版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原页面
var orderData = {
"roomNum": roomNum,
"orderDay" : orderDay,
"orderTime": orderTime
};
var jsonStr = JSON.stringify(orderData);
window.location.href="meetingRoomOrder.html?orderData=" + jsonStr;
接收页面
var dataJson;
$(function(){
var str=window.location.search; //获取链接中传递的参数
orderData = str.substring(str.indexOf("=")+1);//?orderData={"roomNum":"210","orderDay":"TODAY","orderTime":["10301100","11001140"]}
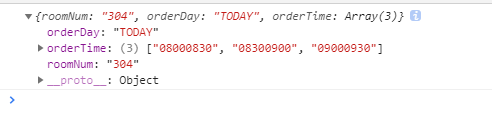
console.log(orderData)
var dataJson = $.parseJSON(orderData);
console.log(dataJson)
});

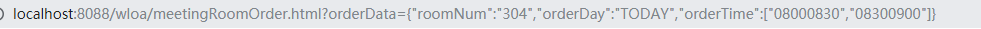
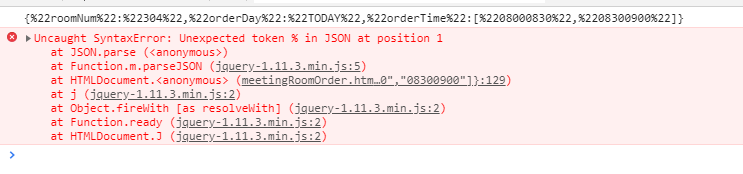
看地址栏,没问题,但是解析json出错

解决:
var dataJson;
$(function(){
var str = window.location.search; //获取链接中传递的参数
orderData = str.substring(str.indexOf("=")+1);//?orderData={"roomNum":"210","orderDay":"TODAY","orderTime":["10301100","11001140"]}
var reg = new RegExp("%22","g");
var dataJson = $.parseJSON(orderData.replace(reg,"\""));
console.log(dataJson)
});