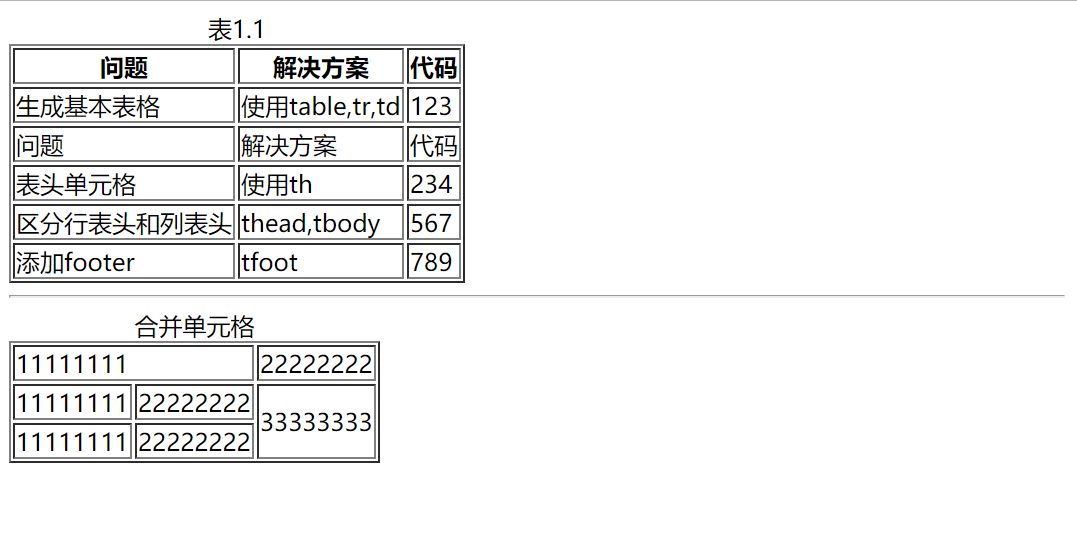
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>表格元素</title> 9 </head> 10 11 <body> 12 <table border="1"> 13 <caption>表1.1</caption> 14 <thead> 15 <tr> 16 <th>问题</th> 17 <th>解决方案</th> 18 <th>代码</th> 19 </tr> 20 </thead> 21 <tbody> 22 <tr> 23 <td>生成基本表格</td> 24 <td>使用table,tr,td</td> 25 <td>123</td> 26 </tr> 27 <tr> 28 <td>问题</td> 29 <td>解决方案</td> 30 <td>代码</td> 31 </tr> 32 <tr> 33 <td>表头单元格</td> 34 <td>使用th</td> 35 <td>234</td> 36 </tr> 37 <tr> 38 <td>区分行表头和列表头</td> 39 <td>thead,tbody</td> 40 <td>567</td> 41 </tr> 42 </tbody> 43 <tfoot> 44 <tr> 45 <td>添加footer</td> 46 <td>tfoot</td> 47 <td>789</td> 48 </tr> 49 </tfoot> 50 </table> 51 <hr> 52 53 <!-- 合并单元格 --> 54 <table border="1"> 55 <caption>合并单元格</caption> 56 <tr> 57 <td colspan="2">11111111</td> 58 <td>22222222</td> 59 <!-- <td>33333333</td> --> 60 </tr> 61 <tr> 62 <td>11111111</td> 63 <td>22222222</td> 64 <td rowspan="2">33333333</td> 65 </tr> 66 <tr> 67 <td>11111111</td> 68 <td>22222222</td> 69 <!-- <td>33333333</td> --> 70 </tr> 71 </table> 72 73 </body> 74 75 </html>