margin
外边距,表示边框到最近盒子的距离。
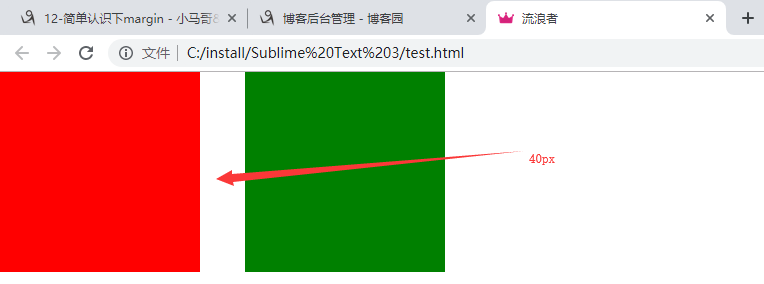
对于左右两边
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 .box1{ 12 width: 200px; 13 height: 200px; 14 background-color: red; 15 display: inline-block; 16 margin-right: 20px; 17 } 18 .box2{ 19 width: 200px; 20 height: 200px; 21 background-color: green; 22 display: inline-block; 23 margin-left: 20px; 24 } 25 </style> 26 27 </head> 28 <body> 29 30 <span class="box1"></span> 31 <span class="box2"></span> 32 33 </body> 34 </html>

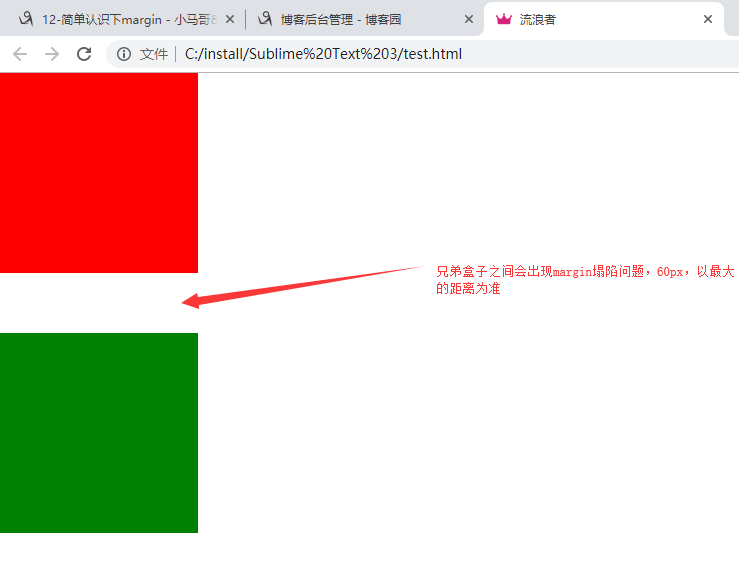
对于上下盒子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 .box1{ 12 width: 200px; 13 height: 200px; 14 background-color: red; 15 display: block; 16 margin-bottom: 20px; 17 } 18 .box2{ 19 width: 200px; 20 height: 200px; 21 background-color: green; 22 display: block; 23 margin-top: 60px; 24 } 25 </style> 26 27 </head> 28 <body> 29 30 <span class="box1"></span> 31 <span class="box2"></span> 32 33 </body> 34 </html>

作者:流浪者
日期:2019-08-31