版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
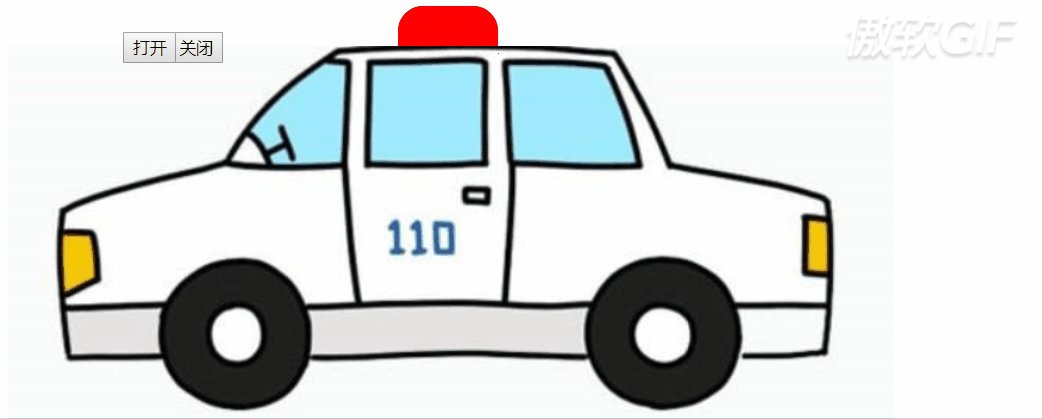
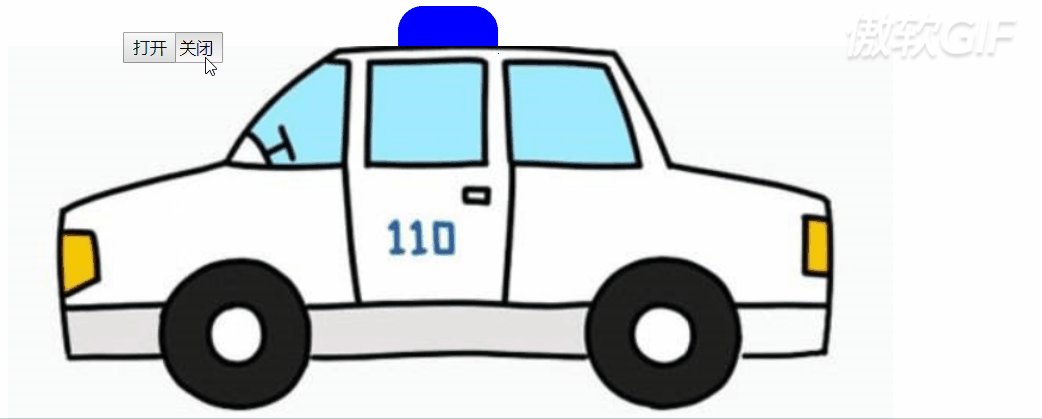
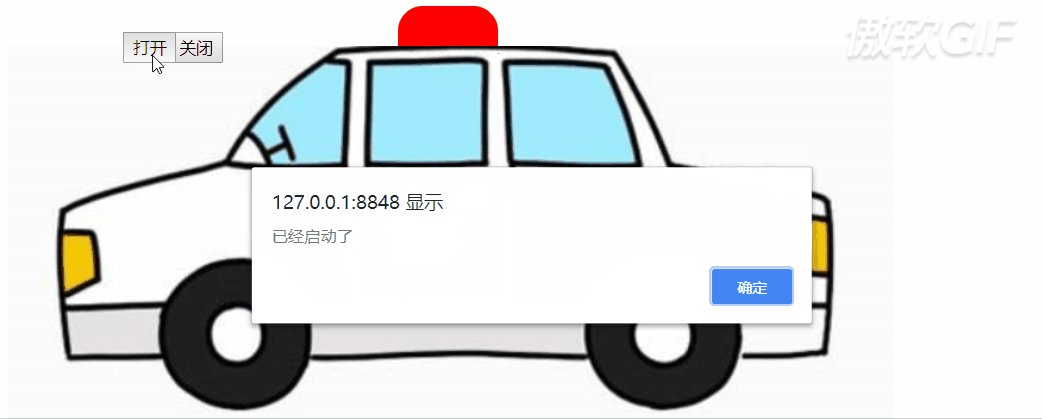
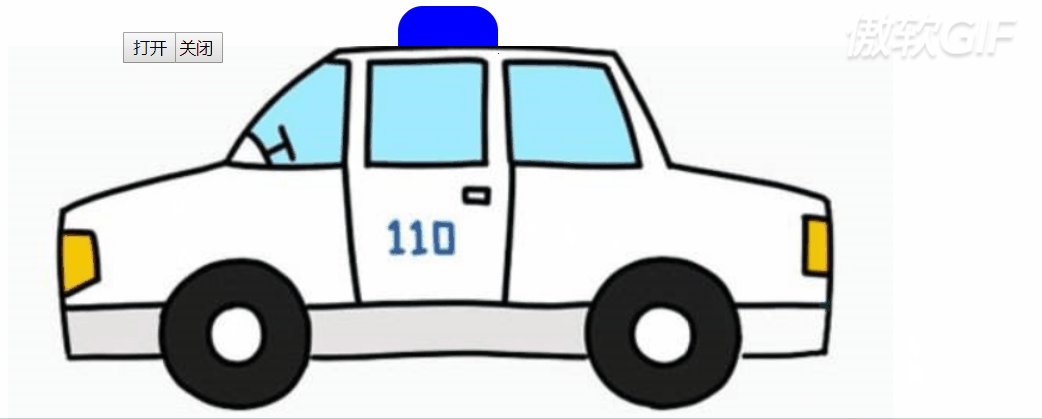
效果图

如图点击打开按钮警灯开始闪烁,点击关闭按钮关闭警灯,当警灯开始时提示警灯已经开启,下面是代码:
CSS样式:
.blue{
height: 40px;
width: 80px;
background-color: blue;
border-radius: 20px 20px 2px 2px;
position: absolute;
left: 320px;
}
.red{
height: 40px;
width: 80px;
background-color: red;
}
img{
position: absolute;
top: 40px;
}
input{
position: absolute;
left: 100px;
}
HTML代码
<div class="blue"></div><br/>
<img src="jing.PNG" align="center"/>
<input type="button" id="close" value=" 关闭" />
<input type="button" id="open" value="打开" />
JS代码
var interval;
//打开定时器
function open(){
if(interval!=undefined){
alert("已经启动了");
}else{
interval=setInterval(function(){
$("div").toggleClass("red");
},1);
}
}
//关闭定时器
function close(){
clearInterval(interval);
interval=undefined;
}
//jquery dom节点加载完毕执行
$(function(){
//关闭按钮点击事件
$("#close").click(function(){
close();
});
//打开按钮点击事件
$("#open").click(function(){
open();
});
});