## html
#### 什么是HTML?
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag),例如 `<div></div>` `<p></p>`
- HTML 使用标记标签来描述网页
#### 一些简单的标签
```
<html> //<html> 与 </html> 之间的文本描述网页
<body> //<body> 与 </body> 之间的文本是可见的页面内容
<h1>这是一个标题</h1> //<h1> 与 </h1> 之间的文本被显示为标题
<p>这是一个段落</p> //<p> 与 </p> 之间的文本被显示为段落
</body>
</html>
```

其中,第一行的<!DOCTYPE html>表示采用html5协议
### HTML中的标签
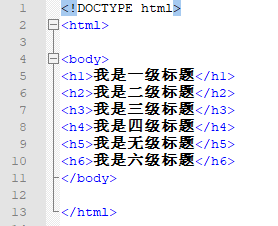
- HTML标题 是通过 `<h1> - <h6>` 等标签进行定义的。
```
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是无级标题</h5>
<h6>我是六级标题</h6>
```


- HTML 段落是通过 `<p>` 标签进行定义的。
```
<p>我是段落一</p>
<p>我也可以是一段文字描述。。。</p>
```


- HTML 链接是通过 `<a>` 标签进行定义的。
```
<a href="https://www.ichunqiu.com/">点我跳转到i春秋官网</a>
```


- HTML 图像是通过 `<img>` 标签进行定义的。
`<img src="shx.jpg" width="300" height="200" alt="这是一个图片" />`

此时,图片“shx.jpg”要和该html文件在一个目录下

或者采用绝对路径


如果该图片文件找不到或不存在

会显示出alt信息

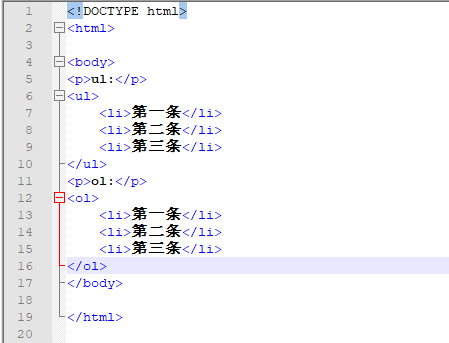
- HTML 列表是通过 `<ul>` 和 `<ol>` 标签进行定义的。其中`ul`一般用来表示无序列表,`ol`用来表示有序列表
```
<ul>
<li>第一条</li>
<li>第二条</li>
<li>第三条</li>
</ul>
```

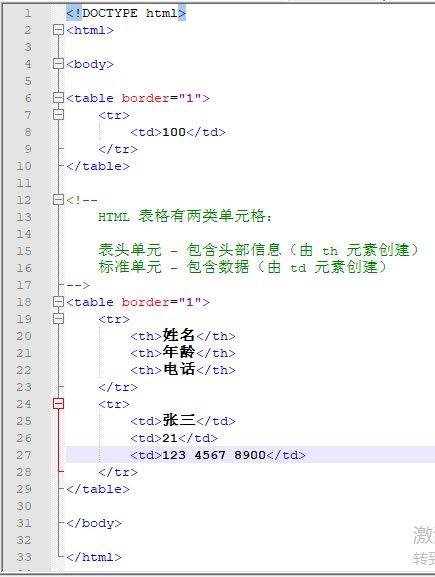
- HTML 表格是通过 `table` `thead` `tbody` `th` 'td' 等标签来定义的
```
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>表头:</h4>
<table border="1">
<tr>
<th>姓名</th>
<th>电话</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>555 47 854</td>
<td>123 77 234</td>
</tr>
</table>
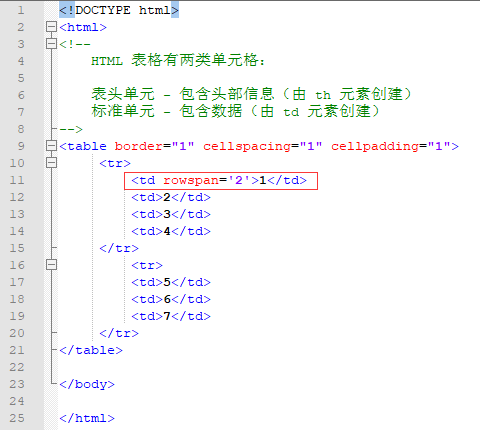
+ 单元格可以设置"colspan" 和 "rowspan" 属性来横跨单元格
<h4>横跨两列的单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>张三</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
```


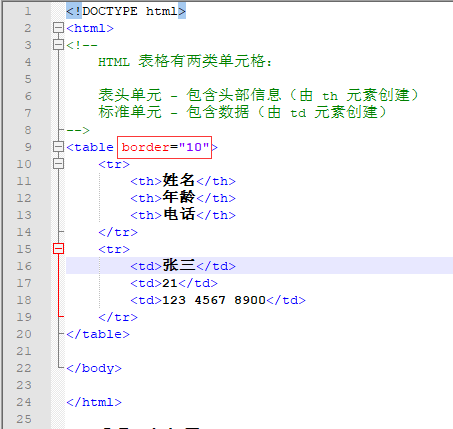
border 外边界线粗细
比如将上表的border由1改为10

 最外的边界线加粗了
最外的边界线加粗了
改border为0


边界线消失
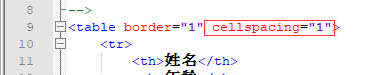
cellspacing 内层线间距
恢复border为1,添加cellspacing值为1


将cellspacing值改为10


各单元格之间间距变大
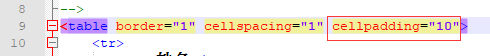
cellpadding 内边框和数据内容间距
恢复cellspacing数值为1,添加cellpadding值为10


各单元格边框与单元格中的数据内容间距变大
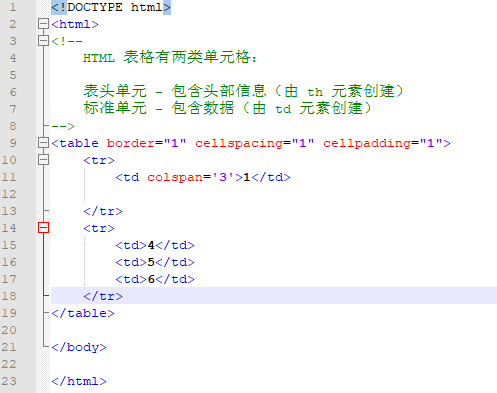
表格合并
行合并colspan


列合并rowspan