在script中写一个页面跳转函数,将form表单及页码传过去,实现页面跳转功能,可用于上一下、下一页,首页、尾页切换
function page_nav(frm,num) { frm.pageIndex.value = num; frm.submit(); }
实现用户输入页码跳转需要进行判断,判断输入的页码是否合法,所以另写一个js函数
// 页码跳转,跳转前验证 function jump_to(frm,pageno) { // 正则验证,只能是数字 var regexp=/^[1-9]\d*$/;
//totalPage通过隐藏域的方式获取总页数,用于判断输入页码是否有效 var totalPage = document.getElementById("totalPage").value; if(!regexp.test(pageno)){ alert("请输入 正确的数字!"); return false; }else if((pageno-totalPage) > 0){ alert("总页码一共"+totalPage+"页,请输入正确的页码!"); return false; }else{ page_nav(frm,pageno); } }
jsp代码
<%@ page import="com.util.PageSupport" %> <%@ page import="com.dao.BaseDao" %> <%@ page import="com.pojo.Commodity" %> <%@ page import="com.service.impl.CommodityServiceImpl" %> <%@ page import="java.util.List" %><%-- Created by IntelliJ IDEA. User: zengt Date: 2019-09-28 Time: 11:38 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script> // 提交表单,传递页码 function page_nav(frm,num) { frm.pageIndex.value = num; frm.submit(); } // 页码跳转,跳转前验证 function jump_to(frm,pageno) { // 正则验证,只能是数字 var regexp=/^[1-9]\d*$/; var totalPage = document.getElementById("totalPage").value; if(!regexp.test(pageno)){ alert("请输入 正确的数字!"); return false; }else if((pageno-totalPage) > 0){ alert("总页码一共"+totalPage+"页,请输入正确的页码!"); return false; }else{ page_nav(frm,pageno); } } </script> </head> <body> <form action="adsf.jsp" name="frm" class="frm" id="frm" method="post" > <table border="1"> <tr> <th>商品编号</th> <th>商品名</th> <th>商品单价</th> </tr> <% String currentPage = request.getParameter("pageIndex"); String pagenum = request.getParameter("pagenum"); int pageIndex=0; if (currentPage == null||currentPage=="") { // 首次进入 currentPage = "1"; }else{ pageIndex = Integer.parseInt(currentPage); } BaseDao bd = new BaseDao(); //当前页码 // 获取新闻总数量 int totalCount = bd.nums(); //每页显示几条新闻,页面容量 int pageSize = 10; // 获取总页数d int totalPage = PageSupport.setTotalPageCountByRs(totalCount,pageSize); // 判断页码 if (pageIndex <= 0) { pageIndex = 1; } else if (pageIndex > totalPage) { pageIndex = totalPage; } List<Commodity> newsList = new CommodityServiceImpl().getPageList(pageIndex, pageSize); int i = 0; for (Commodity news : newsList) { i++; %> <tr> <td><a href=''><%=news.getC_id() %> </a></td> <td><%=news.getC_name() %> </td> <td><%=news.getPrice() %> </td> </tr> <%} %> </table> <div class="page-bar"> <ul class="page-num-ul clearfix"> <li>共<%=i%>条记录 <%=pageIndex%>/<%=totalPage%>页</li> <input type="hidden" id="pageIndex" name="pageIndex" value="<%=pageIndex%>"> <input type="hidden" id="totalPage" name="totalPage" value="<%=totalPage%>"> <%-- <a href="adsf.jsp?pageIndex=<%=pageIndex-1%>">上一页</a>--%> <%-- <a href="adsf.jsp?pageIndex=<%=pageIndex+1%>">下一页</a> --%> <a href="javaScript:page_nav(document.forms[0],1)">首页</a> <a href="javaScript:page_nav(document.forms[0],<%=pageIndex-1%>)">上一页</a> <a href="javaScript:page_nav(document.forms[0],<%=pageIndex+1%>)">下一页</a> <a href="javaScript:page_nav(document.forms[0],<%=totalPage%>)">最后一页</a> 跳转至 <input type="number" name="inputPage" id="inputPage" class="page-key" size="5" />页 <button type="button" class="page-btn" onClick='jump_to(document.forms[0],document.getElementById("inputPage").value)'>GO</button> </ul> </div> </form> </body> </html>
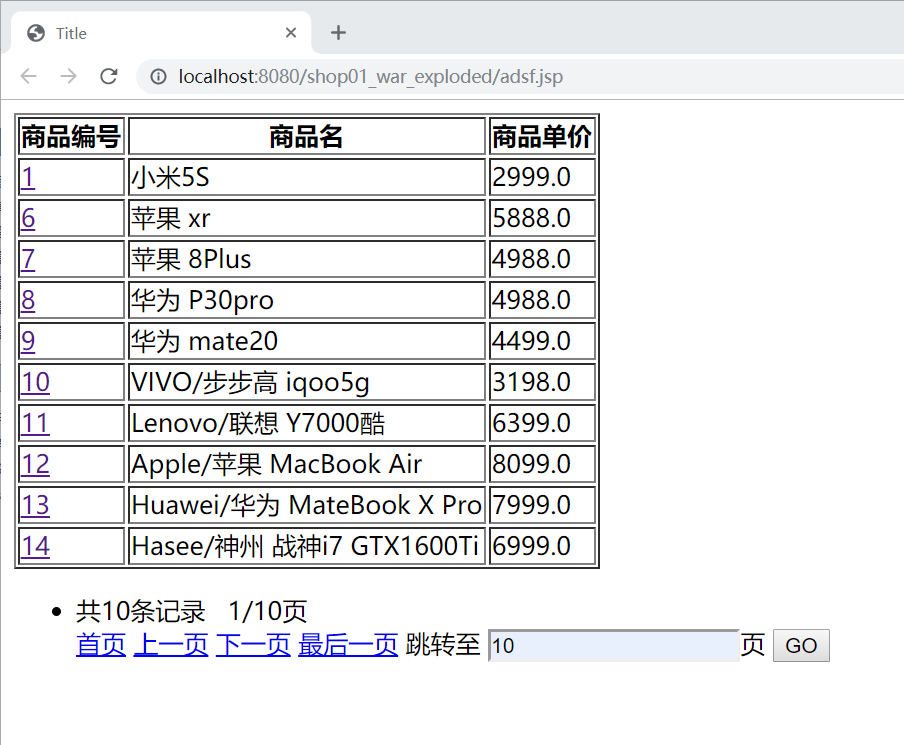
页面效果

点击GO跳转后页面
