版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
三种选择器
1. number one
id选择器
<body>
<div id="wraper">
我的名号叫wraper,是id选择器内容
</div>
</body>
<style>
*{
/* 这里的*号为通配符,不在叙说*/
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* #id 选择器 */
#wraper{
width: 300px;
height: 100px;
margin: 0 auto;
background-color: green;
}
</style>
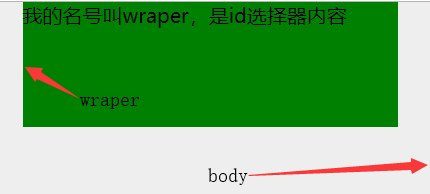
运行结果:

2. number two
class选择器
<body>
<div id="wraper">
我的名号叫wraper,是id选择器内容
</div>
<div class="box">
我的名号叫box,是类选择器内容
</div>
</body>
<style>
*{
/* 这里的*号为通配符,不在叙说*/
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* .xxx选中的是类名叫xxx的类选择器*/
.box{
width: 200px;
margin: 0 auto;
border: 2px solid black;
}
/* #id 选择器 */
#wraper{
width: 300px;
height: 100px;
margin: 0 auto;
background-color: green;
}
</style>
运行结果:

3. number three
元素选择器
<body>
<div id="wraper">
我的名号叫wraper,是id选择器内容
</div>
<div class="box">
我的名号叫box,是类选择器内容
</div>
</body>
<style>
*{
/* 这里的*号为通配符,不在叙说*/
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 元素选择器: */
body{
width: 90%;
margin: 0 auto;
background-color: #eee;
}
/* .xxx选中的是类名叫xxx的类选择器*/
.box{
width: 200px;
margin: 0 auto;
border: 2px solid black;
}
/* #id 选择器 */
#wraper{
width: 300px;
height: 100px;
margin: 0 auto;
background-color: green;
}
</style>
运行结果:

4.总结
不论是哪种选择器,都有这样的形式:
选择器{
属性:值;
属性:值;
}
标签选择器一般会使用在用的比较少或者只出现一次的标签上,如果用在p标签或者什么div上面,它会将其他权值不够的相同标签也会覆盖样式,那么这样维护或者改样式就会非常麻烦,不推荐用。相比于标签选择器,id选择器它起的名字就只能用在一个标签上,所以如果起的id名字比较多的话,那么就会搞混,而且可能会重复,也不是很推荐,还是比较看个人。类选择器可以用相同的类名,这样就既减少了起名的次数,也可以减少样式代码,可以将相同的样式放到不同的标签上,注意权值的相加,否则就不会其效果,希望多多用类选择器,这样可以封装一些常用样式就可以代码复用了。