版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
首先上一张效果图
下图单选

下图左侧多选

页面还没有优化自动伸缩。大家凑活看
单选实现
首先给每一列添加单击checkbox事件

箭头处是在绑定单击事件
扫描二维码关注公众号,回复:
7573830 查看本文章


下图是我的单击触发事件

其中dateCheck为一个空容器。在最上面定义
其次还有一个

是显示按钮的地方
整个流程为单击checkbox触发
获取checked状态判断如果选中则把当前主键添加到datecheck
循环datecheck和button。添加所有存在的按钮
反之则删除button群中此id
然后在删除datecheck中此id
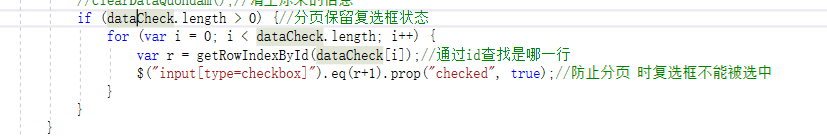
下面

此图是为了还原checkbox单击状态

上图是查询和datecheck的操作
下图是单击左侧树的处理

基本逻辑就差不多了
真是我自己都觉得自己nb 大神看到勿喷。毕竟我是后端
写这篇文章的目的纯粹就是记个笔记。怕自己忘了