版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
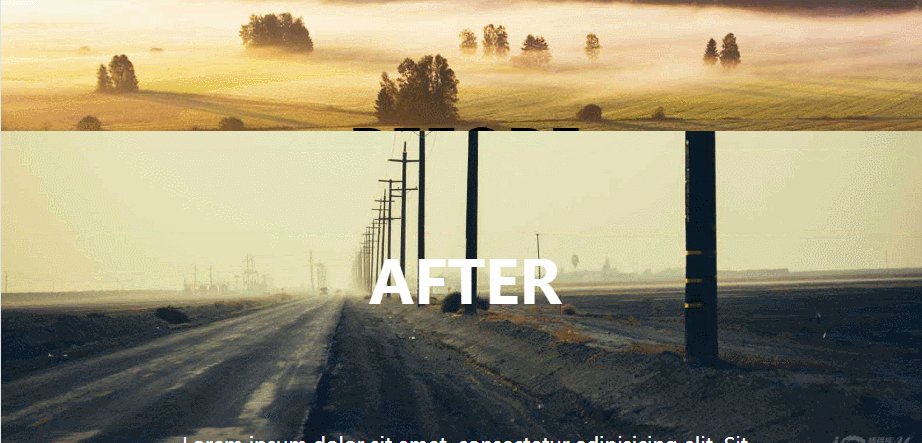
小编有天看到jquery的插件有个酷炫的视觉差效果,于是手痒用简单的方式实现了这个效果。先看效果图! (日常求点赞!!)

下面是实现代码:复制就可以使用了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,html{ height: 100%; }
*{ margin: 0; padding: 0; }
#fixedBg{
height: 110%;
background-image: url("http://www.jq22.com/demo/jQueryParallux20160520/img/2.jpg");
background-position: 50% 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 120%;
text-align: center;
position:relative;
}
.testBefore,.testAfter{
background: #333;
width: 100%;
height: 100%;
background-image: url("http://www.jq22.com/demo/jQueryParallux20160520/img/3.jpg");
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
text-align: center;
position: relative;
z-index: 1;
}
.testAfter{
background-image: url("http://www.jq22.com/demo/jQueryParallux20160520/img/1.jpg");
}
h1{
color: #fff;
font-size: 60px;
line-height: 300px;
}
p{
color: #fff;
font-size: 20px;
}
.fixBox{
position:fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 50%;
}
.h1{
color: black;
}
.p1{
color: black;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<div class="testBefore">
<h1>BEFORE</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
</div>
<div class="fixedBg" id="fixedBg">
<div class="fixBox">
<h1 class="h1">BEFORE</h1>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
</div>
</div>
<div class="testAfter" >
<h1>AFTER</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit </p>
</div>
<script>
$(function() {
$(window).scroll(function(){
var scrolled = $(this).scrollTop();
console.log(scrolled)
$('#fixedBg').css('background-position-y',0-(scrolled*.1)+'px');
console.dir( $('#fixedBg').css('background-position-y'))
});
})
</script>
</body>
</html>