版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
提前批
依图一面
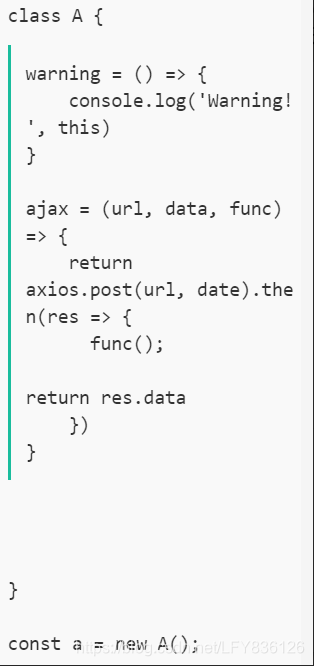
- axios请求封装,处理返回结果的方式(什么403 404什么的怎么处理?),传入函数参数,this指向

- 存数据的是时候,本来是以数组的方式从别的地方传来的,但是你存数据的时候怎么存储才能让后续使用更便捷,让代码的复用性等性能更好

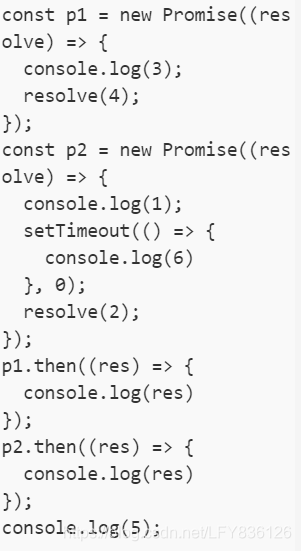
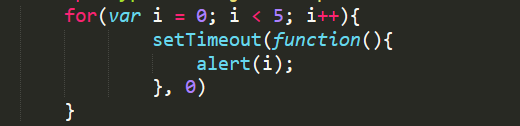
- 事件轮询:宏任务,微任务

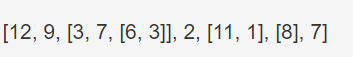
- 数据扁平化,出现最多次数的两个数字

- 遍历对象的几种方式
- 讲一下vue中的单项数据流:怎么才能触发model层的改变
- 兄弟,父子组件之间的通信方式
- 数组的typeof结果
- 发散性题目:
n * n个小格的棋盘,如果用1 * 2的小格去铺,能铺满么? ->能
如果随机扣除棋盘上的两个小格,再去用1 * 2的小格去铺,能铺满么? ->能
如果棋盘为黑白格,1 * 2的小格也是黑白格,再随机扣除两个小格,能铺满么? ->不能
总结规律…
依图二面(30分钟就结束了,80%会凉)
- 全程问项目
- 项目难点,对项目从初始到完成的整体架构过程,怎么去思考的
- JSONP跨域,JSONP的限制,其他跨域方式
- 前端优化:减少HTTP请求你是怎么理解的
- 浏览器缓存(HTTP缓存):从请求到最后的流程
- HTTP2.0 ,HTTPS和HTTP1.0
- 歌词播放高亮部分怎么实现的,是以行为单位还是字为单位
- 移动端适配方案
- 整个音乐播放器项目没有涉及到数据库存储么?
- 你学习前端的过程,对未来实习公司的要求,对自己的计划
- 面试评价
- 全程都是一问一答,不是我要的交流方式,我希望是交流,而不是问答,所以没办法继续
- 很多东西都是在背你们所谓的面经或者答案,没有思考过程
- 很多时候你给的答案都很奇怪 (我:奇怪这个词我听他说了两次…)
- 我不知道你的答案或者项目哪些是自己独立思考的
作业帮一面

- 附加:for in与for of区别,for in 遍历空数组空对象的结果
- 原始值与引用值的区别
- 数据深拷贝时候注意不同数据,考虑数组,对象
- ES6的箭头函数
- forEach等数组方法 跳出循环怎么做 ->抛出错误:throw new Error(“error”)
- 围绕项目问的
- 音乐播放器难点,怎么实现联想搜索的
- 跨域的几种方式
- 多级嵌套的dom结构,像ul>li>ul>li>ul等等多级嵌套,怎么优化,扁平化->什么什么redix,没听清
- 前端优化
- 几种存储方式的区别->localStorage/cookies/sessionStorage,如何拿到localStorage最新被修改的值? ->通过一个唯一的id,或者时间戳,或者token等等标示
作业帮二面
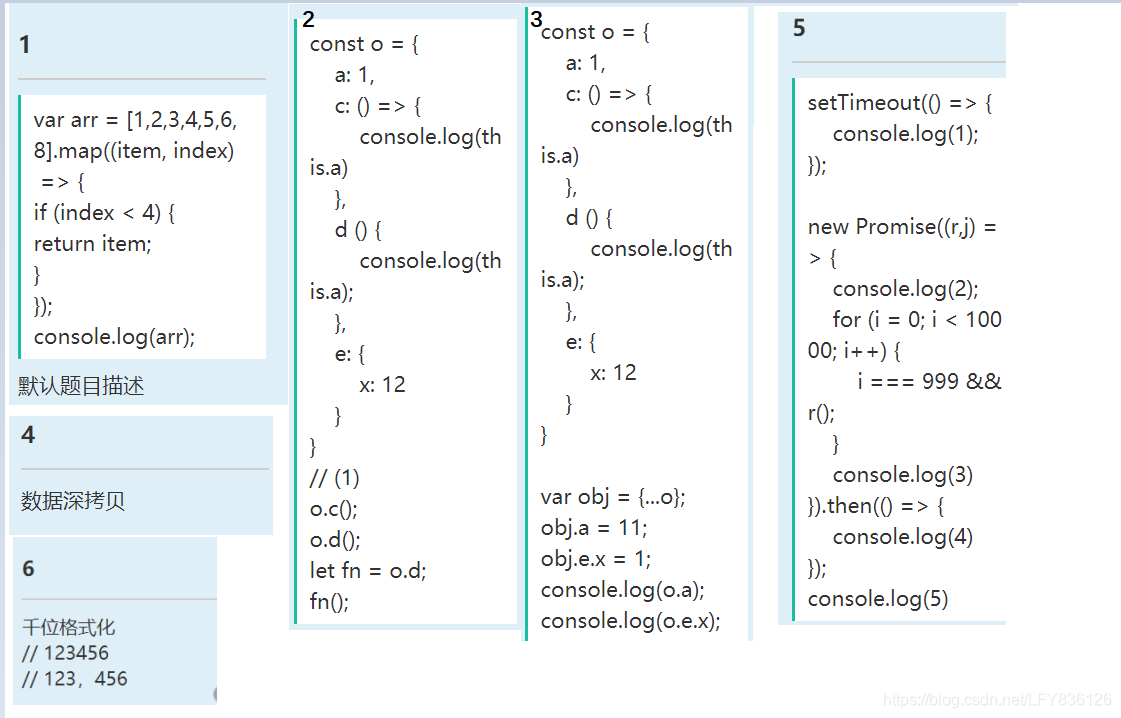
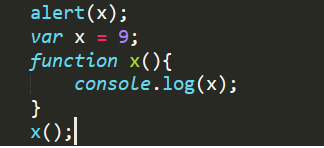
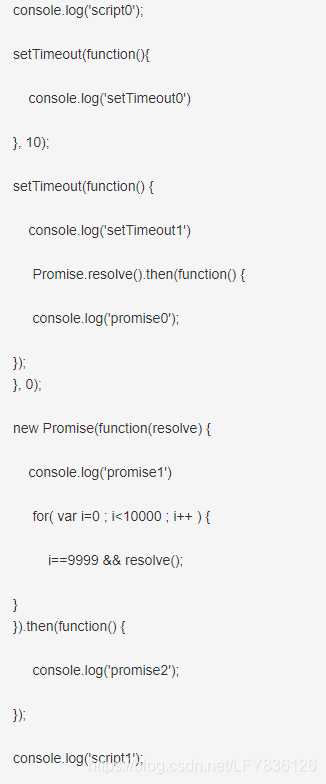
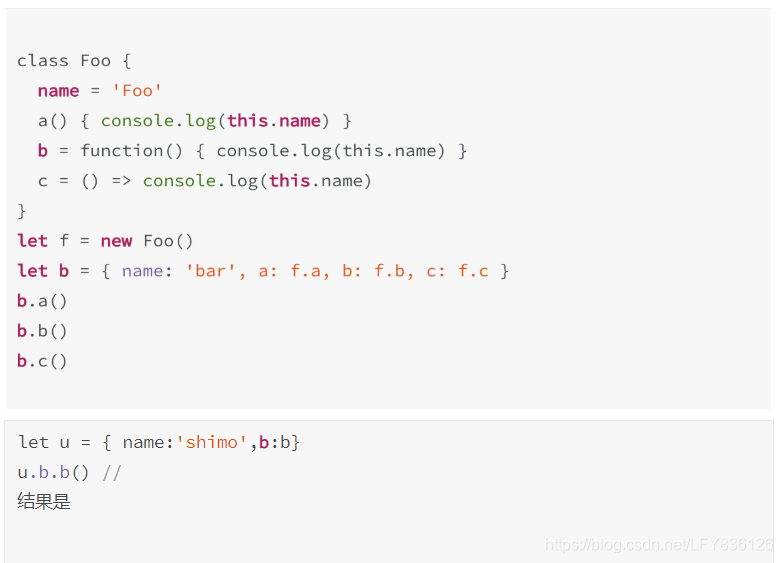
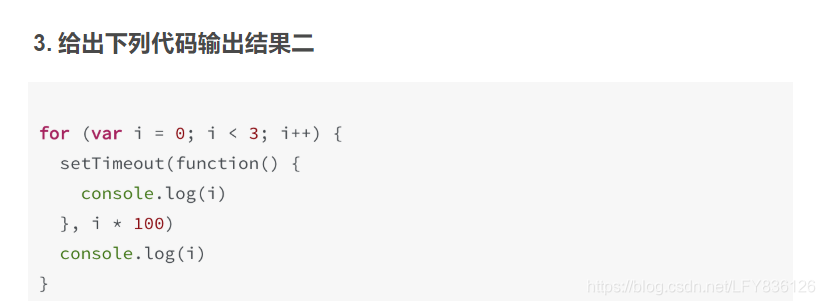
- 运行结果

- 数组排序
- 两个有序数组的合并,并排序,要求:不允许遍历
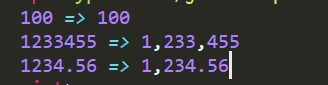
- 千分位划分,不利用正则

- 动态规划,分红包:一共10个人,分完200元红包,每个人收到的 >= 10元,合理的分配方案
只要求思路,不用写出来 - CSS定位:position取值,给一段代码:画出位置

阿里一面:电面
- 围绕项目:
- 你在自己的项目中认为有挑战性的,难点是什么
- 针对自己的说的这些难点,说一下自己是怎么做的
- 这个项目是自发的项目还是有模仿的项目
- 那个Node代理服务器怎么做的
- 音乐数据获取完之后,后面的东西怎么开发的
- 获取腾讯数据的时候,假如有防止被外部获取的方法,你是怎么破解的
- 你提到的JSONP,是用它来获取资源嘛?能简单解释它的原理和实现么?
- 除了JSONP还有哪些跨域的方式
- CORS具体怎么实现跨域的?
- 知道什么叫RESFul协议么
- CSS3有哪些能实现视图,位置移动的API,方法?
transition解释一下,如果实现缩放怎么做? - 哪些行为会引发浏览器的repaint和reflow
- 解释一下节流和防抖,应用场景
- 之前你项目里说,通过什么API去定位到元素的(better-scroll的scrollToElement),这个API怎么实现的,考虑了么?
- 关于路由这里你用的是什么?你知道Vue的路由么?路由两个模式区别
- 你主要用了那些方面的懒加载,图片,路由懒加载怎么实现的,不用第三方,自己要怎么实现
- mixin:什么叫mixin,什么叫继承,能不能完成相同的效果
- JS怎么实现继承的,有哪几种方式
- 整体的代码架构,模块化研发,你去如何思考的,你整体架构指的是什么,模块化指的是什么
- 基础问题
- 如果用JS描述一棵树,这棵树的结构是什么样的
- 树的分类:二叉树,完全二叉树,红黑树等等
- CSS样式清除浮动
- 设计模式了解哪些?你有没有用过?用在哪些方面,常见的有哪几类
- 项目的工程化解决方案是什么?Webpack,Vue-cli脚手架什么的
- 你如何去理解Webpack中的bundle,chunk,module,loaders
- Node服务器运维有了解过么,React有了解过么?
- Vue2.0 引入了一个Virtual Dom,你认为它引入到Vue里面,对Vue来讲有什么价值,引入的目的是什么?
- Over,你有什么要问我的?
整体不错,基础问题不大,但是多思考多实践部分应该多思考,能了解一下面上的知识后面的原理,我们要看的是你对项目整体架构的把控与设计,多从原理角度去考虑问题
蘑菇街一面
- 实例的原型是什么的?(构造函数的prototype) 构造函数的原型是什么?(对象)
- 平时用什么方式获取数据,说几个常见的HTTP状态码
- 基本类型,引用类型区别,写一个深拷贝(只传入一个参数)
- 项目难点
- 组件的更改触发哪些生命周期函数,说一下这些生命周期都做了什么事,例如首先判断哪些结点,key值什么的
- Vue双向数据绑定,原理,实现
深信服一面
- 浮动的场景,清除浮动的应用场景,举几个栗子
- DOM事件流
- 高并发的优化(不是那些通俗的性能优化,这是一个单独的点)
- 跨域,不需要另一端配合的,举出几种方式
- HTTP协议缓存
- 单项链表的反转
- 100个格子,10个雷,怎么实现每个格子有雷的概率都是1/10
- async/await,错误处理
- 盒模型
深信服二面
疯狂说项目,问我很多印象深刻的点,难点,亮点
有没有看过别人源码,有没有感兴趣的技术点,最近这些技术点github上有没有更新
最后寄语: 最重要的是,你要对这个行业感兴趣
腾讯一面
- 你做项目的时候,怎么去启动一个本地服务,项目后来上线了么?
- 项目你怎么获取的数据
- jsonp原理
- img的src可以做跨域操作么?和script的src有什么区别呢
- 除了jsonp还有其他方法实现跨域么
- 使用jsonp跨域会引起网页的安全性问题么?
- 前端经常遇到的安全性问题都有哪些,你做项目考虑到什么安全性措施了么,怎么防止别人窃取
- ES6有使用哪些新特性呢?平常使用的比较多的有哪些?
- let和var有什么区别呢
- 以前如果想要使用块级作用域,我应该怎么做
- 闭包是怎么形成的呢,形成的条件,原理,为什么会形成这样的现象
- 平常用js有遇到过内存泄露的问题么?
- 怎么防止内存泄漏呢?怎么解决呢?
- 你了解JS引擎的垃圾回收机制么?
- 现在的一般的回收机制是哪种?
- 标记清除法有什么缺点么?
- 面试评价:基础可以,知识面还是挺全的,感觉你没能把知识串联到一起去
美团一面
- 手写防抖函数
- 怎么判断dom元素是否在dom树中
- 怎么判断dom元素是都在页面可视区域
- 手写一个洗牌函数
- cookies怎么设置过期时间,cookies和localStorage区别是什么
- 在项目中怎么存储用户登录或者离线状态的
- 比如ajax请求网页,然后返回302的状态码怎么处理?答案:ajax异步请求302分析
- 上下定高,中间自适应怎么实现
- cookies在跨域中可以携带么?
- 图片懒加载怎么实现的
- jsonp跨域原理,实现
- Vue2.0的双向绑定,有什么缺点,怎么改进(vue3.0的proxy)
- ES6的map,set有什么区别
- 实现数组的去重,不用newSet,除了indexOf,有没有别的办法判断数字是否在数组中
- 移动端适配,方案,你用的什么方案,你的viewport怎么设置的,rem和em区别
百度一面(电话)
- 项目用到了那些技术
- 遇到问题从技术角度讲是如何解决的
- 比如说利用vuex没法实现持久化,选择了localStorage,但是Vuex也是可以实现持久化的,你了解过么?
- JSONP使用场景和代理的使用场景
- 为什么JSONP可以解决跨域问题
- src请求的所有资源都可以被同源请求策略限制么
- 介绍一下Vue,以及你对Vue的理解
- 你个人觉得你再前端方向的闪光点是什么呢?或者说你在哪些方面各有所长呢?
- ES6了解多少,箭头函数和普通函数区别
- let和const与var区别
- ES6的类在浏览器肯定经过编译,降级等等,为了保证这种兼容性肯定是从ES5/ES6降级到ES3,这个过程肯定做了很多转化工作,所以我想问的就是ES6转化为变成了什么东西
- 你的项目大约写了多少行代码
- webpack在你的项目中扮演了是什么样的角色,压缩是由webpack来做的么?
- 前端的模块化
- webpack遵循的哪个模块化标准呢?
- 你现在去写一个模块,遵循AMD规范,实现的功能是统计当前页面内所有的标签种类及个数
- 从你的角度来讲,你自己比较擅长的东西,
- 面试评价:每次把一个东西看透再去看下一个
360一面
- 原型,原型链

- 宏任务,微任务,还有哪些

- promise,await/async区别,说说promise
- ES6解构赋值,isArray是ES几的api
- 变量声明几种方式,区别,你什么时候会用const。什么时候会用let
- webpack的plugins和loaderd区别,你用过哪种
- webpack你想过优化的问题么,在项目里你怎么优化的
- 手写一个节流防抖
- 判断数组的几种方法
- call,apply,bind的区别,你写项目的时候应用场景有哪些,什么时候需要改变this指向
- 跨域,解释,几种方法
- CSS的flex几种属性值,代表什么,兼容性呢?
- Vue如何实现响应式(具体的双向绑定怎么实现的)
- Vue中的方法和计算属性(computed)区别
- 数组中某一项的值的改变,Vue能检测到么?
- 你项目中的lodash怎么按需加载
- 了解fetch么
- 使用过ajax么
- 事件委托原理
360奇安信二面 (求三面过)
- undefined,null区别
- 原始类型,引用类型,赋值,区别
- 宏任务(setTimeout里面函数的执行顺序),微任务执行顺序
- 原型链判断,实例是否能改变原型链上的值
- 数组扁平化
- 声明变量的几种方式,有什么区别,还有什么方式,(let var const import func等等)
- 图片路由懒加载
- 项目在移动端能运行么?怎么启动的服务
Shopee
- 项目难点,简要介绍
- 将两个数组合并,并且去掉重复值,比如[1, 2, 3], [2, 3, 4]得到的值就是[1, 4],个数就为2,写一个函数实现
- 函数节流防抖,手写
- 改进:要求节流:在一定时间内点击多次的话,在执行节流函数的同时,执行最后一个点击的函数,就是,正常我在一定时间内点击的话,不是只会执行一次么,剩下的函数全都撇掉了,我要求就是,把那些函数中的最后一次进行执行
- 盒模型:下面这个怎么实现的,如果我要求图片和文字都垂直水平居中怎么做

- 单行,多行文本溢出,打点显示
- 解释SSR,说一说其他优化的方式
- Webpack打包最后生成几个文件?
- 你项目中获取的QQ音乐的数据,那么如果是你的话,怎么去防止别人获取你的数据,你的方法有什么
猫眼电话一面
- 项目简要介绍
- 登录用户状态怎么存储的,知道cookies和session区别
- Vue中vkey作用,知道diff么,能往深了说说么
- Vue双向绑定解释一下,Ojbect.defineProperty用到了哪些属性,(get, set)哪里用了,干什么的
- HTTP缓存,当强缓存失效之后,协商缓存里哪个有效,如果强缓存失效,然后协商缓存生效的话,返回哪个状态码?
- HTTP状态码,4xx,5xx
- ES6用过哪些
- 宏任务,微任务,执行顺序,有哪些是宏任务,哪些是微任务
- position的值,哪些脱离了文档流
- JS中监听滚动事件是哪个 ,绑定事件的方式
- JS事件委托原理,事件捕获是怎么样的,(不懂她要问什么,我说从window往父元素往子元素,她的语气很微妙…,谁知道她要问什么)
- 闭包的原理,闭包应用场景
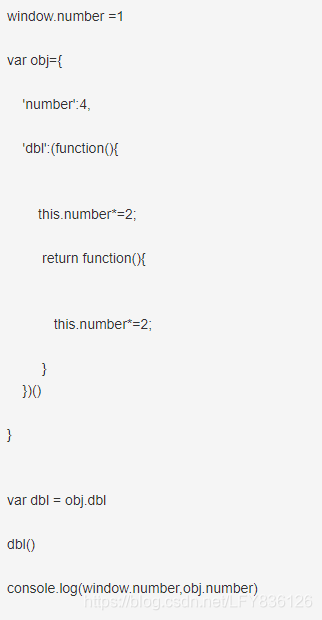
- 题:




正式批
映客直播一面
- 介绍一下JS中的事件吧,关于事件冒泡的应用场景有哪些?如果不用冒泡,怎么绑定事件?如果在Vue中绑定事件,是在ul还是li身上?为什么?
- 移动端调试的方法,假如我移动端打开时候白屏了,怎么调试
- 原型链:_ _ proto_ _, prototype, constructor,判断指向等
- 继承的几种方式,优缺点,为什么会有这些问题,最后为什么要用一个function在中间进行协调(子继承父,子改变,父不改变,为什么?中间能说具体一点么?)
- 结果

- 前端优化的方法
- webpack的配置介绍一下,entry里面有什么,从项目的搭建,到最后项目上线中间你怎么用vue-cli配合webpack进行工作的
- 常见HTTP状态码:…,304具体是怎样的,浏览器和服务器交互过程中是怎样返回这个值的?301,302又是怎样的
- 创建事件的几种方式:如果我此时有一个事件,有什么on,emit啥的,从定义事件到最后调用,结束,能写出来么?
- Vuex的数据流动介绍一下(官网上的图就有,我没答上来)
- 跨域的几种方式,CORS具体是怎么配置的,要求讲的特别细!!!把浏览器怎么请求到最后怎么返回都给讲清楚
奇安信一面
- 原型链,反正就是proto,prototype那些东西,问了Person.a = ‘a’(Person是构造函数),通过Person构造出的实例会不会继承这个属性
- HTTP相关,跨域相关
奇安信二面
- 项目里的难点,如果打开多个标签,一个更改了vuex中的内容,一个怎么保证另一个实时更改
- 求两个数是不是互质(除了1没有共同因数)
- 简历里面写的数据与逻辑分离指的是什么?项目里的序列化指的又是什么?
- 你认为你自己的优势在哪里?
- 节流防抖你怎么实现的,应用场景,debounceI什么时候调用
作业帮现场一面
- 原型链,作用域链,instanceof手动实现
- await相比promise的优势在哪里,await后面等待的是什么,是promise的哪个状态
- 扩展运算符相比直接传递参数有哪些优点
- ES6了解哪些
- 项目技术栈难点
- 解释一下SSR,好处
- HTTP相关的,浏览器缓存的通信过程
vipkid
- better-scroll中的better代表了更好,那么问:为什么比原生js好,好在哪里,你自己怎么实现这样的功能
- 图片懒加载原理,自己怎么实现,如果图片的高度未知,抖动情况怎么处理
- setInterval怎么实现,如果是你,你怎么实现
- 你项目里的audio原生样式你怎么处理的,你在做这部分的时候,有哪些比较难的地方
- vuex你主要用它干了什么
- vue路由原理
- axios请求返回的是什么,是一个标准还是正常的promise么?(啥叫标准的?),行这个问题过了
- 移动端适配的方案,如果我一个页面左右内容,左边内容非常多,但是如果此时页面很小就放不下了,这时要怎么解决???
- audio的原生样式你是怎么处理的