写在前面
活动页背景使用div作为切图的容器(比img更加方便进行调整以及变化)
遇到了一个问题,等比缩放。
解决方法
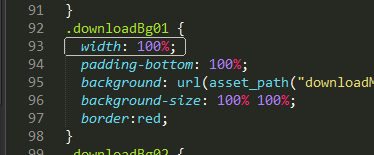
利用padding-bottom
因为我们就是单纯的做背景,就可以利用padding百分比相对于与宽的性质

高度改成用padding-bottom的
高宽比例就是width:padding-bottom
活动页背景使用div作为切图的容器(比img更加方便进行调整以及变化)
遇到了一个问题,等比缩放。
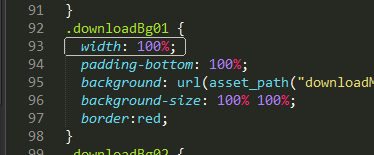
利用padding-bottom
因为我们就是单纯的做背景,就可以利用padding百分比相对于与宽的性质

高度改成用padding-bottom的
高宽比例就是width:padding-bottom