版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
今天遇到了一个问题,就是我在定义好的数组里边,修改某个对象的内容,结果不同步
在我修改之后,打印了数组,明明已经是更新状态了,为什么页面视图不同步呢
答案全部在这里↓↓↓
列表渲染
在vue官方文档里,明确数组更新检测规则:

我们只有使用以上函数才会触发视图的更新,同时官方也给出了相应的解释

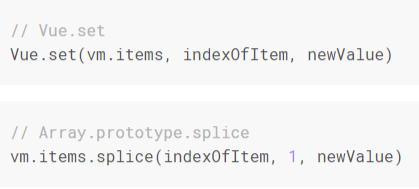
解决方案:

还有一些可能出现的问题,全部都可以在官方文档上找到答案…
