1.Flex容器属性
- 基本用法 设置父容器为 display: flex
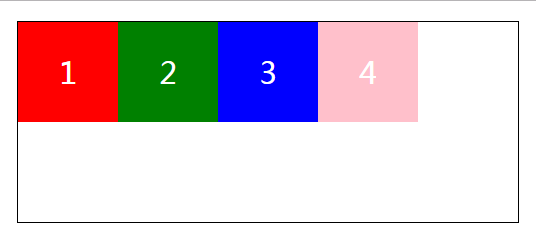
flex布局可以让块级子元素排列在同一行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
ul{
margin: 20px auto;
list-style: none;
width: 500px;
height: 200px;
border: 1px solid red;
/* 设置为flex容器 */
display: flex;
}
ul>li{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color:#fff;
font-size: 30px;
}
</style>
<body>
<ul>
<li style="background-color: red">1</li>
<li style="background-color: green">2</li>
<li style="background-color: blue">3</li>
<li style="background-color: pink">4</li>
</ul>
</body>
</html>效果:

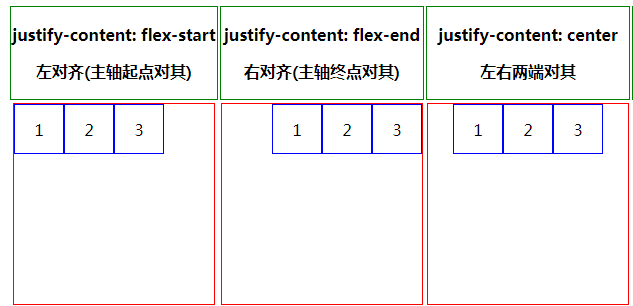
- 设置子元素在(主轴)水平方向的对齐方式 justify-content
它有5个可能的值:
flex-start:默认,左对齐,子元素在左边,空白在右边
flex-end:右对齐,子元素在右边,空白在左边
center:居中对齐,子元素在中间,空白在两边
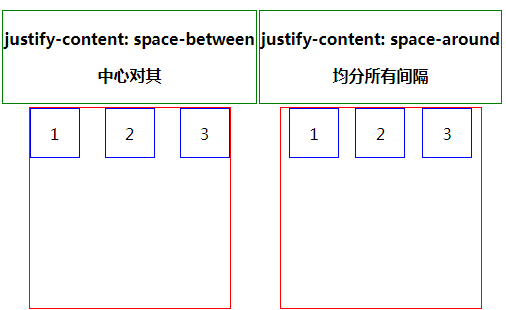
space-between:第一个和最后一个子元素占据两端,中间区域用空白均分隔开
space-around:子元素均分所有空白


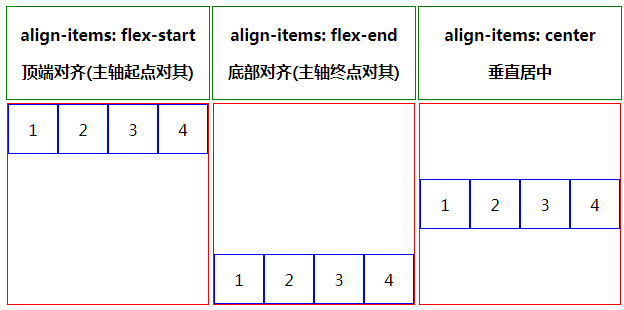
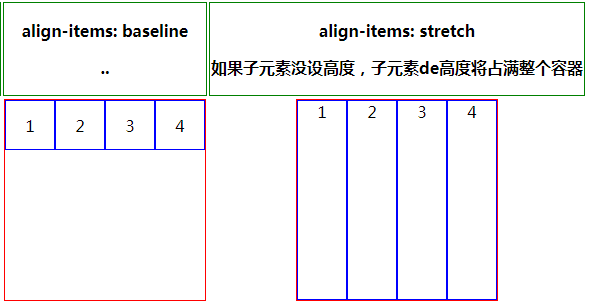
- 设置子元素在交叉轴(垂直方向)的对齐方式 align-items
它有5个可能的值:
flex-start:默认,顶对齐,子元素在顶部,空白在底部
flex-end:底对齐,子元素在底部,空白在顶部
center:居中对齐,子元素在中间,空白在两边
baseline: 项目的第一行文字的基线对齐
stretch:拉伸,如果项目未设置高度或设为auto,将占满整个容器的高度。