版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
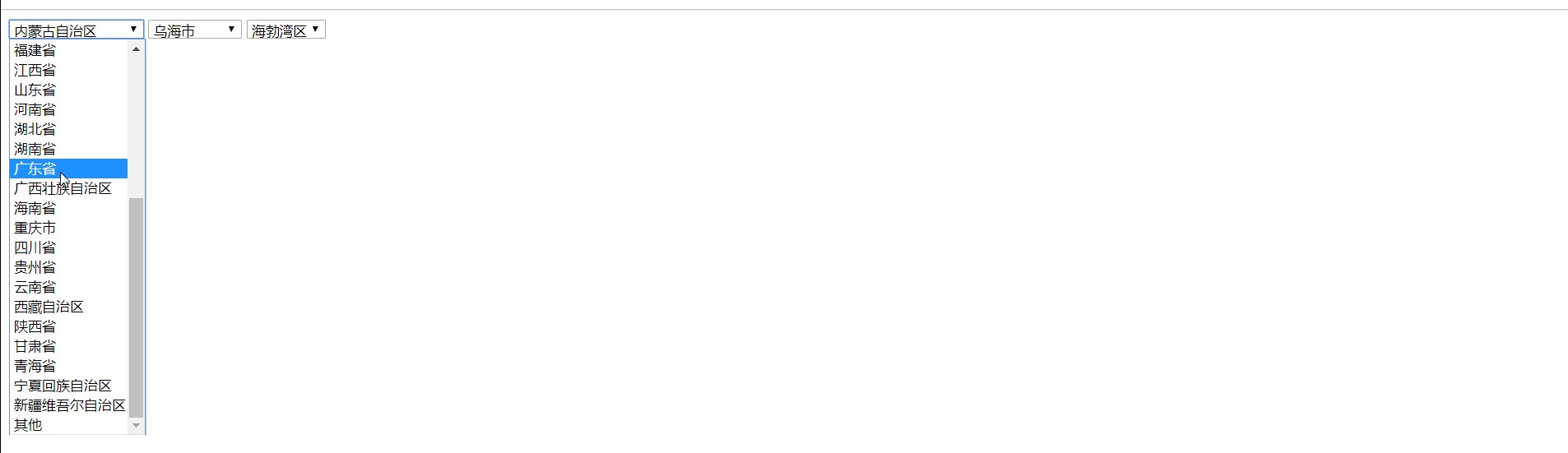
样式如下
城市的数据如下
链接:https://pan.baidu.com/s/1HHls1vu6DsClYGo_rGRwhA
提取码:cy8b
知识点
-
JQ 中追加可以用
append() -
对于下拉菜单的内容改变,最好的事件为
change -
JQ 的事件可以这么写,一个是
on方法,另一个就是直接.change(),里面写函数province.change(function () { }); -
province.find("option:selected").text();这个可以知道选了那个省份 -
city.empty()可以清空
主要思想
- 找到选择的省份之后,记录它的下标,然后在插入这个省份的市区名字,乡镇同理
- 操作的时候要注意下标的含义,不要弄混了
我写的程序
<body>
<div>
<select name="" id="Province">
<option value="5">选择省份</option>
</select>
<select name="" id="Urban">
<option value="">选择市区</option>
</select>
<select name="" id="Area">
<option value="">选择区</option>
</select>
</div>
</body>
<script>
for (var i = 0; i < proCity.length; i++) {
$("#Province").html( $("#Province").html() + '<option>' + proCity[i].areaName + '</option>');
/*'<option value=\"\">' + proCity[i].areaName + '</option>' 这么插入就不对*/
}
$("#Province").on("change",function () {
/*清零市、区*/
$("#Urban").html('<option value="">选择市区</option>');
$("#Area").html('<option value="">选择区</option>');
for (var i = 0; i < proCity.length; i++) {
/*如果找到了第一阶层,那么插入相应阶层的第二阶层的市区*/
if($("#Province").val() == proCity[i].areaName){
/*找到城市里有多少个区*/
for (var j = 0; j < proCity[i].cities.length; j++) {
/*插入不同的区*/
$("#Urban").html($("#Urban").html() + '<option>' + proCity[i].cities[j].areaName + '</option>')
}
}
}
});
$("#Urban").on("click",function () {
/*选择市,清零区*/
$("#Area").html('<option value="">选择区</option>');
for (var i = 0; i < proCity.length; i++) {
/*如果找到了第一阶层,那么插入相应阶层的第二阶层的市区*/
if($("#Province").val() == proCity[i].areaName){
/*再次循环找市级*/
for (var j = 0; j < proCity[i].cities.length; j++) {
/*如果找到市级了*/
if ($("#Urban").val() == proCity[i].cities[j].areaName) {
/*插入市级的相应县城*/
/*console.log(proCity[i].cities[j].counties.length);*/
for (var k = 0; k < proCity[i].cities[j].counties.length;k++){
/*console.log(proCity[i].cities[j].counties[k].areaName);*/
$("#Area").html($("#Area").html() + '<option>' + proCity[i].cities[j].counties[k].areaName + '</option>' );
}
}
/*插入不同的区*/
/*$("#Urban").html($("#Urban").html() + '<option>' + proCity[i].cities[j].areaName + '</option>')*/
}
}
}
})
</script>
老师写的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="city.js"></script>
<script src="../../js/jquery-3.1.1.min.js"></script>
</head>
<body>
<select name="" id="province">
<option value="">选择省</option>
</select>
<select name="" id="city">
<option value="">选择市</option>
</select>
<select name="" id="area">
<option value="">选择区</option>
</select>
</body>
<script>
var province = $("#province");
var city = $("#city");
var area = $("#area");
var pro_ind;
var city_ind;
for (var i = 0;i < proCity.length;i++){
province.append('<option value="">' + proCity[i].areaName + '</option>');
}
province.change(function () {
var text = province.find("option:selected").text();
city.empty();
area.empty();
city.append('<option value="">选择市</option>');
area.append('<option value="">选择区</option>');
for (var x in proCity){
if (proCity[x].areaName == text){
pro_ind = x;
}
}
for (var y in proCity[pro_ind].cities){
city.append('<option value="">' + proCity[pro_ind].cities[y].areaName + '</option>');
}
});
city.change(function () {
var ct = city.find("option:selected").text();
area.empty();
area.append('<option value="">选择区</option>');
for (var j in proCity[pro_ind].cities){
if (ct == proCity[pro_ind].cities[j].areaName){
city_ind = j;
}
}
for (var k in proCity[pro_ind].cities[city_ind].counties){
area.append('<option value="">' + proCity[pro_ind].cities[city_ind].counties[k].areaName + '</option>')
}
})
</script>
</html>