相信有过Android开发经验的朋友们都了解ViewPager、RecyclerView的使用,当绑定每一项数据时,需要在相应的Adapter的instantiateItem()或onBindViewHolder()方法中去实现。
在Android动态界面开发框架VirtualView使用完整教程中我们学习了VirtualView基本的使用方法,在这里容器组件Page和Scroller等就类似于我们Android中的ViewPager和RecyclerView。但是这篇文章我们并没有详细讲解如何使用这种控件,官方文档也没有找到使用方法,最后我通过官方的demo总结出了使用方式。本篇文章我们就以Page控件为例来讲解如何绑定数据并进行展示,而其它可绑定数据的组件诸如Scroller的使用方法与此类似。
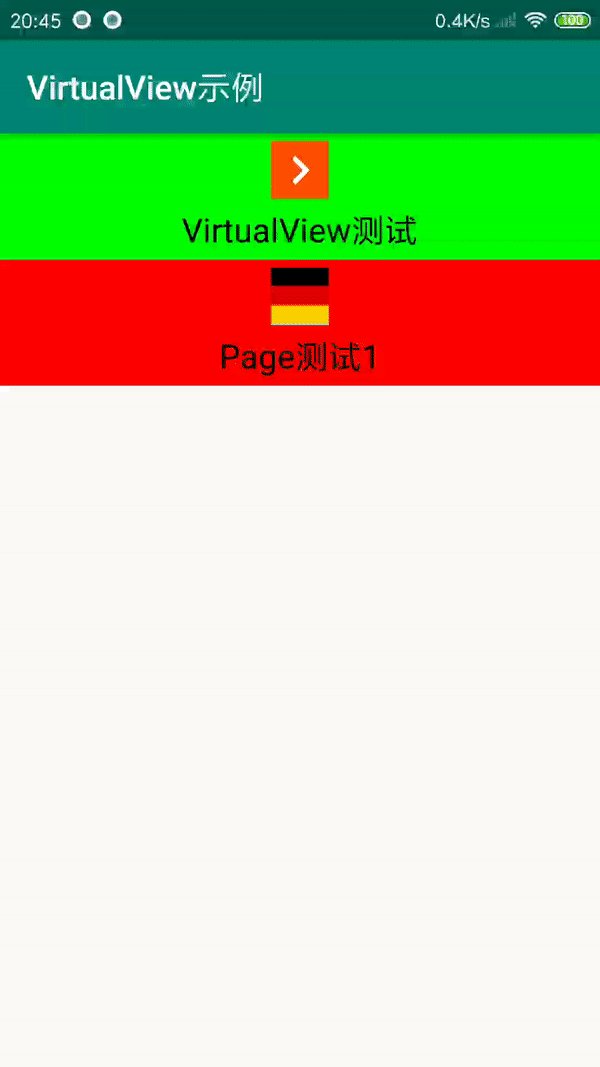
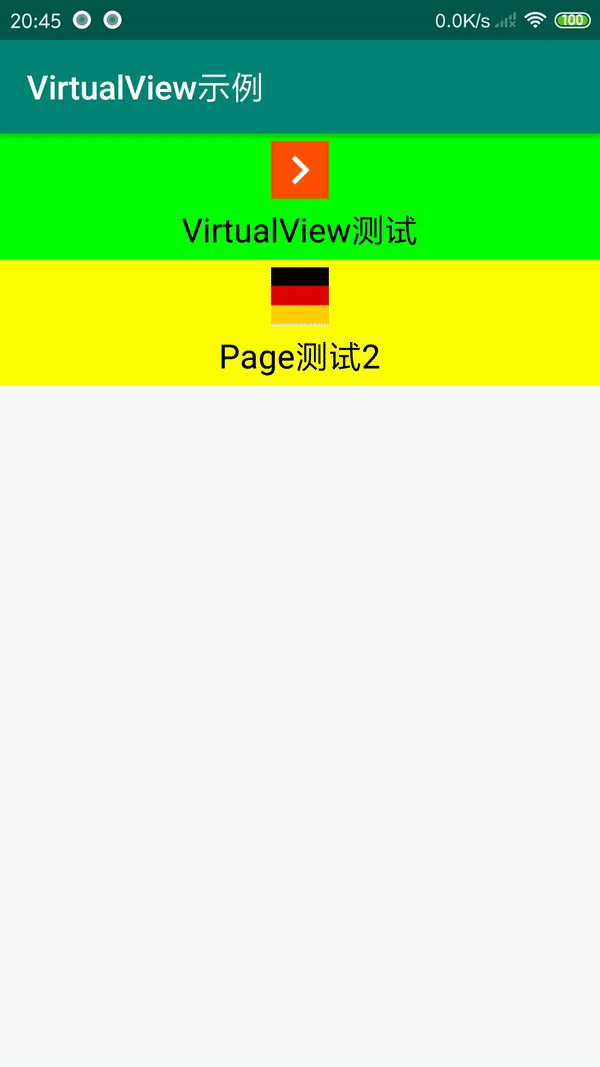
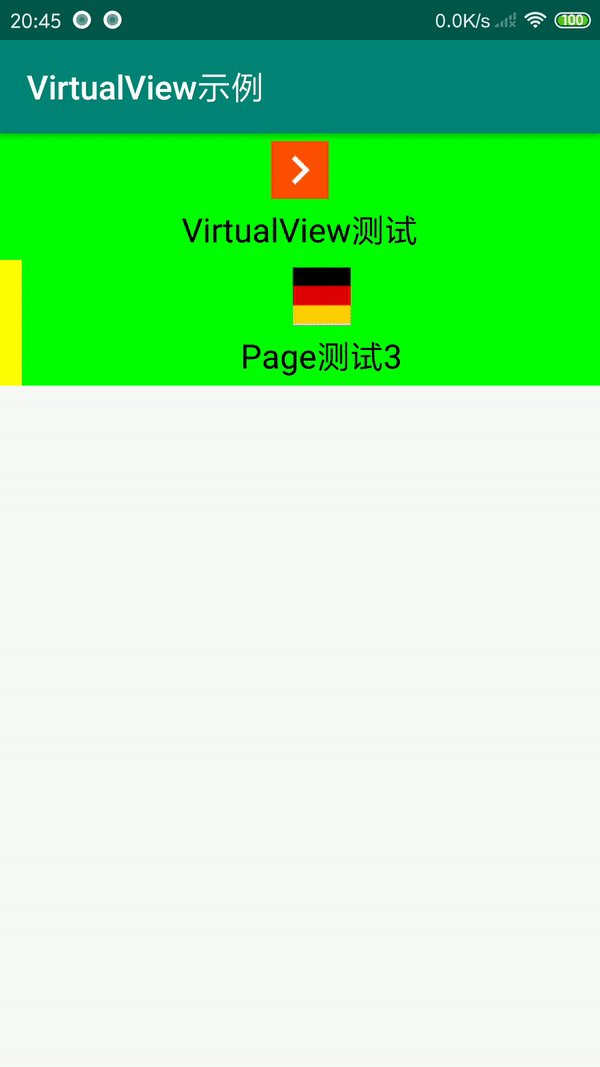
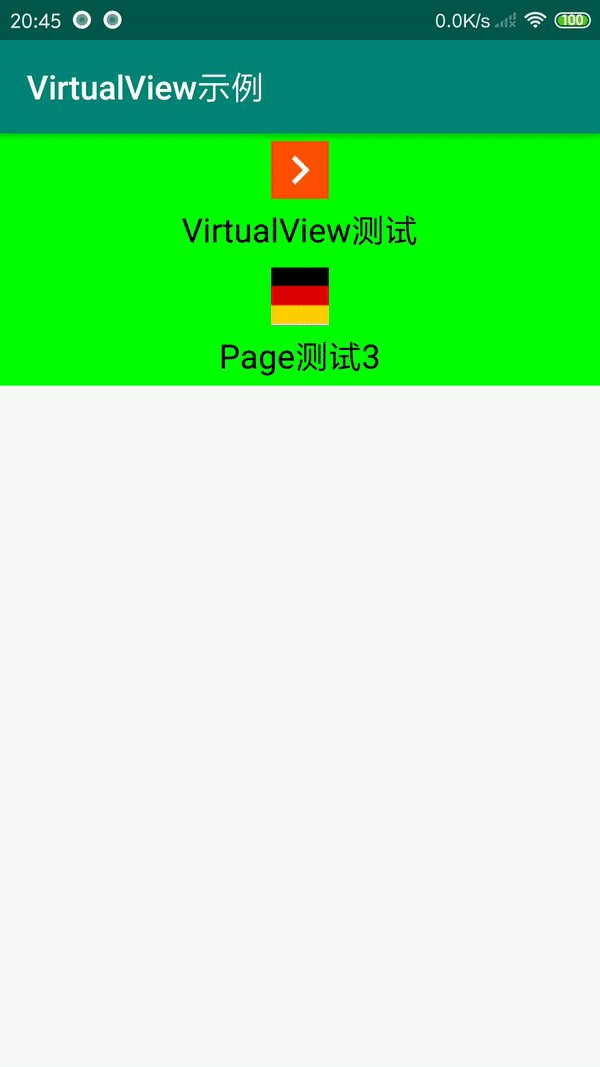
先来看看我们要实现的效果:

下面的Page测试就是我们实现的样例。我们实现这样一个Page:每2秒自动滑动一次;每个Item的布局是上面一张图片,下面一行文字。
1. 编写Item布局
首先来编写每个Item的布局vvtest.xml,上面一个图片组件,下面一个文本组件,代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<VHLayout
action="${action}"
background="${bgColor}"
flag="flag_exposure|flag_clickable"
layoutHeight="wrap_content"
layoutWidth="match_parent"
orientation="V">
<VImage
layoutGravity="h_center"
layoutHeight="72rp"
layoutMarginTop="10rp"
layoutWidth="72rp"
src="${imageUrl}"/>
<NText
layoutGravity="h_center"
layoutHeight="wrap_content"
layoutMarginBottom="10rp"
layoutMarginTop="10rp"
layoutWidth="wrap_content"
text="${text}"/>
</VHLayout>2. 编写Page布局和数据
接下来编写Page布局view_pager.xml,实现每2秒自动滚动:
<?xml version="1.0" encoding="utf-8"?>
<Page
autoSwitch="true"
canSlide="true"
dataTag="${data}"
layoutHeight="wrap_content"
layoutWidth="match_parent"
orientation="H"
stayTime="2000"/>注意这里的dataTag属性,它对应于json数据中的某一个列表数据,例如其对应于如下json数据中的data字段:
{
"data": [
{
"type": "VVTest",
"bgColor": "#FF0000",
"imageUrl": "https://gw.alicdn.com/tfs/TB1vqF.PpXXXXaRaXXXXXXXXXXX-110-72.png",
"text": "Page测试1",
"action": "您点击了Page1"
},
{
"type": "VVTest",
"bgColor": "yellow",
"imageUrl": "https://gw.alicdn.com/tfs/TB1vqF.PpXXXXaRaXXXXXXXXXXX-110-72.png",
"text": "Page测试2",
"action": "您点击了Page2"
},
{
"type": "VVTest",
"bgColor": "#00FF00",
"imageUrl": "https://gw.alicdn.com/tfs/TB1vqF.PpXXXXaRaXXXXXXXXXXX-110-72.png",
"text": "Page测试3",
"action": "您点击了Page3"
}
]
}其中,data列表中每一条数据都要有一个type字段,其对应于我们编写的Item布局文件的类型。每个Item的type可以不同,这样可以在Page中混合不同的布局。
3. 生成out文件
根据Android动态界面开发框架VirtualView使用完整教程中的方法,在virtualview_tools项目里的templatelist.properties文件中定义Item和Page模板的类型:
vvtest=VVTest,1
view_pager=ViewPager,1然后执行buildTemplate.sh脚本生成out或Java文件,这里我们将out文件复制到我们项目的assets目录下。

4. 代码加载
最后,通过Java代码进行加载:
viewManager.loadBinBufferSync(Utils.getAssetsFile(this, "VVTest.out"));
viewManager.loadBinBufferSync(Utils.getAssetsFile(this, "ViewPager.out"));
vafContext.getEventManager().register(EventManager.TYPE_Click, new IEventProcessor() {
@Override
public boolean process(EventData data) {
Toast.makeText(VirtualViewActivity.this, data.mVB.getAction(), Toast.LENGTH_SHORT).show();
return true;
}
});
View container = vafContext.getContainerService().getContainer("ViewPager", true);
mLinearLayout.addView(container);
iContainer = (IContainer) container;
jsonObject = Utils.getJSONDataFromAsset(this, "view_pager.json");
if (jsonObject != null) {
iContainer.getVirtualView().setVData(jsonObject);
}其中,1~2行加载我们生成的Page和Item的out文件;3~9行处理点击事件,这里的点击事件是处理每个Item的;10~11行加载生成的View;12~16行绑定json数据。
这样,就可以实现我们想要的效果了。怎么样,是不是很简单?
所有示例代码可以参见:https://github.com/jimmysuncpt/TangramDemo
参考链接
最后,欢迎加我微信 jimmysun8388 一起交流学习!
加好友时请注明申请理由,例如「姓名/昵称 + Android 交流」,示例:张三 Android 交流。