版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
在游戏开发过程中,难免会遇到进度条的制作。这里我新建个场景从头做个简化版的。
1、准备工作。
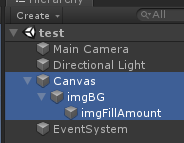
在Unity中创建一个简单的UI界面。
就像这样:

其中imgBG和imgFillAmount的尺寸要相同。
修改imgFillAmount的属性:(将Image Type改成Filled,记得要在Source Image中加入Sprite)

可以看到FillAmount属性是个从0到1的值,拖动就可以看到效果。
最后创建个Test脚本挂载到imgFillAmount上准备工作就做好了。
2、思路:在规定时间内使用Mathf.Lerp方法获取到FillAmount中0到1的所有值。
①、这里我简单说一下我对Mathf.Lerp的理解。举个例子:
Mathf.Lerp(0, 1, 0.5f);
一句话概括就是在0到1之间得到0.5这个值,即这行代码所得的值为0.5。
②、然后我再简单介绍一下这个小计时器,以代码为例:
//初始时间
float timer = 0;
//预设一个时间
float duration = 1;
void Timer()
{
//通过Time.deltaTime方法获取到每帧的时间间隔,然后累加起来得到一个从0开始计时的时间
timer += Time.deltaTime;
//判断累加的时间有没有到达我们所预设的时间
if (timer >= duration)
{
Debug.Log("TimeOut");
}
}
注:一定要写在Update中。
3、实现效果:鼠标点击左键开始读条,读满结束。
using UnityEngine;
using UnityEngine.UI;
public class test : MonoBehaviour
{
//声明imgFillAmount
private Image imgFillAmount;
//是否开始读条
bool isPlay = false;
//计时用:初始时间
float timer = 0;
//计时用:读条所用的全部时间
float duration = 1;
void Start()
{
//获取到刚刚修改Image Type为Filled的Image
imgFillAmount = GetComponent<Image>();
}
void Update()
{
//判断是否开始读条
if (isPlay)
{
//使timer根据时间增长
timer += Time.deltaTime;
//修改FillAmount的值
//(使当前时间占全部时间的比例为FillAmount中0到1之间的值)
imgFillAmount.fillAmount = Mathf.Lerp(0, 1, timer / duration);
//计时器
if (timer >= duration)
{
//停止读条
isPlay = false;
//将timer还原为0,为下一次计时做准备
timer = 0;
}
}
//鼠标点击
if (Input.GetMouseButtonDown(0))
{
//开始读条
isPlay = true;
}
}
}
这样就完成了一个简单的进度条效果了。