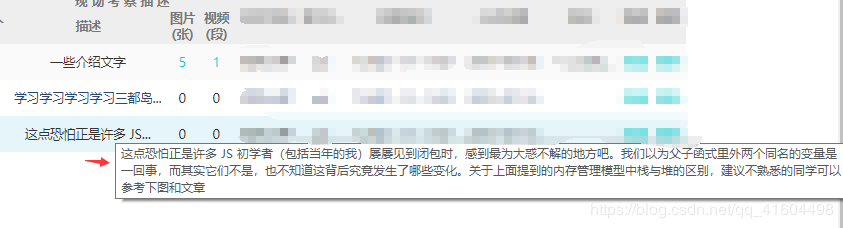
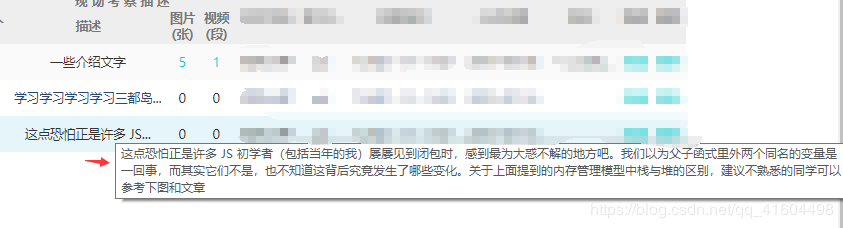
首先要说的是,其实一开始,我的描述是直接放在`<td></td>`中的,但是这样后台虽然可以取到文本,但是无法使用ToolTip,也不能对其属性Text赋值,后来用 `<td><span title=""><%# Eval("data1")%></span></td>` ,这样可以在前端(就是上面的js代码中)控制,显示我想要的效果,但是是前端强制生成的,因为绑定在gridview上的数据还是很长段的文字,所以页面刚刷新的时候会看到很长段的描述文字,闪了一下,才会变成想要的“部分描述文字”+...,这样,所以我还是希望在数据绑定的时候就已经处理好这些
在网上找了很久,并没有找到方法,只能自己琢磨了
代码如下:
```
/// <summary>
/// 当Gridview的每行数据绑定的时候触发的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6].ToString().Trim().Length > 12) //描述的文字长度大于12的时候
{
string dis = ((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6].ToString().Trim();
Label aaa = e.Row.FindControl("Label1") as Label;
aaa.ToolTip = dis;
aaa.Text = dis.Substring(0, 11) + "...";
}
}
}
```
((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6]这个是怎么得到的呢,就是自己一开始用的是e.Row.Cells[]但是获取不到,后来使用((DataBoundLiteralControl)row.Cells[index].Controls[0]).Text.Trim()也有点小问题,后台调试的时候,获取e.row,找到了整行的数据,在一层一层找到描述的单元格信息,然后直接通过复制表达式得到的。
然后就完成了,其实之前的俩个数字也是完全可以用后端的办法的,一样获取到文本,做判断,HyperLink PhotoNum = e.Row.FindControl("HyperLink1") as HyperLink; 再设置属性就行了。(=.


字数限制之后,鼠标放置--悬浮显示完整文字